プロパティインスペクターを開いていない場合はウィンドウ/プロパティを選択して開き、パネルの左上隅にある CSS オプションを選択します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver でテキストのプロパティインスペクターを使用して、HTML フォーマットまたは CSS フォーマットを適用する方法を説明します。
テキストのプロパティインスペクターを使用して、HTML フォーマットまたは CSS フォーマットを適用することができます。HTML フォーマットを適用すると、ページ本文の HTML コードにプロパティが追加されます。CSS フォーマットを適用すると、ドキュメントのページヘッド内、または別のスタイルシート内にプロパティが書き込まれます。
CSS インラインスタイルを作成すると、ページ本文にスタイル属性コードが直接追加されます。
テキストのフォーマットについて(CSS と HTML)
Dreamweaver では、標準的なワードプロセッサーと同様の操作でテキストを書式設定できます。テキストブロックには初期設定のフォーマットスタイル(段落、見出し 1、見出し 2 など)を設定できます。また、選択したテキストのフォント、サイズ、色、整列の変更や、ボールド、イタリック、コード(monospace)、アンダーラインなどのテキストスタイルの適用も可能です。
Dreamweaver には、CSS プロパティインスペクターおよび HTML プロパティインスペクターという 2 種類のプロパティインスペクターがあり、これらは 1 つに統合されています。CSS プロパティインスペクターを使用する場合、Dreamweaver ではテキストのフォーマットに CSS(カスケーディングスタイルシート)が使用されます。CSS を使用すると、Web デザイナーや開発者が Web ページのデザインをより詳細に管理できるのに加え、アクセシビリティ機能を向上し、ファイルサイズを縮小できます。CSS プロパティインスペクターでは、既存のスタイルにアクセスすることも、新規にスタイルを作成することもできます。
CSS を使用することで、ドキュメントの構造を崩さずに Web ページのスタイルを管理することができます。CSS では、Web ページの視覚的なデザインエレメント(フォント、色、マージンなど)と構造ロジックを分離できるので、Web デザイナーはコンテンツの整合性を犠牲にせずに、表示面と印刷面で Web ページを管理することができます。また、印刷時のデザインやページレイアウトを単独のコードブロックで定義でき、イメージマップ、font タグ、テーブル、スペーサー GIF などに頼る必要がないため、ダウンロードの高速化、サイトメンテナンスの効率化、および複数の Web ページにわたるデザイン属性の集中管理が可能です。
CSS で作成したスタイルは、ドキュメント内に直接格納することも、外部スタイルシートに格納していっそう強力な機能と柔軟性を実現することもできます。1 つの外部スタイルシートを複数の Web ページに添付した場合、そのスタイルシートに変更を加えると、該当するすべてのページに自動的に反映されます。ページのすべての CSS ルールにアクセスするには、CSS スタイルパネルを使用します(ウィンドウ/CSS スタイル)。現在の選択範囲の適用されるルールにアクセスするには、CSS スタイルパネル(「現在」モード)を使用するか、CSS プロパティインスペクターのターゲットのルールポップアップメニューを使用します。
必要に応じて、Web ページのテキストのフォーマットに HTML マークアップタグを使用することもできます。CSS ではなく HTML タグを使用するには、HTML プロパティインスペクターを使用してテキストをフォーマットする必要があります。
1 つのページ内で CSS と HTML 3.2 フォーマットを組み合わせて使用できます。これらのフォーマットは次のように優先順位を付けて適用されます。HTML 3.2 フォーマットは、外部 CSS スタイルシートによって適用されるフォーマットより優先されます。また、ドキュメントに埋め込まれた CSS は、外部 CSS より優先されます。
プロパティインスペクターでの CSS ルールの編集
-
-
次のいずれかの操作を実行します。
- 変更対象のルールを使用して既にフォーマットされているテキストブロック内に挿入ポイントを置きます。目的のルールがターゲットのルールポップアップメニューに表示されます。
- ターゲットのルールポップアップメニューからルールを選択します。
- 「ルールの編集」をクリックします。
ターゲットのルールポップアップメニューからルールを選択します。 ターゲットのルールポップアップメニューからルールを選択します。 -
CSS プロパティインスペクターで、各種のオプションを使用してルールに変更を加えます。
ターゲットのルール
CSS プロパティインスペクターでの編集対象となるルールを示します。テキストに何らかの既存スタイルを適用している場合、ページ上で目的のテキスト内をクリックすると、そのフォーマットに影響を及ぼしているルールが表示されます。また、ターゲットのルールポップアップメニューでは、新規 CSS ルールの作成、新規インラインスタイルの作成、および、選択したテキストに対する既存クラスの適用もできます。新規ルールを作成する場合は、新規 CSS ルールダイアログボックスで必要な事項を入力します。詳しくは、このトピックの末尾に示すリンクを参照してください。
ルールの編集
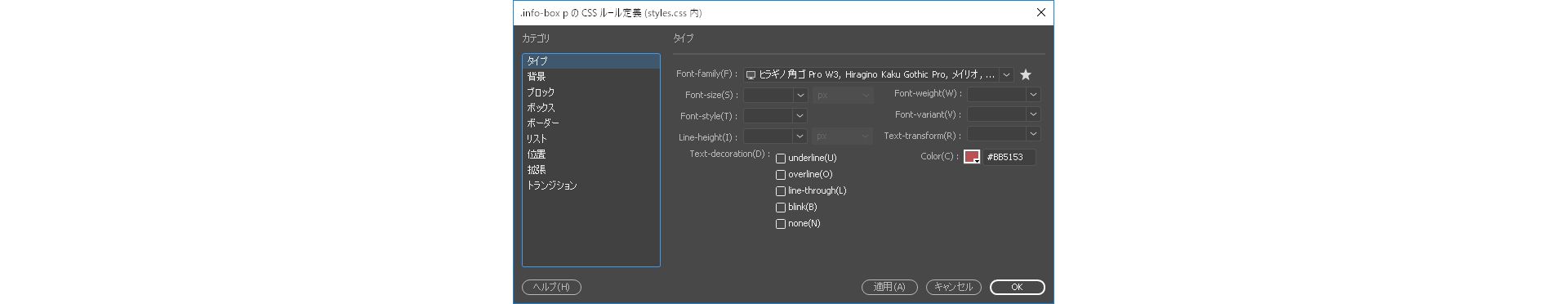
ターゲットのルールに対する CSS ルール定義ダイアログボックスを開きます。ただし、ターゲットのルールポップアップメニューから「新規 CSS ルール」を選択して「ルールの編集」ボタンをクリックした場合は、新規の CSS ルール定義ダイアログボックスが表示されます。
CSS デザイナー
CSS デザイナーパネルを開き、ターゲットのルールに関するプロパティを現在のビューに表示します。
フォント
ターゲットのルールで使用するフォントを変更します。
サイズ
ターゲットのルールで使用するフォントサイズを設定します。
テキストカラー
ターゲットのルールで使用するフォントカラーを指定します。カラーボックスをクリックして Web セーフカラーを選択するか、その横のテキストフィールドに #BB5153 などの 16 進数値を入力します。
ルールの編集オプションを使用して CSS ルールを編集します。 ルールの編集オプションを使用して CSS ルールを編集します。 ボールド
ターゲットのルールにボールドのプロパティを追加します。
イタリック
ターゲットのルールにイタリックのプロパティを追加します。
左揃え、中央揃え、右揃え
ターゲットのルールを左、中央、または右に揃えます。
注意:「フォント」、「サイズ」、「テキストカラー」、「ボールド」、「イタリック」、「行揃え」の各プロパティには、ドキュメントウィンドウで現在選択されている範囲に適用されるルールのプロパティが常に表示されます。プロパティに変更を加えると、ターゲットのルールに変更を加えることになります。
プロパティインスペクターを使用してテキストのカラーを編集
テキストに特定のルールを適用しない場合は、プロパティインスペクターで直接テキストカラーを編集できます。次の例では、編集前のテキストカラーに注目してください。カラーピッカーの隣にあるフィールドが白で表示されます。これはカーソルを当てている箇所のテキストカラーを示してます。


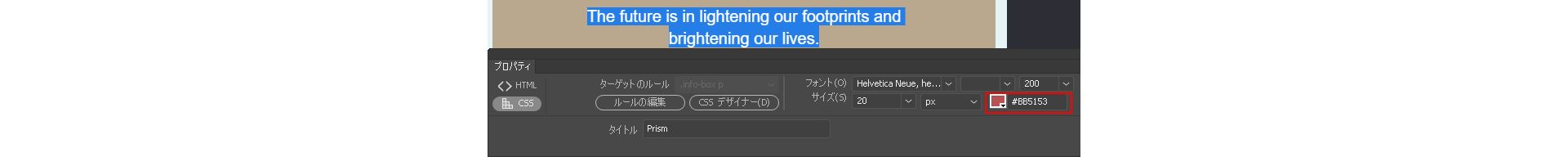
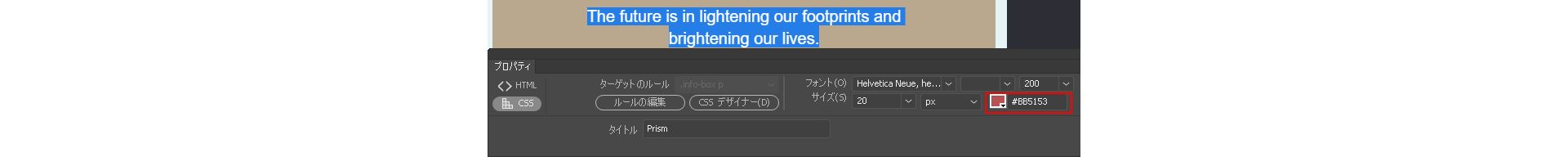
テキストのカラーを編集するには、編集するテキストを選択します。カラーピッカーをクリックして、好みのカラーを選択します。次の画像は、プロパティインスペクターで新しいカラーが表示されている状態を示しています。


プロパティインスペクターでの HTML フォーマットの設定
-
プロパティインスペクターが開いていない場合は、ウィンドウ/プロパティを選択して開き、「HTML」ボタンをクリックします。
-
フォーマットしたいテキストを選択します。
-
選択したテキストに適用するオプションを設定します。
HTML フォーマットテキストのプロパティを設定します HTML フォーマットテキストのプロパティを設定します フォーマット
選択したテキストの段落スタイルを設定します。例えば、「段落」を選択すると <p> タグの初期設定のフォーマットが適用され、「見出し 1」を選択すると H1 タグが追加されます。
ID
選択範囲に ID を割り当てます。ID ポップアップメニュー(該当する場合)には、そのドキュメントについて宣言されている未使用の ID が一覧表示されます。
クラス
選択したテキストに現在適用されているクラススタイルを表示します。選択範囲にスタイルがまったく適用されていない場合は、ポップアップメニューに「CSS スタイルなし」と表示されます。選択範囲に複数のスタイルが適用されている場合は、メニューに何も表示されません。
スタイルメニューを使用して、以下のいずれかの操作を行います。
選択範囲に適用するスタイルを選択します。
「なし」を選択すると、現在選択しているスタイルが削除されます。
「名前の変更」を選択すると、スタイルの名前を変更できます。
「スタイルシートを添付」を選択すると、ページに外部スタイルシートを関連付けるダイアログボックスが開きます。
ボールド
環境設定ダイアログボックスの「一般」カテゴリのスタイルの環境設定に従って、選択したテキストに <b> または <strong> が適用されます。
イタリック
環境設定ダイアログボックスの「一般」カテゴリのスタイルの環境設定に従って、選択したテキストに <i> または <em> が適用されます。
リスト
選択したテキストのブレットリストを作成します。テキストが選択されていない場合は、新しいブレットリストが開始します。
番号リスト
選択したテキストの番号リストを作成します。テキストが選択されていない場合は、新しい番号リストが開始します。
ブロック引用、ブロック引用を削除
blockquote タグが適用または削除され、選択したテキストのインデントが設定または解除されます。リストにインデントを設定するとネストしたリストが作成され、インデントを解除するとリストのネストが解除されます。
リンク
選択したテキストのハイパーテキストリンクを作成します。フォルダーアイコンをクリックしてサイト内のファイルを参照するか、URL を入力します。または、ファイルの指定アイコンをファイルパネル内のファイルにドラッグするか、ファイルパネル内のファイルをボックスにドラッグします。
タイトル
ハイパーテキストリンクに対するツールヒントのテキストを指定します。
ターゲット
リンクされたドキュメントをロードするフレームまたはウィンドウを指定します。
_blank は、リンクされたファイルを新規のブラウザーウィンドウにロードします。
_parent を選択すると、リンクされたファイルは、リンクが含まれているフレームの親フレームセットまたはウィンドウにロードされます。リンクを含むフレームがネストされていない場合は、リンクされているファイルは、ブラウザーウィンドウ全体にロードします。
_self は、リンクされたファイルを、リンクと同じフレームまたはウィンドウにロードします。このターゲットはあらかじめ指定されているので、通常は指定する必要がありません。
_top は、リンクされたファイルをブラウザーウィンドウ全体にロードして、すべてのフレームを削除します。
HTML プロパティインスペクターでのクラス名の変更
HTML プロパティインスペクターのクラスメニューには、ページに適用できるすべてのクラスが表示されます。クラススタイルリストの最後にある「名前の変更」オプションを選択すると、このリスト内のスタイルの名前を変更できます。
-
プロパティインスペクターパネルで、クラスドロップダウンリストを選択します。
-
表示されたリストから、リストの最後にある「名前の変更」を選択します。
-
スタイル名の変更ポップアップメニューから、名前を変更するスタイルを選択します。
HTML のクラス名を変更 HTML のクラス名を変更 -
「変更後のスタイル名」テキストフィールドに新しい名前を入力し、「OK」をクリックします。