ドキュメントウィンドウ内の画像を表示する位置に挿入ポイントを置き、次のいずれかの操作を行います。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver で画像を挿入、編集、置換、サイズ変更する方法について説明します。
画像は web サイトには不可欠で、サイトビジターに補足情報を提供します。様々なグラフィックファイル形式がありますが、web ページでは、一般に GIF、JPEG、および PNG ファイル形式が使用されます。GIF および JPEG ファイル形式は web ページと互換性があり、大半のブラウザーで表示できます。以下に、これらのファイル形式の詳細を示します。
GIF(Graphic Interchange Format) - GIF ファイル形式は、最大 256 色を使用し、連続階調ではない画像の表示に最適です。GIF ファイル形式は、ナビゲーションバー、ボタン、アイコン、ロゴ、またはカラーや階調を均一的に使用した画像など平板なカラーの広い範囲の表示に最適です。
JPEG(Joint Photographic Experts Group) - JPEG ファイル形式は、約 100 万色のカラー情報を保持できるため、写真や連続階調の画像などに最適です。JPEG ファイルの画質が高いほど、ファイルサイズは大きくなり、ダウンロード時間が長くなります。画像の画質とファイルサイズのバランスを調整するには、JPEG ファイルを圧縮します。
PNG(Portable Network Group) - PNG ファイル形式は、GIF ファイルのパテントフリーな代替ファイル形式で、インデックスカラー、グレースケール、True Color 画像や、透明度のアルファチャネルをサポートしています。PNG ファイルでは、オリジナルのレイヤー、ベクター、カラー、およびドロップシャドウなどの特殊効果の情報が保持されます。さらに、すべてのエレメントが常に完全に編集可能です。Dreamweaver で PNG ファイルと認識されるファイルは、.png ファイル拡張子が付いたもののみです。
Dreamweaver は WYSIWYG エディター(編集中に見える状態が出力後の画像と同等)ではありません。つまり、Dreamweaver を使用して画像を追加または挿入できますが、インターフェイスから画像を移動または配置することはできません。
レイアウトに画像を移動するには、自由に HTML コンテンツを表示する CSS を使用する必要があります。コードを使用した画像の操作方法については、HTML および CSS に関する基本的なチュートリアルを参照できます。また、Dreamweaver での画像の操作に関するチュートリアルも参照できます。
Dreamweaver アプリケーションを使用して画像を挿入して使用する方法については、次の節を参照してください。
画像の挿入
Dreamweaver のドキュメントに画像を挿入すると、HTML ソースコード内に、画像ファイルへの参照が生成されます。常に正しく参照されるようにするには、画像ファイルを現在のサイトに置く必要があります。Dreamweaver では、現在のサイトに画像がない場合、サイトにファイルをコピーするかどうかをたずねるメッセージが表示されます。
Dreamweaver では、画像を動的に挿入することもできます。動的画像とは、頻繁に変更される画像のことです。例えば、バナー広告の交替表示システムでは、バナーのリストから 1 つのバナーが無作為に選択されます。ページが要求されると、システムは、選択したバナーの画像を動的に表示します。
ライブガイドやエレメントクイックビューを使用して、Extract パネルのレイヤーを Dreamweaver ライブビューの任意の場所にドラッグ&ドロップすることもできます。Extract パネルを使用すると、PSD ファイルをアップロードして、PSD ファイルの任意のレイヤーを Dreamweaver ドキュメントに直接ドラッグ&ドロップできます。
画像を挿入した後、目の不自由な方のためにスクリーンリーダーにより読み取られる画像タグやアクセシビリティ属性を設定できます。これらの属性は、HTML コードで編集できます。
PSD コンポジションから画像を抽出する方法について詳しくは、PSD ファイルから画像を抽出を参照してください。
-
- 挿入パネルで、ドロップダウンリストから「HTML」を選択します。「画像」をクリックします。アイコンをダブルクリックするか、ドキュメントウィンドウ(または、コードで作業している場合はコードビューウィンドウ)にアイコンをドラッグします。
- 挿入/画像を選択します。
- アセットパネル(ウィンドウ/アセット)から画像をドラッグし、ドキュメントウィンドウ内の目的の場所に配置します。次に、手順 3 に進みます。
- ファイルパネルから画像をドラッグし、ドキュメントウィンドウ内の目的の場所に配置します。次に、手順 3 に進みます。
- 画像をデスクトップからドキュメントウィンドウ上の 目的の場所に配置します。次に、手順 3 に進みます。
- ライブビューで Extract パネルまたは「レイヤー」タブから画像をドラッグします。ライブガイドを基に、エレメントの上、下、右、左にエレメントをドロップするか、</> をクリックし、エレメントクイックビューを使用してドキュメント構造内の正確な位置にエレメントをドロップできます。
-
挿入する画像またはコンテンツソースを参照して選択します。
保存していないドキュメントで作業している場合、Dreamweaver は 画像ファイルへの参照 "file://" を生成します。サイト内でドキュメントを 保存すると、Dreamweaver はその参照をドキュメント相対パスに 変換します。
注意:画像を挿入すると、リモートサーバーにある画像(ローカルハードドライブにはない画像)の絶対パスを使用できます。作業中にパフォーマンスが低下する場合は、コマンド/外部ファイルを表示をオフにして、デザインビューでの画像表示を無効にできます。
-
「OK」をクリックします。
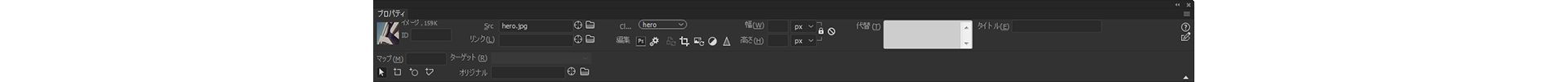
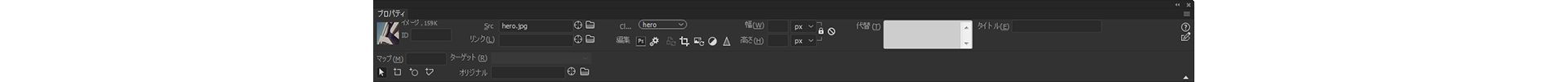
画像プロパティの設定
画像プロパティ インスペクターで画像のプロパティを設定できます。画像のプロパティが 表示されない場合は、インスペクターの右下隅にある縮小の三角形を クリックします。


-
選択した画像のプロパティインスペクターを表示するには、画像をクリックし、ウィンドウ/プロパティを選択します。
-
サムネール画像の下のテキストボックスに名前を入力します。この名前を使用して、スワップ画像などの Dreamweaver ビヘイビアーや、JavaScript、VBScript などのスクリプト言語を使用するときに画像を参照できます。
-
必要に応じて画像のオプションを設定します。
幅および高さ
画像の幅と高さをピクセル単位で指定します。これらのテキストボックスは、ページに画像を挿入するときに Dreamweaver により自動的に元のサイズに更新されます。
実際の画像の幅および高さに一致しない「幅」および「高さ」の値を設定すると、ブラウザーで画像が正しく表示されません。(元の値に戻すには、「幅」および「高さ」テキストボックスのラベルをクリックするか、これらのテキストボックスの右側に表示される「画像を元のサイズに戻す」ボタンをクリックします)。
注意:これらの値を変更して画像のインスタンスの表示サイズを調整することはできますが、ダウンロード時間は短縮されません。これは、ブラウザーは画像のデータをすべてダウンロードしてから画像のサイズを調整するからです。ダウンロード時間を短縮し、画像のすべてのインスタンスを同じサイズで表示するには、画像編集アプリケーションを使って画像を拡大/縮小します。
ソース
画像のソースファイルを指定します。フォルダー アイコンをクリックして、参照してソースファイルを選択するか、パスを入力します。
リンク
画像のハイパーリンクを指定します。ファイルの指定アイコンをファイルパネルのファイルにドラッグします。フォルダーアイコンをクリックし、ローカルサイトのドキュメントを参照して選択するか、URL を手動で入力します。
代替
テキスト専用ブラウザー、または画像を手動でダウンロードするように 設定されたブラウザーの場合に、画像の場所に表示される 代替テキストです。目の不自由な方がテキスト専用ブラウザーと スピーチシンセサイザを組み合わせて使用する場合には、 テキストが読み上げられます。一部のブラウザーでは、ポインターを画像の位置に置いたときにこのテキストが 表示されます。
マップ名とホットスポットツール
ラベルを付けてクライアントサイド画像マップを作成できます。
ターゲットリンクされたページをロードするフレームまたはウィンドウを指定します。このオプションは、画像が他のファイルにリンクされている場合にのみ使用できます。現在のフレームセットにあるすべてのフレームの名前がターゲットリストに表示されます。以下のターゲット名を選ぶこともできます。
- _blank は、リンクされたファイルを新規の名称未設定のブラウザーウィンドウにロードします。
- _new は、リンクされたファイルを新規のブラウザーウィンドウにロードします。
- _parent は、リンクされたファイルを、リンクが含まれている親フレームセットまたはフレームのウィンドウにロードします。リンクを含むフレームがネストされていない場合は、リンクされているファイルは、ブラウザーウィンドウ全体にロードします。
- _self は、リンクされたファイルを、リンクと同じフレームまたはウィンドウにロードします。このターゲットがデフォルトのターゲットです。この値を明示的に指定する必要はありません。
- _top は、リンクされたファイルをブラウザーウィンドウ全体にロードして、すべてのフレームを削除します。
編集
環境設定/ファイルタイプエディターで指定した画像エディター を起動して、選択画像を開きます。
画像設定の編集
画像の最適化ダイアログボックスを開いて、画像を最適化します。
注意:Dreamweaver 21.0 以降のバージョンでは、画像の最適化ワークフローが廃止されました。
オリジナルから更新
Dreamweaver ページ上にある画像が元の Photoshop ファイルと一致していない場合、Dreamweaver によって元のファイルの更新が検知されます。いずれかのスマートオブジェクトのアイコンの矢の部分が赤になります。デザインビューで web 画像を選択して、プロパティインスペクターの「オリジナルから更新」ボタンをクリックすると、画像が自動的に更新されます。元の Photoshop ファイルに加えられた変更が反映されます。
切り抜き
選択した画像から不要な領域を削除して画像のサイズをトリミングします。
リサンプリング
サイズ変更した画像をリサンプリングし、変更後の画像のサイズや形に合わせて画質を向上させます。
明るさとコントラスト
画像の明るさとコントラストの設定を調整します。
シャープ
画像のシャープネスを調整します。
注意:クイックプロパティインスペクターを使用して、ライブビューで画像の属性を編集することもできます。
コード内での画像アクセシビリティ属性の 編集
画像の アクセシビリティ属性を挿入してあれば、 HTML コードでこれらの属性値を編集できます。
-
ドキュメントウィンドウで画像をクリックするか、コード内の画像タグをクリックします。
-
次のいずれかの操作を実行し、「代替テキスト」ボックスに画像の名前または簡単な説明(50 文字未満)を入力します。スクリーンリーダーが、ここに入力した情報を読み上げます。
- コードビューで該当する画像属性を 編集します。
- クイックプロパティインスペクターを使用して、ライブビューで画像の属性を編集します。
- プロパティインスペクターの「代替」の値を変更します。
画像のサイズ変更
Dreamweaver では、画像、プラグイン、Shockwave ファイル、SWF ファイル、アプレット、ActiveX コントロールなどのエレメントを、画面上で確認しながら視覚的にサイズ変更できます。
Dreamweaver で画像を視覚的にサイズ変更することにより、画像の大きさによってレイアウトがどのように変化するか確認できます。ただし、指定した比率に画像ファイルそのものが拡大/縮小されるわけではありません。画像編集アプリケーションを使用せずに Dreamweaver で画像の見かけ上のサイズのみ変更した場合は、該当するページをロードする際にユーザーのブラウザー側で画像の拡大/縮小処理が実行されます。このため、ページのダウンロード時間が長くなると共に、ユーザーのブラウザーに画像が正しく表示されなくなります。
ダウンロード時間を短縮し、画像のすべてのインスタンスを同じサイズで表示するには、画像編集アプリケーションを使って画像を拡大/縮小します。エレメントを視覚的にサイズ変更する方法については、以下の手順を参照してください。
エレメントの視覚的なサイズ変更
-
ドキュメントウィンドウで エレメント(イメージまたは SWF ファイルなど)を選択します。
エレメントの下部と右側、および右下隅にサイズ変更ハンドルが表示されます。サイズ変更ハンドルが表示されない場合は、エレメント以外の場所をクリックしてから、もう一度エレメントを選択します。または、タグセレクターで該当のタグをクリックして、エレメントを選択できます。
-
以下のいずれかの操作を行って、エレメントのサイズを変更します。
- エレメントの幅を調節するには、 右辺の選択ハンドルをドラッグします。
- エレメントの高さを調節するには、 下辺の選択ハンドルをドラッグします。
- エレメントの幅と高さを同時に調節するには、 角の選択ハンドルをドラッグします。
- Shift キーを 押しながら角の選択ハンドルをドラッグすると、縦横比(その幅:高さの比率)を 保持したまま、エレメントのサイズを変更できます。
- エレメントの幅と高さを特定サイズ(例えば、1 x 1 ピクセル)に調整するには、プロパティインスペクターを使います。幅および高さフィールドに数値を入力します。エレメントは最小 8 x 8 ピクセルまで視覚的にサイズ変更できます。
プロパティインスペクターを使用してエレメントの幅と高さを調整する プロパティインスペクターを使用してエレメントの幅と高さを調整する -
元のサイズに戻すには、プロパティインスペクターで幅および高さフィールドの値を削除します。画像のプロパティインスペクターで「サイズのリセット」ボタンをクリックすることもできます。
画像を元のサイズに 戻す
画像のプロパティインスペクターで「サイズのリセット」ボタンをクリックします。


サイズ変更した画像のリサンプリング
Dreamweaver で画像のサイズを変更するとき、新しい寸法に収まるように画像をリサンプリングすることもできます。リサンプリングでは、サイズ変更する JPEG および GIF 画像ファイルに対しピクセルを追加または減らすことで、元の画像の表示に可能な限り合わせることができます。画像のリサンプリングを行うと、画像のファイルサイズが縮小し、ダウンロードのパフォーマンスが向上します。
-
画像のサイズ変更の説明に従って、画像をサイズ変更します。
-
画像のプロパティインスペクターでリサンプリングボタンをクリックします:
Dreamweaver での画像のリサンプリング Dreamweaver での画像のリサンプリング 注意:ビットマップ以外のエレメントや、 画像プレースホルダーはリサンプリングできません。
Dreamweaver での画像の編集
Dreamweaver には基本的な画像編集機能が用意されています。この機能を使用すると、Photoshop などの外部画像編集アプリケーションを使用せずに、画像を修正できます。Dreamweaver の画像編集ツールを使用すると、web サイトで使用する画像ファイルの作成を担当するコンテンツデザイナーとの共同作業が容易になります。
Dreamweaver では、画像のリサンプリング、切り抜き、最適化およびシャープ処理を実行できます。また、画像の明るさとコントラストを調整することもできます。
Dreamweaver の画像編集機能は、Photoshop やその他の画像編集アプリケーションをコンピューターにインストールしていなくても利用できます。
-
編集/画像を選択します。次の Dreamweaver の画像編集機能を設定できます。
最適化
プリセットを選択してファイル形式を指定し、画質を指定します。品質レベル間でスライダーを移動すると、ダイアログボックスで画像のファイルサイズを確認できます。完了したら「OK」をクリックします。
リサンプリング
サイズ変更する JPEG および GIF 画像ファイルに対しピクセルを 追加または減らすことで、元の画像の表示に可能な限り 合わせることができます。画像のリサンプリングを行うと、画像のファイルサイズが縮小し、 ダウンロードのパフォーマンスが向上します。
Dreamweaver で画像のサイズを変更するとき、新しい寸法に収まるように画像を リサンプリングできます。ビットマップオブジェクトのリサンプリングでは、 画像のサイズを大きくする場合はピクセル数を増やし、サイズを小さくする場合はピクセル数を減らします。 高い解像度に画像をリサンプリングした場合、通常、画像品質は ほとんど低下しません。低い解像度にリサンプリングした場合は、 データの損失が必ず生じ、通常、画質は低下します。
切り抜き
画像の領域を減らして画像を編集します。画像の主要部分を強調するために画像を切り抜き、その周囲にある不要な部分を削除できます。
明るさとコントラスト
画像のピクセルのコントラストや明るさを修正できます。明るさとコントラストは、画像のハイライト、シャドウおよび中間色に影響を与えます。「明るさ/コントラスト」は通常、暗すぎたり明るすぎたりする画像を修正する場合に使用します。
シャープ
画像のエッジのコントラストが明確になり、画像の焦点を調整できます。画像をスキャンする場合やデジタル写真を撮影する場合、大半の画像キャプチャソフトウェアは、初期設定の処理で画像のオブジェクトのエッジをソフトにします。スキャンにより、きわめて微細な箇所から画像を構成するピクセルが失われるのを防いでいます。その一方で、デジタル画像ファイルの細部を引き出すために、画像をシャープにすることがしばしば必要になります。シャープオプションを使用すると、エッジのコントラストが上がり、画像がよりシャープになります。
注意:Dreamweaver の画像編集機能は、JPEG、GIF および PNG の画像ファイル形式にのみ適用されます。これらの画像編集機能を使用して、他の形式のビットマップ画像ファイルを編集することはできません。
画像の切り抜き
Dreamweaver では、ビットマップファイル画像の切り抜き(トリミング)ができます。
画像を切り抜くと、ディスク上のソース画像ファイルも変更されます。このため、元の画像に戻す場合に備えて、画像ファイルのバックアップコピーを保管することをお勧めします。
-
切り抜く画像を含むページを開いて画像を選択し、以下のいずれかの操作を行います。
- 画像のプロパティインスペクターで切り抜きツールアイコン
 を
クリックします。
を
クリックします。
- 編集/画像/切り抜きを選択します。
- 選択した画像を囲む切り抜きハンドルが表示されます。
Dreamweaver での画像の切り抜き Dreamweaver での画像の切り抜き - 画像のプロパティインスペクターで切り抜きツールアイコン
-
切り抜きハンドルを調節して、画像の中で 必要な領域を境界ボックスで囲みます。
-
境界ボックスの内側でダブルクリックするか、Enter キーを押して 選択範囲を切り抜きます。
-
切り抜こうとしている画像ファイルがディスク上で変更されることを知らせるダイアログボックスが表示されます。「OK」をクリックします。
選択しているビットマップで境界ボックスの外側にあるすべてのピクセルが削除されます。画像内の他のオブジェクトは保持されます。
-
画像をプレビューして目的の表示になっているかを確認します。目的の表示と異なる場合は、編集/切り抜きの取り消しを選択し、元の画像に戻します。
注意:Dreamweaver を終了する前、または外部の画像編集アプリケーションでファイルが編集される前であれば、切り抜きコマンドの効果を取り消して元の画像ファイルに戻すことができます。
画像の最適化
Dreamweaver から web ページの 画像を最適化することができます。
-
最適化する画像を含むページを開きます。画像を選択し、次のいずれかの操作を行います。
- 画像のプロパティインスペクターで画像設定の編集ボタンをクリックします。
- 編集/画像/最適化を選択します。
プロパティインスペクターを使用した画像設定の編集 プロパティインスペクターを使用した画像設定の編集 -
画像の最適化ダイアログボックスで編集を行い、「OK」をクリックします。
Dreamweaver での画像の最適化 Dreamweaver での画像の最適化
画像をシャープにする
シャープ機能を 使用すると、オブジェクトの縁を囲むピクセル間のコントラストが上がり、 高い鮮明度やシャープネスを持つ画像になります。
-
シャープにする画像を含むページを開いて画像を選択し、 以下のいずれかの操作を行います。
- 画像のプロパティインスペクターでシャープボタンをクリックします。
- 編集/画像/シャープを選択します。
-
Dreamweaver で画像をどの程度シャープにするか指定するには、スライダーコントロールをドラッグします。テキストボックスに 0 ~ 10 の値を入力することもできます。シャープダイアログボックスを使用して画像のシャープネスを調整しながら、画像の変化をプレビューできます。
Dreamweaver での画像のシャープ化 Dreamweaver での画像のシャープ化 -
画像が適切に補正されたら、「OK」をクリックします。
-
ファイル/保存を選択して変更を保存します。画像を変更する前の状態に戻すには、編集/シャープの取り消しを選択します。
注意:画像を含むページを保存する前であれば、シャープコマンドの効果を取り消して元の画像ファイルに戻すことができます。ページを保存すると、画像の変更が保存され、元に戻せなくなります。
画像の明るさとコントラストの 調整
明るさとコントラストオプションを使用すると、画像のピクセルのコントラストや明るさを修正できます。このオプションは、画像のハイライト部、シャドウ部、ハーフトーン部に影響を与えます。「明るさ/コントラスト」は通常、暗すぎたり明るすぎたりする画像を修正する場合に使用します。
-
調整する画像を含むページを開いて画像を選択し、 以下のいずれかの操作を行います。
- 画像のプロパティインスペクターで明るさとコントラストボタンをクリックします。
- 編集/画像/明るさとコントラストを選択します。
-
明るさスライダーおよびコントラストスライダーをドラッグして設定を 調整します。値は -100 ~ +100 の範囲で入力します。
画像の明るさとコントラストの調整 画像の明るさとコントラストの調整 -
「OK」をクリックします。
ロールオーバー画像の作成
ロールオーバーとは、ブラウザーで表示したときにポインターを置くと変化する画像のことです。ロールオーバーを作成するには、2 つの画像が必要です。1 つ目は、ページを最初にロードしたときに表示される画像のプライマリ画像で、2 つ目は、ポインターをプライマリ画像上に移動すると表示される画像のセカンダリ画像です。2 つの画像は同じサイズにする必要がありますDreamweaver では、ロールオーバー画像のプロパティがプライマリ画像に一致するように調整されます。
ロールオーバー画像は、onMouseOver イベントに反応するように自動的に設定されます。別のイベント(マウスクリックなど)に反応するように画像を設定したり、ロールオーバー画像を変更したりできます。
-
ドキュメントウィンドウのロールオーバーを 表示したい場所に、 挿入ポイントを置きます。
-
以下のいずれかの方法でロールオーバーを挿入します。
- 挿入パネルで、ドロップダウンリストから「HTML」を選択します。オプションの一覧から、「ロールオーバー画像」を選択します。
- 挿入/HTML/ロールオーバー画像を選択します。
-
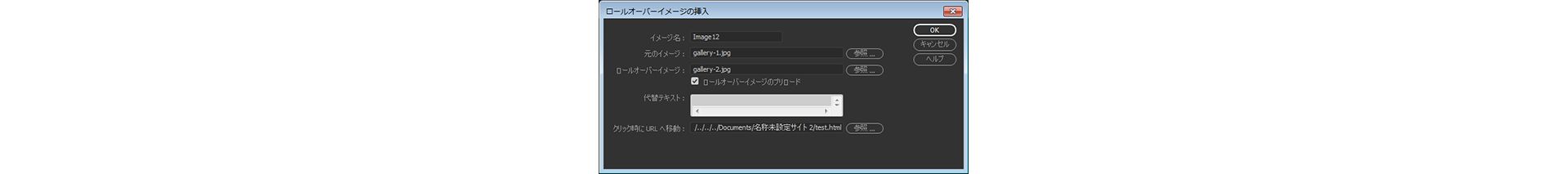
ロールオーバー画像を挿入ダイアログボックスで画像を選択し、ロールオーバーのプロパティを設定します。次のプロパティを設定できます。
ロールオーバー画像のプロパティの設定 ロールオーバー画像のプロパティの設定 画像名
ロールオーバー画像の名前。
元の画像
ページのロード時に表示する画像。テキストボックスに パスを入力するか、または「参照」をクリックして画像を選択します。
ロールオーバー画像
ポインターを元の画像に合わせたときに 表示する画像。パスを入力するか、または「参照」をクリックして 画像を選択します。
ロールオーバー画像のプリロード
ビジターが画像にポインターを置いたときに 遅延が発生しないようにブラウザーのキャッシュに画像をプリロードします。
代替テキスト
(オプション)テキスト専用ブラウザーを使用するビジター向けの画像の 説明文を入力します。
クリック時に URL へ移動
ユーザーがロールオーバー画像をクリックしたときに 開くファイルです。パスを入力するか、または「参照」をクリックしてファイルを選択します。
注意:画像へのリンクを設定しないと、Dreamweaver では、ロールオーバービヘイビアーが添付されている HTML ソースコードにヌルリンク(#)が自動的に挿入されます。ヌルリンクを削除すると、ロールオーバー画像は無効になります。
-
ロールオーバー画像をプレビューするには、ファイル/リアルタイムプレビューを選択し、F12 キーを押します。
-
ブラウザーで、プライマリ画像上にポインターを移動し、 ロールオーバー画像を表示します。注意:
デザインビューではロールオーバー画像の効果を 見ることはできません。
外部画像エディターの使用
Dreamweaver で作業中に、選択した画像を外部画像エディターで開くことができます。外部画像エディターで画像ファイルを保存し Dreamweaver に戻ると、編集内容を反映した画像がドキュメントウィンドウに表示されます。
プライマリ外部エディターを設定したり、エディターで開くファイルの種類を設定することもできます。複数の画像エディターを選択できます。例えば、JPEG ファイルを編集する場合は Photoshop を起動し、アニメーション GIF を編集する場合は別の画像エディターを起動するように環境設定を変更できます。
外部画像エディターの起動
-
外部エディターを開くには、以下のいずれかの操作を行います。
- 編集する画像をダブルクリックします。
- 編集する画像を右クリックするか(Windows)、Control キーを押しながらクリック(macOS)します。エディターを指定して編集/参照をクリックしてエディターを選択します。
- 編集したい画像を選択して、プロパティインスペクターで「編集」をクリックします。
- ファイルパネルで画像ファイルをダブルクリックし、プライマリ画像エディターを起動します。画像エディターが指定されていない場合、Dreamweaver では、そのファイルタイプに対して初期設定されているエディターが起動します。
Dreamweaver ウィンドウに戻っても画像が更新されない場合は、画像を選択してプロパティインスペクターの「更新」ボタンをクリックしてください。
既存のファイルタイプに対する 外部画像エディターの設定
グラフィックファイルを開いて編集するための画像エディターを選択できます。外部画像エディターを選択するには、次の手順を実行します。
-
編集/環境設定(Windows)または Dreamweaver/環境設定(macOS)を選択して、左にあるカテゴリーリストの「ファイルタイプ/エディター」を選択します。
-
拡張子リストから、外部エディターを設定するファイル拡張子を選択します。
特定のファイルタイプに対する外部エディターの設定 特定のファイルタイプに対する外部エディターの設定 -
エディターリストの上にある「+」ボタンをクリックします。
-
外部エディターの選択ダイアログボックスで、選択したファイルタイプを編集するときに起動するアプリケーションの保存場所まで移動します。
-
そのアプリケーションをこのファイルタイプのプライマリエディターとして設定する場合は、環境設定ダイアログボックスの「プライマリエディターに設定」をクリックします。
-
このファイルタイプに、追加のエディターを設定する場合は、 手順 3 ~ 4 を繰り返します。
Dreamweaver は、このタイプの画像を編集するときに 自動的にプライマリエディターを使います。ドキュメントウィンドウの画像には、 コンテキストメニューに一覧表示される他のエディターを 選択できます。
拡張子リストへの新規ファイルタイプの 追加
-
編集/環境設定(Windows)または Dreamweaver/環境設定(macOS)を選択して、左にあるカテゴリーリストの「ファイルタイプ/エディター」を選択します。
-
「ファイルタイプ/エディター」の環境設定ダイアログボックスで、拡張子リストの上の「+」をクリックします。
テキストボックスが拡張子リスト内に表示されます。
-
エディターを設定するファイルタイプの拡張子を入力します。
-
追加したファイルタイプで起動する外部エディターを設定するには、エディターリストの上の「+」ボタンをクリックします。
-
表示されるダイアログボックスで、この種類の画像ファイルを編集するのに使用するアプリケーションを選択します。
-
このエディターをその種類の画像のプライマリエディターにする場合は、「プライマリエディターに設定」をクリックします。
既存エディターの環境設定の変更
-
編集/環境設定(Windows)または Dreamweaver/環境設定(macOS)を選択して、左にあるカテゴリーリストの「ファイルタイプ/エディター」を選択します。
-
「ファイルタイプ/エディター」の環境設定ダイアログボックスの拡張子リストで、既存のエディターを表示するために変更するファイルタイプを選択します。
-
「エディター」リストで、起動するエディターを選択し、次のいずれかの操作を行います。
- エディターを追加または削除するには、エディターリストの上の追加「+」または削除「–」ボタンをクリックします。
- 初期設定で起動する編集用エディターを変更するには、「プライマリエディターに設定」ボタンをクリックします。
画像へのビヘイビアーの適用
画像や画像ホットスポットに使用できるビヘイビアーを適用できます。ホットスポットにビヘイビアーを適用すると、Dreamweaver では area タグに HTML ソースコードが挿入されます。画像に適用できるビヘイビアーは 3 種類あります。「プリロード画像」、「スワップ画像」、「スワップ画像の復元」 の 3 つです。
画像のプリロード
すぐにはページに表示されない画像(ビヘイビアー、AP エレメント、JavaScript とスワップされる画像など)をブラウザーキャッシュにロードします。画像をプリロードすることで、ダウンロード時に画像の表示が遅れるのを防ぐことができます。
スワップ画像
src 属性(img タグの)を変更して、画像を別の画像とスワップさせます。このアクションを使用して、ボタンロールオーバー、その他の画像効果(複数の画像を同時にスワップさせることなど)を作成します。
スワップ画像の復元
最後にスワップされた一式の画像が前のソースファイルに戻ります。このアクションは、初期設定では、「スワップ画像」アクションをオブジェクトに割り当てると、自動的に追加されます。これを手動で選択する必要はありません。
ビヘイビアーを使用すると、ジャンプメニューのような、さらに洗練されたナビゲーションシステムが作成できます。