- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
リピート領域とリピートテーブルを作成し、Dreamweaver でテーブルのプロパティを構成してページレイアウトを制御します。
リピート領域は、テンプレートの一部分で、テンプレートから作成されたページ内で何度でも複製することができます。一般にリピート領域はテーブルに使用されますが、その他のページエレメントにも定義することができます。
リピート領域を使用すると、カタログ項目や説明レイアウト、または項目リストなどのデータ行など、特定の項目を繰り返すことで、ページレイアウトを制御することができます。
使用できるリピート領域のテンプレートオブジェクトには、リピート領域とリピートテーブルの 2 つがあります。
テンプレートでのリピート領域の作成
リピート領域を使用すると、テンプレートユーザーが、テンプレート内に指定された領域を何度でも複製することができます。リピート領域は必ずしも編集可能領域ではありません。
テンプレートから作成されたドキュメントのテーブルのセルにテキストを入力できるようにするなど、リピート領域のコンテンツを編集可能にするには、リピート領域に編集可能領域を挿入する必要があります。
-
ドキュメントウィンドウで、次のいずれかの操作を行います。
リピート領域として設定するテキストまたはコンテンツを選択します。
リピート領域を挿入するドキュメント内の位置に挿入ポイントを置きます。
-
次のいずれかの操作を実行します。
挿入/テンプレート/リピート領域を選択します。
挿入パネルの「テンプレート」カテゴリーで、リピート領域を選択します。
-
「名前」ボックスに、テンプレート領域の一意の名前を入力します (1 つのテンプレート内の複数のリピート領域に同じ名前を使用することはできません)。注意:
領域に名前を付けるときは、特殊文字を使用しないでください。
-
「OK」をクリックします。
リピートテーブルの挿入
リピートテーブルを使用すると、リピート行のある編集可能領域をテーブル形式で作成することができます。テーブルの属性を定義し、テーブルのどのセルを編集できるようにするかを設定できます。
-
ドキュメントウィンドウで、リピートテーブルを挿入するドキュメント内の位置に挿入ポイントを置きます。
-
次のいずれかの操作を実行します。
挿入/テンプレート/リピートテーブルを選択します。
挿入パネルの「テンプレート」カテゴリーで、リピートテーブルを選択します。
-
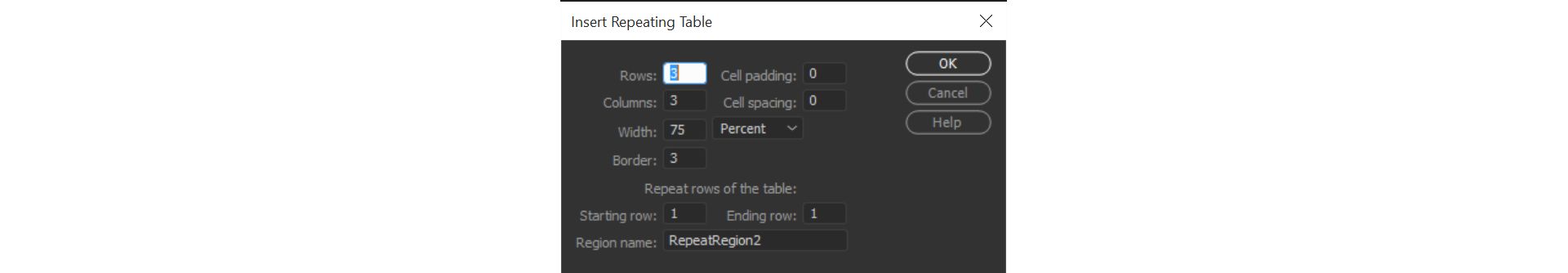
次のオプションを指定して、「OK」をクリックします。
行
テーブルの行数を指定します。
列
テーブルの列数を指定します。
セル内余白
セルのコンテンツと境界線の間のピクセル数を指定します。
セル内間隔
隣接するテーブルセルの間隔をピクセル単位で指定します。
注意:セル内余白やセル内間隔を明示的に指定しなければ、一般的なブラウザーでは、セル内余白が 1、セル内間隔が 2 に設定されているものとしてテーブルが表示されます。テーブルに余白と間隔を表示しないようにするには、「セル内余白」および「セル内間隔」を 0 に設定します。
幅
テーブル幅をピクセル値で指定するか、またはブラウザーウィンドウの幅に対する割合で指定します。
ボーダー
テーブルのボーダー幅をピクセル値で指定します。
注意:ボーダーの値を明示的に指定しなければ、一般的なブラウザーでは、ボーダーが 1 に設定されているものとしてテーブルが表示されます。ボーダーなしのテーブルをブラウザーに確実に表示するには、「ボーダー」を 0 に設定してください。
ボーダーを 0 に設定しているときにセルおよびテーブルの境界を見るには、表示/デザインビューオプション/ビジュアルエイドを選択してください。このオプションは、デザインビューでのみ使用できます。
テーブルのリピート行
リピート領域に含めるテーブルの行を指定します。
開始行
リピート領域に最初の行として挿入する行の番号を設定します。
終了行
リピート領域に最後の行として挿入する行の番号を設定します。
領域名
リピート領域の一意の名前を設定します。
リピートテーブルの作成 リピートテーブルの作成
リピートテーブルの代替背景色の設定
リピートテーブルをテンプレートに挿入した後、テーブル行の背景色を交互に色分けして、リピートテーブルをカスタマイズできます。
-
ドキュメントウィンドウで、リピートテーブルの行を選択します。
-
ドキュメントツールバーの「コードビューの表示」または「コードビューおよびデザインビューの表示」ボタンをクリックすると、選択したテーブル行のコードを表示できます。
-
コードビューで <tr> タグを編集して、以下のコードを挿入します。
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
16 進数の #FFFFFF と #CCCCCC は、他の色と置き換えることができます。
-
テンプレートを保存します。
以下は、テーブル行の代替背景色が設定されたテーブルのコード例です。
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>