- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver のデザインビューとコードビューでテンプレートとテンプレートから作成したドキュメントを認識する方法について説明します。
デザインビューのテンプレートの認識
デザインビューでは、編集可能領域は、四角いアウトラインに囲まれてドキュメントウィンドウに表示されます。ドキュメントウィンドウの下のペインに領域の名前が表示されます。
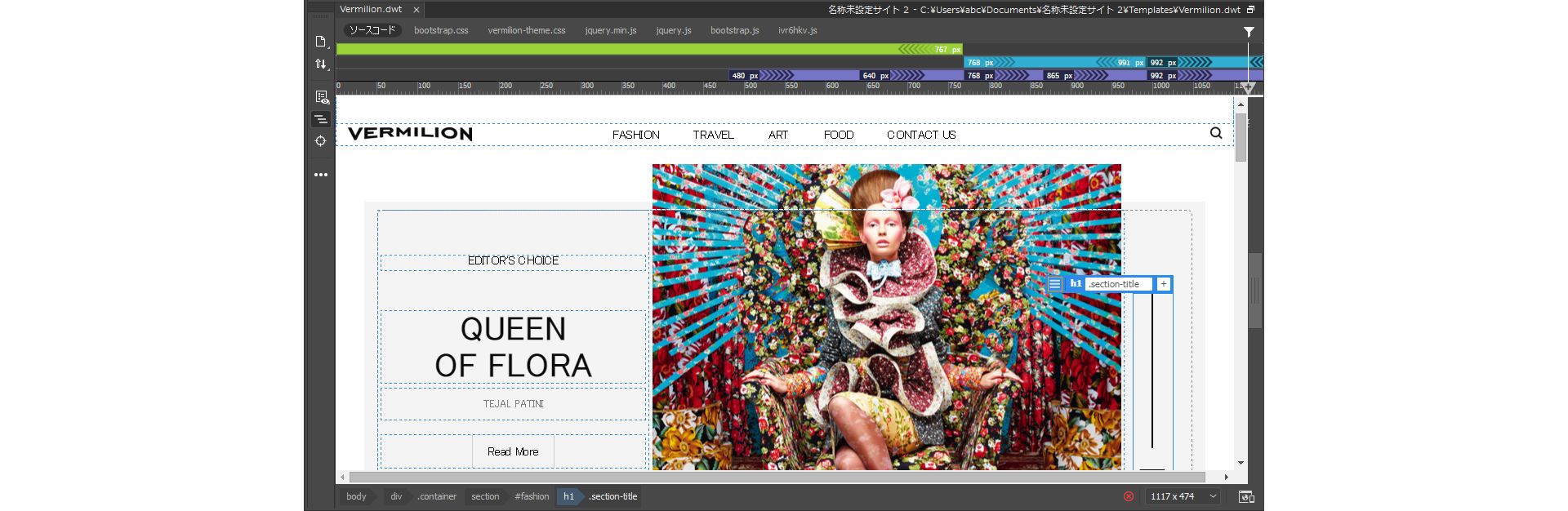
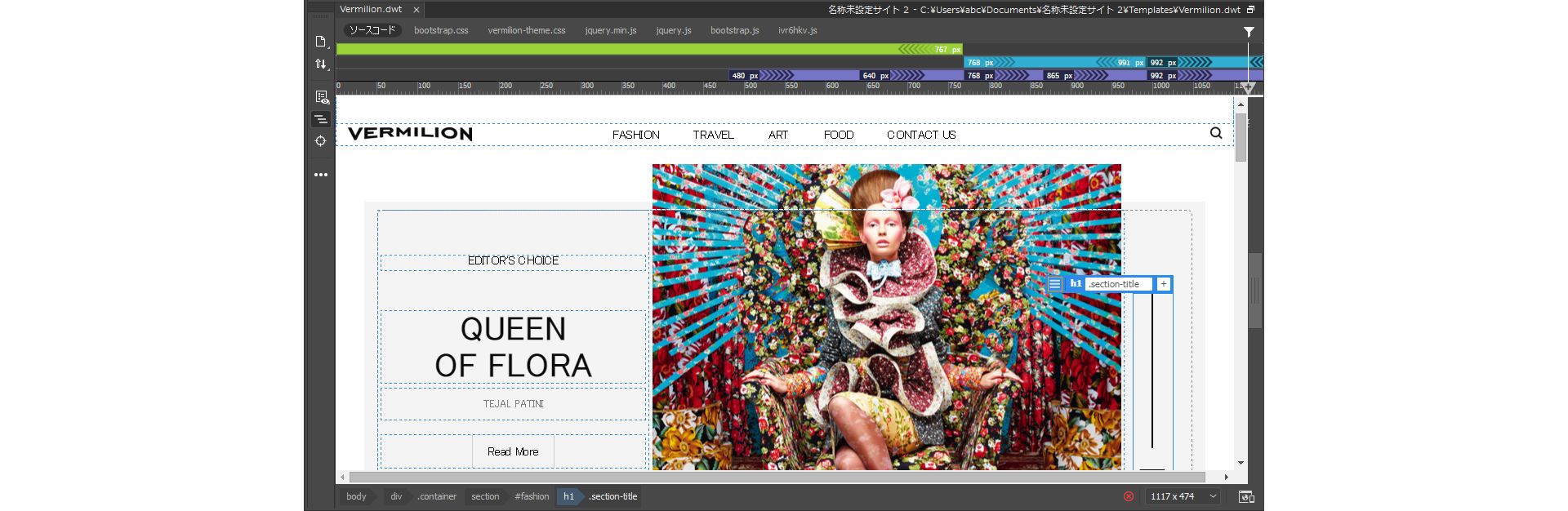
ドキュメントウィンドウのタイトルバーを確認することで、テンプレートファイルを識別することができます。ファイルの拡張子は .dwt です。


コードビューのテンプレートの認識
コードビューでは、編集可能なコンテンツ領域は以下のコメントで HTML にマークされます。
<!-- TemplateBeginEditable> および <!-- TemplateEndEditable -->
コードカラーリング環境設定を使用して独自のカラースキームを設定しておくことにより、コードビューでドキュメントを表示したときに、テンプレート領域を見分けやすくできます。
これらのコメントの間に記述されているものはすべて、テンプレートから作成されたドキュメントで編集することができます。編集可能領域の HTML ソースコードは、以下のようになります。
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- TemplateBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- TemplateEndEditable -->
</table>
コードビューでテンプレートコードを編集する際には、Dreamweaver が依存しているテンプレートに関連するコメントタグを変更しないようにしてください。
デザインビューでのテンプレートから作成されたドキュメントの認識
テンプレートから作成したドキュメントの編集可能領域は、デザインビューでは、四角い点線のアウトラインに囲まれてドキュメントウィンドウに表示されます。ウィンドウの下部に領域の名前が表示されます。
編集可能領域がアウトラインで囲まれるだけでなく、ページ全体も別の色のアウトラインで囲まれ、右上隅のタブにドキュメントの基となったテンプレートの名前が示されます。このハイライト表示されている四角形のアウトラインは、ドキュメントがテンプレートから作成されていること、また編集可能領域の外側にあるコンテンツが変更不可能であることを示します。
コードビューでのテンプレートから作成されたドキュメントの認識
コードビューでは、テンプレートから作成されたドキュメントの編集可能領域は、編集不可能な領域のコードとは異なるカラーで表示されます。変更できるのは、編集可能領域内のコードまたは編集可能パラメーターだけです。Dreamweaver では、ロックされた領域に入力することはできません。
編集可能なコンテンツは、HTML では以下の Dreamweaver コメントでマークされます。
<!‑‑ InstanceBeginEditable> および <!‑‑ InstanceEndEditable ‑‑>
これらのコメントの間に記述されているものはすべて、テンプレートから作成されたドキュメントで編集することができます。編集可能領域の HTML ソースコードは、以下のようになります。
<body bgcolor="#FFFFFF" leftmargin="0">
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- InstanceBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- InstanceEndEditable -->
</table>
</body>
編集不可能なテキストの初期設定のカラーはグレーですが、編集可能な領域も編集不可能な領域も、環境設定ダイアログボックスで別の色を選択することができます。