- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
ファイルパネルを使用して、Dreamweaver のローカルサイトおよびリモートサイト間でファイルとフォルダーを管理、転送、同期する方法について説明します。また、Dreamweaver での自動復元機能のしくみについても説明します。
Dreamweaver のファイルパネルで、サイトに関連付けられているファイルのアクセスと管理を行うことができます。ファイルパネルで FTP ビューと Git ビューを切り替えて、FTP サーバーまたは Git リポジトリを使用してファイルを管理することができます。
ファイルパネルを開くには、ウィンドウ/ファイルをクリックするか、F8(Windows)または Shift+⌘+F(Mac)を押します。
サイトを設定していない場合、ファイルパネルには、システム内のすべてのドライブまたはフォルダーが表示されます。ファイルパネルは、ファイルを表示するためにのみ使用できます。リモートシステムとローカルシステム間でファイルを転送することはできません。
サイトを設定する利点、およびサイトの作成方法について詳しくは、Dreamweaver サイトについてを参照してください。
詳しくは、これらの各ビューでファイルパネルを使用する方法について以降の説明を参照してください。
FTP ビューでのファイルパネルの操作
FTP ビューでは、ファイルやフォルダーの表示、Dreamweaver サイトに関連付けられているかどうかの確認、ファイルを開く、移動するなどの一般的なファイル管理操作を行えます。ファイルパネルでは、ファイルの管理や、リモートサーバーとのファイルのやり取りも行えます。
Dreamweaver でサイトを設定した後、ファイルパネルを次のように使用できます。
- サイト、サーバー、およびローカルドライブへのアクセス
- ファイルとフォルダーの表示
- ファイルパネルでのファイルおよびフォルダーの管理
- ローカルサーバーとリモートサーバー間でのファイルとフォルダーの同期
詳しくは、ファイルパネルを FTP ビューで使用する方法についての以降の説明を参照してください。
ファイルパネルのオプション
最も単純な状態の場合、ファイルパネルには、コンピューターのローカルファイルのリストのみが表示されます。サイトの設定、リモートサーバーへの接続設定、チェックインとチェックアウトの有効化など、様々な作業を行うと、それにつれてファイルパネルに表示されるオプションは増えていきます。
ファイルパネルの外観を次に示します。
- Dreamweaver でサイトが定義されていない場合
- サイトは定義されているが、サーバーは定義されていない場合
- サイトおよびサーバー接続が定義されており、ファイルのチェックインとチェックアウトが有効になっている場合
サイトおよびサーバーの定義については、Dreamweaver サイトについてを参照してください。
Dreamweaver でサイトが定義されていない場合


サイトは定義されているが、サーバーは定義されていない場合
Dreamweaver サイトを定義すると、サイト内のファイルが表示されます。ファイルパネルには、「サーバーの定義」ボタンも含まれています。このボタンを押すと、リモートサーバーとテストサーバーへの接続を定義するためのプロンプトが表示されます。


サイトおよびサーバーが定義されており、チェックインとチェックアウトが有効になっている場合
サイトとサーバーを定義した後にファイルパネルのすべてのオプションが使用できます。チェックインとチェックアウトを有効にした場合は、これらのオプションも使用できます。
ファイルパネルで実行できる処理の詳細を確認してください。
チェックインとチェックアウトの有効化については、ファイルのチェックインとチェックアウトを参照してください。

A. サイトポップアップメニュー B. ファイルビュー C. リモートサーバーへの接続 D. リモートサーバーからのファイルの取得 E. リモートサーバーへのファイルの PUT F. ファイルのチェックアウト G. ファイルのチェックイン H. リモートサーバーとの同期 I. 展開/折りたたむ J. 更新 K. ファイル操作

ファイルパネルは必要に応じて移動できます。また、パネルの環境設定を指定することもできます。
「サイトファイル」ビュー、「テストサーバー」ビュー、および「同期」ボタンは、展開されたファイルパネルにのみ表示されます。
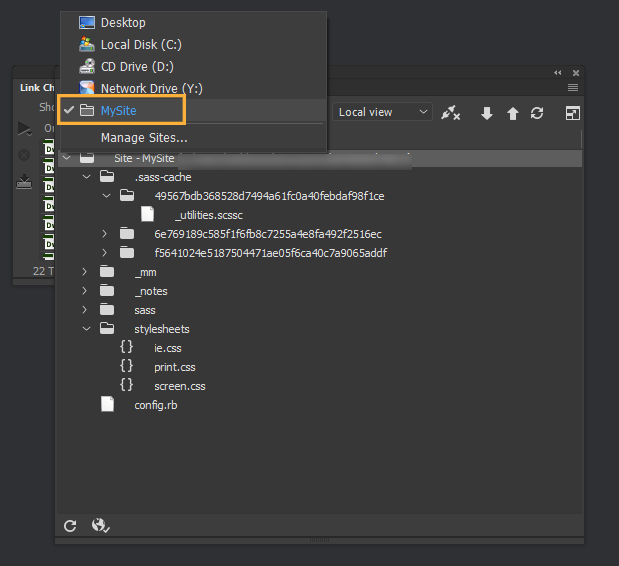
サイトポップアップメニュー
Dreamweaver サイトを選択し、サイトのファイルを表示できます。また、サイトメニューからは、Windows エクスプローラー(Windows)や Finder(Mac)と同様に、ローカルディスクにあるすべてのファイルへのアクセスが可能です。
ファイルビュー
ローカルサイトのルート、リモートサーバーまたはテストサーバーにあるファイルを表示できます。ポップアップメニューからオプションを選択すると、それぞれのビューでファイルが表示されます。
リモートサーバーへの接続
(FTP、RDS、および WebDAV プロトコルを使用して)リモートサイトへの接続と切断を行います。初期設定では、アイドル状態が 30 分を越えると Dreamweaver により接続が自動的に切断されます(FTP のみ)。設定時間を変更するには、編集/環境設定(Windows)または Dreamweaver/環境設定(Mac OS)を選択し、左のカテゴリーリストから「サイト」を選択します。
リモートサーバーからのファイルの取得
選択したファイルをリモートサイトからローカルサイトにコピーします。ファイルのローカルコピーがある場合は、上書きされます。「ファイルのチェックイン / チェックアウト」がオンになっていると、ローカルのコピーは読み取り専用になります。リモートサイト上のファイルは、他のメンバーがチェックアウトできるよう、そのまま残ります。「ファイルのチェックイン / チェックアウト」がオフになっていると、ファイルのコピーは読み取りおよび書き込みが可能なものになります。
リモートサーバーへのファイルの PUT
選択したファイルをローカルサイトからリモートサイトにコピーします。
ファイルのチェックアウト
ファイルのコピーをリモートサーバーからローカルサイトに転送して(ファイルのローカルコピーがあれば、それを上書きして)、ファイルがチェックアウトされているマークをサーバーに付けます。このオプションは、「ファイルのチェックイン / チェックアウト」が現在のサイトに対してオフに設定されている場合は使用できません。
ファイルのチェックイン
ローカルファイルのコピーをリモートサーバーに転送し、他のユーザーがファイルを編集できるようにします。ローカルファイルは、読み取り専用になります。このオプションは、「ファイルのチェックイン / チェックアウト」が現在のサイトに対してオフに設定されている場合は使用できません。
リモートサーバーとの同期
ローカルフォルダーとリモートフォルダー間でファイルが同期されます。
展開 / 折りたたむ
ファイルパネルを展開または折りたたんで、表示するペインを 1 つまたは 2 つにします。展開されたビューでは、追加オプションの「FTP サイトログの表示」も使用できます。ファイルパネルの表示を縮小すると、ローカルサイト、リモートサイト、またはテストサーバーの内容がファイルの一覧の形で表示されます。表示を展開すると、ローカルサイト、およびリモートサイトまたはテストサーバーのいずれかが表示されます。
更新
ローカルおよびリモートのディレクトリリストを更新します。サイト定義ダイアログボックスの「ローカルファイルリストを自動的に更新」または「リモートファイルリストを自動的に更新」のいずれかをオフにしている場合は、このボタンを使って手動でディレクトリリストを更新できます。
ファイル操作
バックグラウンドのファイル操作が表示されます。
「FTP サイトログの表示」を使用できるのは、展開/折りたたみアイコンをクリックしてファイルパネルを展開した場合です。
FTP サイトログの表示
ファイルパネル内の各ペインにリモートサイトとローカルサイトのファイル構成が表示されます(環境設定で、左のペインに表示するサイトと右のペインに表示するサイトを指定します)。サイトファイルビューは、ファイルパネルの初期設定の表示モードです。
Dreamweaver でコピーの対象となるファイルは、ファイルパネルのアクティブなペインで選択されているファイルです。リモートペインがアクティブな場合は、選択したリモートファイルまたはテストサーバーファイルがローカルサイトにコピーされます。ローカルペインがアクティブな場合、Dreamweaver は選択したローカルファイルのリモートバージョンまたはテストサーバーバージョンをローカルサイトにコピーします。
Dreamweaver でコピーの対象となるファイルは、ファイルパネルのアクティブなペインで選択されているファイルです。ローカルペインがアクティブな場合は、選択したローカルファイルがリモートサイトまたはテストサーバーにコピーされます。リモートペインがアクティブな場合、Dreamweaver は選択したリモートサーバーファイルのローカルバージョンをリモートサイトにコピーします。
「ファイルのチェックイン / チェックアウト」がオンの状態で、リモートサイトにないファイルを新しく追加する場合、ファイルは「チェックアウト済み」としてリモートサイトにコピーされます。チェックインの状態でファイルを追加するには、チェックインボタンをクリックします。
ファイルとフォルダーの表示
ファイルパネルでは、ファイルやフォルダーを Dreamweaver サイトに関連している、関連していないにかかわらず、表示できます。ファイルパネルでサイト、ファイル、またはフォルダーを表示する場合、表示領域のサイズを変更できます。また Dreamweaver サイトに対しては、ファイルパネルを展開または縮小できます。
Dreamweaver サイトの場合、ファイルパネルは、初期設定で縮小パネルに表示されるローカルサイトまたはリモートサイトのビューを変更してカスタマイズします。または、展開されているファイルパネルのコンテンツビューを「常に表示」オプションで切り替えます。
ファイルパネル内のファイルの検索(Mac OS、Creative Cloud ユーザーのみ)
ライブサーチを使用して、ファイル内のファイル名またはテキストに基づいてファイルを見つけます。ファイルパネルで選択したサイトを使用して検索を行います。パネルでサイトが選択されていない場合、検索オプションは表示されません。詳細については、ファイル名またはコンテンツに基づいたファイルの検索を参照してください。
展開されているファイルパネルの表示領域のサイズの変更
ファイルパネル(ウィンドウ/ファイル)でパネルを展開し、2 つのビューを分けるバーをドラッグすると、左右のペインの表示領域を拡大したり、縮小したりできます。
ファイルパネル内のサイトのビューの変更(Dreamweaver サイトのみ)
ファイルパネルを使用すると、ローカルサイトのルート、リモートサーバーまたはテストサーバーにあるファイルを表示できます。
折りたたまれたファイルパネル(ウィンドウ/ファイル)で、サイトビューポップアップメニューから、「ローカルビュー」、「リモートサーバー」または「テストサーバー」を選択します。
初期設定では、サイトビューポップアップメニューに「ローカルビュー」が表示されます。
Dreamweaver サイト外のファイルの表示
エクスプローラー(Windows)や Finder(Mac OS)と同じように、サイトポップアップメニューでコンピューターを操作します。
FTP ビューでのファイルの操作
ファイルを開く、ファイル名を変更する、またはファイルの追加、移動、削除、あるいは変更後にファイルパネルの更新を行うことができます。
Dreamweaver サイトの場合、ローカルサイトとリモートサイトのどちらのファイルが、最終転送時以降に更新されて、新しくなったかを調べることができます。
ファイルを開く
-
ファイルパネル(ウィンドウ/ファイル)で、現在のサイト、サーバー、またはドライブが表示されるポップアップメニューから、サイト、サーバー、またはドライブを選択します。
-
開くファイルを選択します。
-
次のいずれかの操作を実行します。
ファイルのアイコンをダブルクリックします。
ファイルのアイコンを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、「開く」を選択します。
Dreamweaver により、ファイルがドキュメントウィンドウで開きます。
ファイルまたはフォルダーの作成
-
ファイルパネル(ウィンドウ/ファイル)で、ファイルまたはフォルダーを選択します。
Dreamweaver では、新規のファイルまたはフォルダーは、現在選択されているフォルダー内か、または現在選択されているファイルと同じフォルダー内に作成されます。
-
右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、「新規ファイル」または「新規フォルダー」を選択します。
-
新しいファイルまたはフォルダーの名前を入力します。
-
Enter キー(Windows)または Return キー(Mac OS)を押します。
ファイルまたはフォルダーの削除
-
ファイルパネル(ウィンドウ/ファイル)で、削除するファイルまたはフォルダーを選択します。
-
右クリックするか(Windows)、Control キーを押しながらクリックし(Mac OS)、編集/削除を選択します。
ファイルまたはフォルダーの名前の変更
-
ファイルパネル(ウィンドウ/ファイル)で、名前を変更するファイルまたはフォルダーを選択します。
-
ファイルまたはフォルダーの名前をアクティブにして、変更できる状態にするには、以下のいずれかの操作を行います。
ファイル名をクリックし、一瞬、間をおいて、もう一度クリックします。
ファイルのアイコンを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、編集/名前の変更を選択します。
-
新しい名前を入力して既存の名前を上書きします。
-
Enter キー(Windows)または Return キー(Mac OS)を押します。
ファイルまたはフォルダーの移動
-
ファイルパネル(ウィンドウ/ファイル)で、移動するファイルまたはフォルダーを選択します。
-
次のいずれかの操作を実行します。
ファイルまたはフォルダーをコピーし、新しい場所に貼り付けます。
ファイルまたはフォルダーを新しい場所にドラッグします。
-
ファイルパネルを更新し、新しい場所に移動したファイルまたはフォルダーを表示します。
ファイルパネルの更新
ファイルパネルの表示を更新するには、次のいずれかの操作を行います。
- ファイルを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、「更新」を選択します。
- (Dreamweaver サイトのみ)ファイルパネルのツールバーの「更新」ボタンをクリックします。このオプションによって両方のペインが更新されます。
Dreamweaver では、他のアプリケーションで変更を加えてから Dreamweaver に戻ると、ファイルパネルが自動的に更新されます。
Dreamweaver サイト内でのファイルの検索
Dreamweaver では、選択したファイル、開いているファイル、チェックアウトされているファイル、または最近変更したファイルをサイト内で簡単に検索できます。ローカルサイトまたはリモートサイト内の新しいファイルを検索することもできます。
開いているファイルのサイト内での検索
-
ファイルをドキュメントウィンドウで開きます。
-
サイト/サイトで表示を選択します。
Dreamweaver によりファイルパネル内でファイルが選択されます。
注意:ドキュメントウィンドウで開いているファイルがファイルパネル内の現在のサイトの一部ではない場合は、Dreamweaver によりこのファイルがどの Dreamweaver サイトに属しているかが調べられます。現在のファイルが 1 つのローカルサイトにのみ属している場合は、Dreamweaver によりファイルパネル内でそのサイトが開き、ファイルがハイライト表示されます。
チェックアウトされているファイルのサイト内での検索と選択
Dreamweaver によりファイルパネル内でファイルが選択されます。
選択したファイルのローカルサイトまたはリモートサイト内での検索
-
ファイルパネル(ウィンドウ/ファイル)のローカルビューまたはリモートビューでファイルを選択します。
-
右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、ファイルを選択した場所に応じて「ローカルサイトで表示」または「Locate in Remote Server(リモートサーバーで表示)」を選択します。
Dreamweaver によりファイルパネル内でファイルが選択されます。
リモートサイトよりも新しいファイルをローカルサイトから探して選択
Dreamweaver によりファイルパネル内でファイルが選択されます。
ローカルサイトよりも新しいファイルをリモートサイトから探して選択
Dreamweaver によりファイルパネル内でファイルが選択されます。
最近変更されたファイルのサイト内での検索
-
縮小されているファイルパネル(ウィンドウ/ファイル)で、ファイルパネルの右上隅にあるオプションメニューをクリックし、編集/最近修正したファイルを選択を選択します。
-
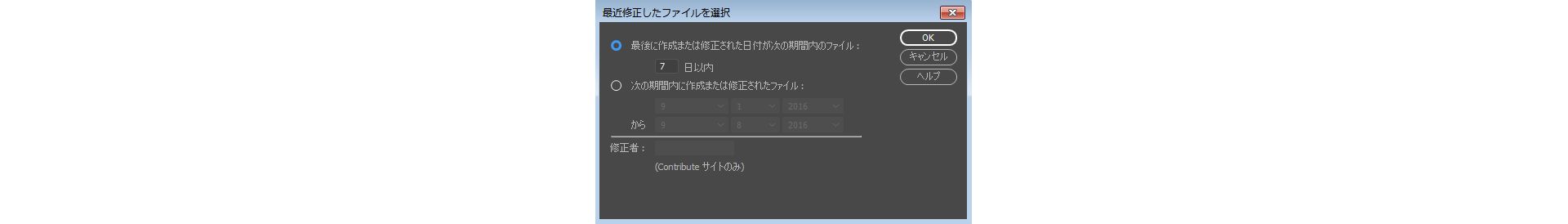
以下のいずれかの操作を行い、レポートの検索日を指定します。
最近数日間に変更されたファイルをすべてレポートするには、「最近作成・修正されたファイル」を選択し、日数をテキストボックスに入力します。
特定の期間に変更されたファイルをすべてレポートするには、「次の期間内に作成または修正されたファイル」ラジオボタンをクリックし、日付の範囲を指定します。
最近変更されたファイルの検索 最近変更されたファイルの検索 -
(オプション)「修正したユーザー」テキストボックスにユーザー名を入力すると、指定した日付範囲に特定のユーザーが変更したファイルのみが検索されます。注意:
このオプションは、Contribute サイトに関するレポートに対してのみ使用できます。
-
レポートのリストに含まれているファイルを表示する場所を示すラジオボタンを必要に応じて以下から選択します。
ローカルマシン
サイトに静的なページが置かれている場合に選択します。
テストサーバー
サイトに動的なページが置かれている場合に選択します。
他の場所
テキストボックスにパスを入力する場合に選択します。
注意:このオプションでは、サイト定義ダイアログボックスで「テストサーバー」が定義されていることを前提としています。「テストサーバー」を定義していないにもかかわらずそのサーバーの URL 接頭辞を入力したか、複数のサイトのレポートを実行している場合は、このオプションを使用できません。
-
「OK」をクリックして設定を保存します。
選択した時間帯に変更されたファイルが、Dreamweaver により、ファイルパネル内でハイライト表示されます。
未使用ファイルの識別と削除
サイトの他のファイルで使用されなくなったファイルを識別および削除できます。
-
サイト/サイトオプション/サイト全体のリンクチェックを選択します。
Dreamweaver によりサイトのすべてのリンクがチェックされ、結果パネルに破損したリンクが表示されます。
-
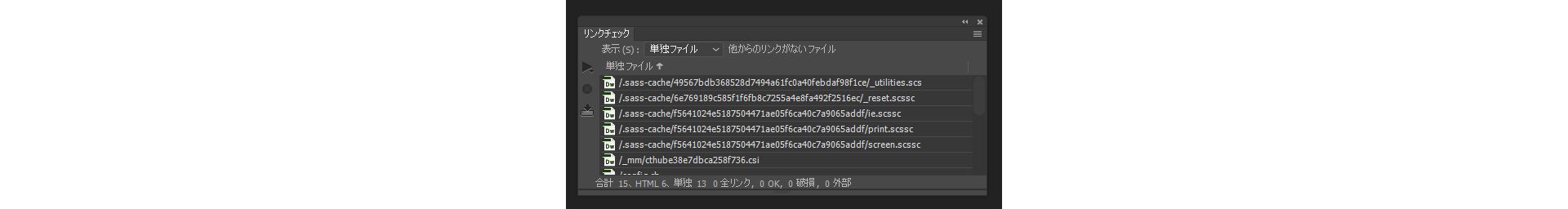
リンクチェックパネルでメニューから「単独ファイル」を選択します。
単独ファイル(リンクがないファイル)の表示 単独ファイル(リンクがないファイル)の表示 リンクがないすべてのファイルが Dreamweaver に表示されます。これは、これらのファイルにリンクされているファイルがサイト内にないことを意味します。
-
削除するファイルを選択し、「削除」をクリックします。注意:
これらのファイルにリンクされている他のファイルはサイト内にありませんが、表示されているファイルの一部が他のファイルにリンクされていることがあります。ファイルを削除するときは注意してください。
サイト、サーバーおよびローカルドライブへのアクセス
Dreamweaver サイト内のファイルやフォルダーに加えて、Dreamweaver サイトに置かれていないファイルやフォルダーもアクセス、変更、および保存できます。Dreamweaver サイトに加えて、サーバー、ローカルドライブ、またはデスクトップにもアクセスできます。
リモートサーバーにアクセスするには、そのサーバーで作業できるように Dreamweaver を設定する必要があります。
ファイルの管理方法として最適なのは、Dreamweaver サイトを作成することです。サイトを作成する利点、およびサイトの作成方法については、Dreamweaver サイトについてを参照してください。
既存の Dreamweaver サイトを開く


リモートの FTP サーバーまたは RDS サーバーのフォルダーを開く
-
ファイルパネル(ウィンドウ/ファイル)で、現在のサイト、サーバー、またはドライブが表示されるメニューからサーバー名を選択します。注意:
Dreamweaver で使用するよう設定したサーバーの名前が表示されます。
-
通常の方法でファイルに移動し、編集します。
ローカルドライブまたはデスクトップへのアクセス
-
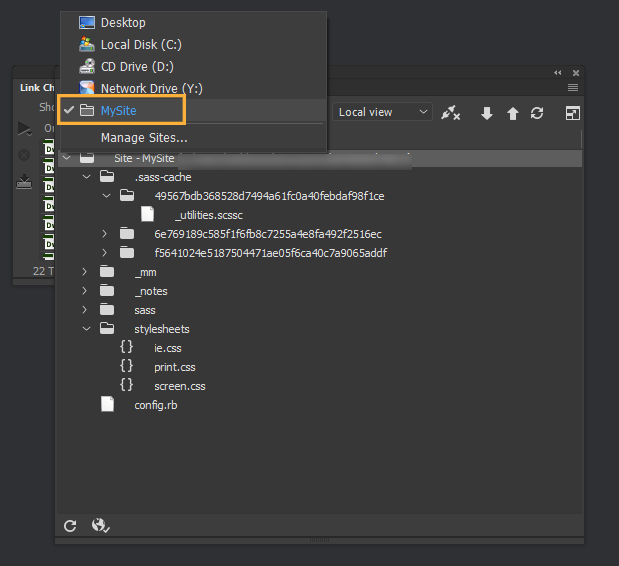
ファイルパネル(ウィンドウ/ファイル)で、現在のサイト、サーバー、またはドライブが表示されるメニューから、「デスクトップ」、「ローカルディスク」、または「CD ドライブ」を選択します。
-
ファイルを選択し、以下のいずれかの操作を行います。
- Dreamweaver や別のアプリケーション内のファイルを開く
- ファイル名の変更
- ファイルのコピー
- ファイルの削除
- ファイルのドラッグ
- ある Dreamweaver サイトから別のサイトに、または Dreamweaver サイトの一部になっていないフォルダーにファイルをドラッグすると、Dreamweaver によりファイルがドロップ先の場所に「コピー」されます。
- ファイルをドラッグして同じ Dreamweaver サイト内にドロップすると、Dreamweaver によりそのファイルはドロップ先の場所に「移動」されます。
- Dreamweaver サイトの一部となっていないファイルを Dreamweaver サイトの一部となっていないフォルダーにドラッグすると、Dreamweaver によりそのファイルはドロップ先に移動されます。
注意:初期設定で Dreamweaver がコピーを実行するファイルを移動するには、Shift キー(Windows)または Command キー(Mac OS)を押しながらファイルをドラッグします。初期設定で Dreamweaver が移動を実行するファイルをコピーするには、Ctrl キー(Windows)または Option キー(Mac OS)を押しながらドラッグします。
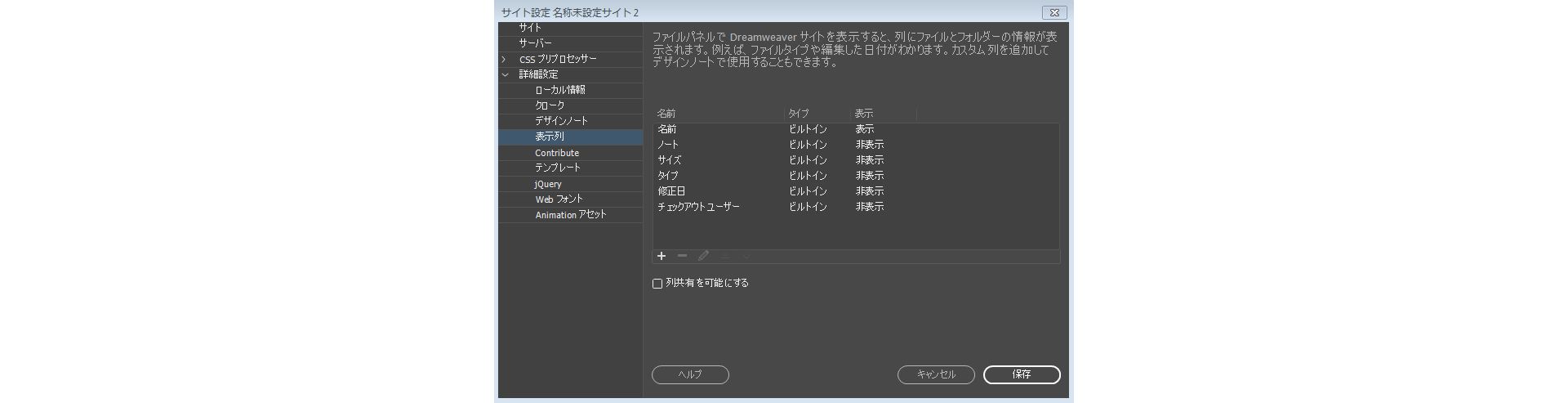
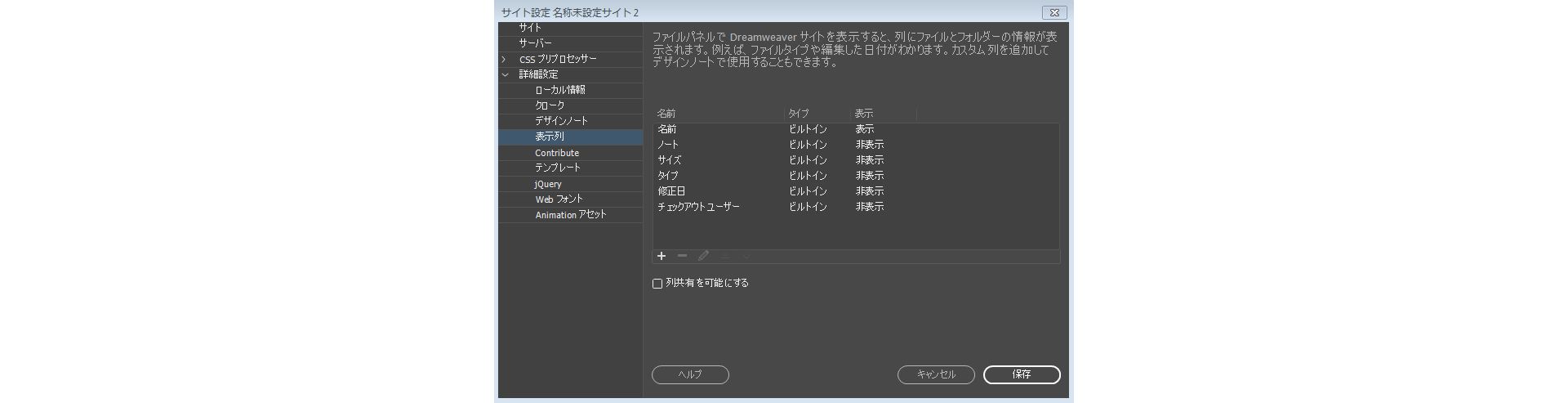
ファイルパネルに表示されるファイルおよびフォルダーの詳細のカスタマイズ
ファイルパネルで Dreamweaver サイトを表示する場合、初期設定では、ファイルとフォルダーの構造のみが表示されます。ただし、ファイルパネルの外観をカスタマイズすると、次の詳細を表示できます。
- ノート
- サイズ
- タイプ
- ファイルの最後変更日
- 詳細の確認
サイトの管理/詳細設定/表示列ダイアログを使用して、列のカスタマイズを追加で行うことができます。


列の順序の変更
サイトの管理/詳細設定/表示列パネルで列名を選択した後、上下の矢印ボタンをクリックして、選択した列の位置を変更します。
「名前」列以外のすべての列の順序を変更できます。「名前」列は常に 1 列目に表示されます。
列の詳細の追加、削除または変更
-
サイト/サイトの管理を選択します。
-
サイトを選択して、「編集」ボタンをクリックします。
-
「詳細設定」を展開し、「表示列」カテゴリーを選択します。
-
列を選択してプラス「+」ボタンをクリックすると、列が追加されます。
-
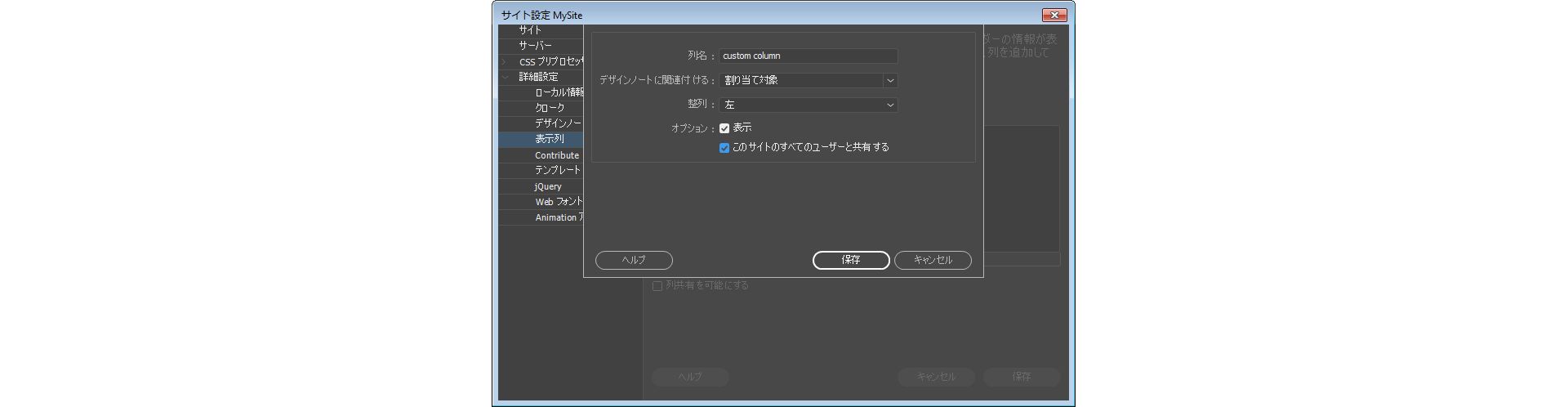
「列名」テキストボックスに列の名前を入力します。
カスタム列の追加 カスタム列の追加 -
デザインノートに関連付けるメニューから値を選択するか、値を入力します。注意:
新しい列をデザインノートに関連付ける必要があります。そのため、ファイルパネルに表示するデータが用意されています。
-
整列を選択して、列内のテキストをどのように揃えるかを指定します。
-
列の表示 / 非表示を切り替えるには、「表示」のオンとオフを切り替えます。
-
リモートサイトに接続するすべてのユーザーが列を共有するには、「このサイトのすべてのユーザーと共有する」を選択します。
列を削除するには、列を選択してマイナス「-」ボタンをクリックします。
確認メッセージは表示されず、すぐに列が削除されるので、削除する列をよく確認してからマイナス「-」ボタンをクリックしてください。
ファイルパネルでの列の並べ替え
ファイルパネルで、並べ替える列の見出しをクリックします。
見出しをもう一度クリックすると、Dreamweaver での列の並べ替え順序(昇順または降順)が逆になります。
ファイルの自動復元
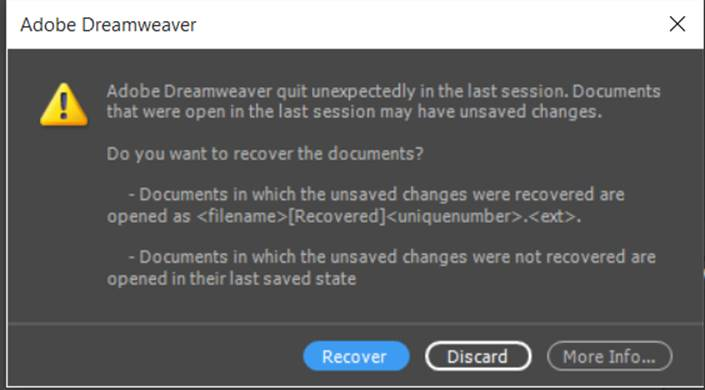
Dreamweaver がシステムエラー、停電、その他の問題で予期せずシャットダウンした場合、作業中のファイルで保存されていなかった変更を復元できます。
自動復元機能では、Dreamweaver の未保存のファイルを自動的にバックアップします。クラッシュが発生した場合は、Dreamweaver の以降の起動時に次のダイアログボックスが表示されます。
Dreamweaver で復元するにはファイルを少なくとも 1 回保存しておく必要があります。


クラッシュした Dreamweaver を開いたときに、ファイルに最後に行った変更を復元または破棄できるようになりました。
- 復元 - 自動保存されたバージョンのファイルを開くには、このオプションを選択します。
- 破棄 - 自動保存された最新バージョンのファイルを破棄するには、このオプションを選択します。
Dreamweaver では、約 5 秒ごと(オペレーティングシステムにより異なります)に自動保存が行われます。
Git ビューでのファイルパネルの操作
ファイルパネルの Git ビューでは、Git リポジトリに接続し、Git を使用してファイルを管理することができます。ファイルパネルは、コミット、ステージ、ステージ解除、gitignore への追加などの様々な操作を実行するためのインターフェイスとして機能します。
Git ビューを使用して、次の操作を実行することができます。
- サイトに関連付けられている Git リポジトリ内のファイルを表示
- ローカルリポジトリと Git リポジトリ間でファイルとフォルダーを同期
- 未追跡ファイル、ステージされたファイル、およびコミットされたファイルを確認
- Git ターミナルへのアクセス
Git リポジトリがまだ初期化されていなければ、このパネルから実行することもできます。Dreamweaver でサイトを作成するときに、Git リポジトリをサイトに関連付けることができます。サイトの作成時にこの操作を行っていない場合は、ファイルパネルで Git リポジトリを初期化することができます。
リポジトリを初期化するには、ファイルパネルで「Git を初期化」をクリックします。サイトに関連付けられたファイルが、状態とともにすぐに Git ビューに表示されます。
ファイルの状態の表示
ファイルパネルで、Git リポジトリに関連付けられているファイルの状態を確認することができます。Git リポジトリを初期化すると、ファイルは緑色で表示されます。これは、ファイルが未追跡であり、Git にはまだ存在していないことを意味します。
ファイルをコミットすると、ファイルはファイルパネルに白色で表示されます。これは、選択したファイルが Git リポジトリにコミットされていることを意味します。
ここで、コミット後のファイルを編集して保存すると、ファイルパネルのファイルの色が黄色に変化します。これは、ローカルリポジトリ内のファイルと Git リポジトリ内のファイルが同期していないことを示しています。
Git でのバージョン管理のワークフローについて詳しくは、Git を使用したバージョン管理を参照してください。
ブランチの作成と管理
ファイルパネルを使用して、ブランチをローカルに作成して管理できます。ブランチを作成するには、パネルの上部にあるドロップダウンリストを選択します。「ブランチを管理」をクリックし、ブランチを管理ダイアログボックスで「+」記号をクリックします。
オリジンブランチを選択して、新しいブランチを作成できます。ブランチを削除したり、1 つのブランチを別のブランチにマージしたりできます。
ファイルパネルを使用したローカルブランチの管理について詳しくは、ブランチの作成と管理を参照してください。
基本的な Git 操作の実行
ブランチの初期化と管理のほかにも、ファイルパネルで様々な Git 操作を実行できます。ファイルパネルでファイルを選択し、右クリックし、次のいずれかの操作を行います。
- 選択したファイルを gitignore フォルダーに追加するには、「.gitignore に追加」をクリックします。これらのファイルは Git による操作の対象外になり、これらのファイルに対する操作は実行できなくなります。
- gitignore フォルダーからファイルを削除するには、「.gitignore から削除」をクリックします。
- 選択したファイルをステージするには、「ステージ」をクリックします。ステージは、Git にファイルをコミットする 1 つ前の手順です。
- ファイルをステージから削除するには、「ステージ解除」をクリックします。
- リポジトリ内のすべてのファイルをステージするには、「すべてステージ」をクリックします。
- リポジトリ内のすべてのファイルをステージから削除するには、「すべてステージ解除」をクリックします。
- 前のコミットと現在のバージョン間のファイル内の変更を表示するには、「差分」をクリックします。
- 選択したファイルの変更とコミットの履歴を表示するには、「ファイル履歴」をクリックします。
- ファイルに対して行ったすべての変更を破棄して、前にコミットしたバージョンを復元するには、「ファイルを元に戻す」をクリックします。
- ステージしたファイルをこのリポジトリからコミットするには、「ステージされたものをすべてコミット」をクリックします。
これらの操作と Dreamweaver での Git について詳しくは、Dreamweaver での Git の使用を参照してください。