サイト/サイトの管理を選択します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
ローカルコンピューター、開発サーバー、ステージングサーバーまたはプロダクションサーバーをテストサーバーとして設定して、動的な web ページまたはコンテンツをテストします。
PHP などのサーバー側言語を使用して動的ページを開発する場合は、作業中に動的コンテンツの生成や表示を行うためのテストサーバーを設定します。
ローカルコンピューター、開発サーバー、ステージングサーバー、またはプロダクションサーバーのいずれかを、テストサーバーとすることができます。
テストサーバーの設定の利点
テストサーバーを設定すると、本番 web サイトに影響を与えることなく、すべての動的なコードを安全にテストできます。
また、リモートサーバーへのデータのアップロードの妨げとなる可能性のあるネットワークエラーやインターネットの障害によって作業が中断されることもありません。
さらに、ローカルテストサーバーを設定すると、ページのアップロード、テスト、修正、再アップロード、再テストで時間を無駄にすることがなくなります。
そのため、レイアウト、ショッピングカートまたはその他のスクリプトをテストする場合は、テストサーバーを設定してください。
テストサーバーのもう 1 つの利点として、Dreamweaver では、動的ドキュメントの表示時、作成時、また行った変更の保存時に、動的ドキュメントがテストサーバーに自動的に同期されるようになりました。詳しくは、動的ファイルの自動プッシュを参照してください。
リモートからサイトにアクセスする場合を除き、正確な解析およびロードの時間は表示されません。
これは特にロード時間に当てはまります。ローカルコンピューターからの web サイトのロードは、ネットワーク経由で同じ web サイトをロードするよりも常に高速であるためです。
作業を開始する前に
Dreamweaver 内からテストサーバーを設定する前に、次のものを設定してインストールする必要があります。
- Apache などの web サーバー
- MySQL などのデータベースサーバー
- PHP などのサーバー側言語
テストサーバーの設定
-
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して編集アイコンをクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリを選択して次のいずれかの操作を行います。
新しいサーバーを追加するには、「新規サーバーの追加」ボタンをクリックします。
既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
-
リモートサーバー接続の場合と同様に基本オプションを指定して、「詳細設定」ボタンをクリックします。基本オプションを設定する場合は、基本画面で web URL を指定してください。
リモートサーバー接続の設定について詳しくは、Publishing server への接続を参照してください。
テストサーバーの web URL について詳しくは、テストサーバーの web URL についてを参照してください。
-
「テストサーバー」で、web アプリケーションに使用するサーバーモデルを選択します。
-
「保存」をクリックして詳細画面を閉じます。次に、「サーバー」カテゴリーで、追加または編集したサーバーをテストサーバーとして指定します。
テストサーバーの web URL について
Dreamweaver でテストサーバーのサービスを使用して、作業中にデータの表示やデータベースへの接続ができるように、web URL を指定する必要があります。Dreamweaver はこのデザイン時接続を使用して、データベース内のテーブルの名前やテーブル内の列の名前など、データベースに関する有用な情報を表示します。
テストサーバーの web URL は、ドメイン名と、web サイトのホームディレクトリにある任意のサブディレクトリまたは仮想ディレクトリで構成します。
Microsoft IIS で使用される用語がサーバーの種類によって異なる場合がありますが、概念はほとんど同じです。
ホームディレクトリ
サーバー上のフォルダーのうち、ユーザーのサイトのドメイン名に対応付けられたフォルダーを指します。動的ページの処理に使用するフォルダーが c:¥sites¥company¥ で、このフォルダーがホームディレクトリであるとします。つまり、このフォルダーが、www.mystartup.com などのサイトのドメイン名に対応付けられているとします。この場合、URL 接頭辞は http://www.mystartup.com/ になります。
動的ページの処理に使用するフォルダーが、ホームディレクトリのサブフォルダーである場合は、この URL にサブフォルダーを追加します。ホームディレクトリが c:¥sites¥company¥ で、サイトのドメイン名が www.mystartup.com、動的ページの処理に使用するフォルダーが c:¥sites¥company¥inventory であるとします。この場合は、web URL を次のように入力します。
http://www.mystartup.com/inventory/
動的ページの処理に使用するフォルダーが、ホームディレクトリではなく、ホームディレクトリのサブディレクトリでもない場合は、仮想ディレクトリを作成する必要があります。
仮想ディレクトリ
URL には表示されても、サーバーのホームディレクトリの中に物理的には存在しないフォルダーです。仮想ディレクトリを作成するには、URL の中にフォルダーのパスのエイリアスを指定します。例えば、ホームディレクトリが c:¥sites¥company、処理用のフォルダーが d:¥apps¥inventory のシステムで、warehouse というエイリアスをこのフォルダーに対して定義するとします。この場合は、web URL を次のように入力します。
http://www.mystartup.com/warehouse/
Localhost
クライアント(通常はブラウザーですが、この場合は Dreamweaver)と web サーバーが同じシステム上で実行されているときに、URL 内でホームディレクトリを示す用語です。例えば、Dreamweaver が web サーバーと同じ Windows システム上で実行されていて、ホームディレクトリが c:¥sites¥company の場合、動的ページの処理に使用するフォルダーを示す warehouse という仮想ディレクトリを定義したとします。選択した web サーバーに対応して入力する web URL を次に示します。
|
Web サーバー |
Web URL |
|
ColdFusion MX 7 |
http://localhost:8500/warehouse/ |
|
IIS |
http://localhost/warehouse/ |
|
Apache(Windows) |
http://localhost:80/warehouse/ |
|
Jakarta Tomcat(Windows) |
http://localhost:8080/warehouse/ |
初期設定では、ColdFusion MX 7 の web サーバーはポート 8500、Apache の web サーバーはポート 80、Jakarta Tomcat の web サーバーはポート 8080 で実行されます。
Mac OS で Apache の web サーバーを実行している場合、ユーザー個人のホームディレクトリは Users/MyUserName/Sites になります。ここで、MyUserName は、Mac OS ユーザー名です。Mac OS 10.1 以降をインストールすると、このフォルダーに対して ~MyUserName というエイリアスが自動的に定義されます。したがって、Dreamweaver における初期設定の web URL は次のようになります。
http://localhost/~MyUserName/
動的ページの処理に使用するフォルダーが Users:MyUserName:Sites:inventory の場合、web URL は次のようになります。
http://localhost/~MyUserName/inventory/
詳しくは、アプリケーションサーバーの選択を参照してください。
動的ファイルの自動プッシュ
動的ドキュメントは、ライブビューまたはコードビューで編集、保存したときにテストサーバーに自動的にプッシュされます。動的ファイルの自動プッシュは、サーバー設定で無効にすることができます。詳しくは、動的ファイルの自動プッシュを無効にするを参照してください。
ファイルが自動プッシュされるとき、依存ファイルがテストサーバー上に存在しない場合も、Dreamweaver により依存ファイルがプッシュされます。依存ファイルがサーバー上に既に存在する場合、サーバー側のドキュメントのみがテストサーバーにプッシュされます。
以下のシナリオについて見てみます。
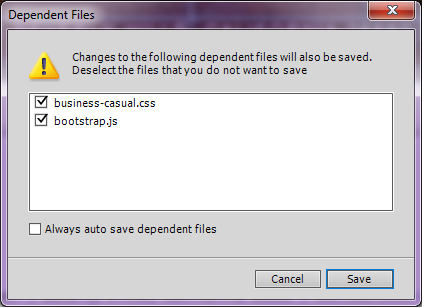
シナリオ 1:ソースコードと依存ファイルに変更を行う場合。「保存」のクリック時、フォーカスはソースコードにあります。
この場合、影響を受けるすべての依存ファイルの一覧を表示する次のダイアログボックスが表示されます。


次に、テストサーバーにプッシュするファイルを選択できます。
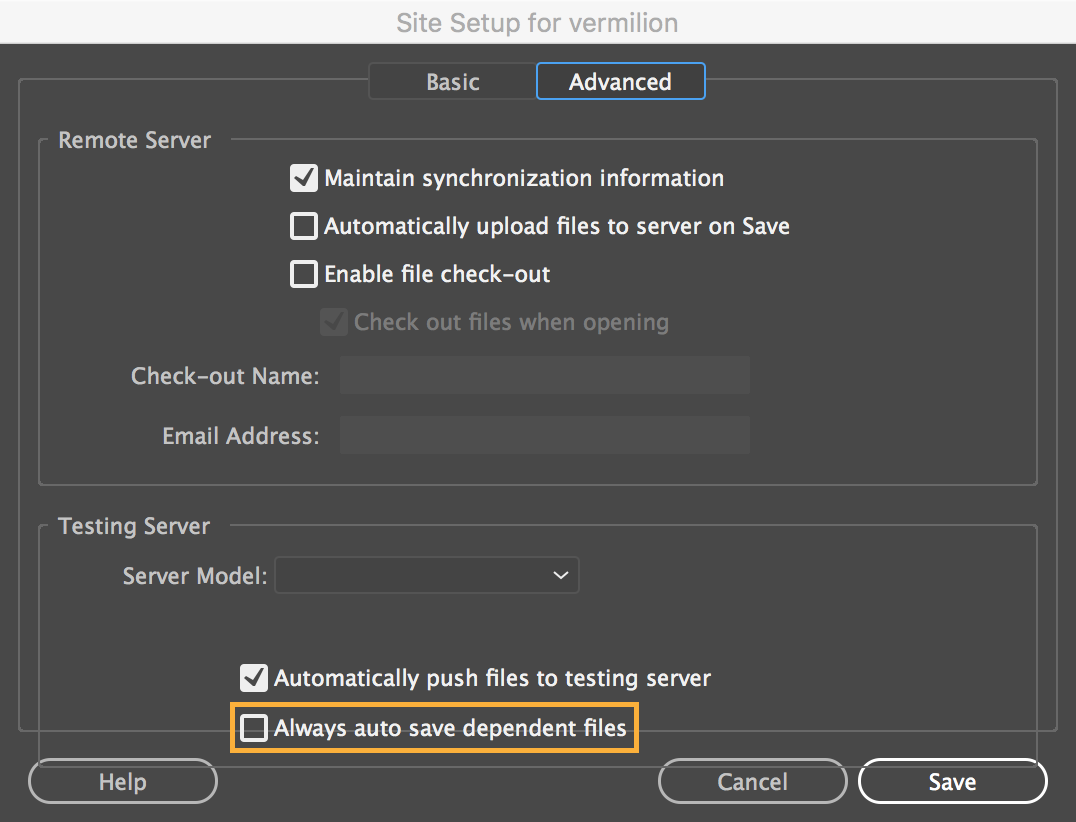
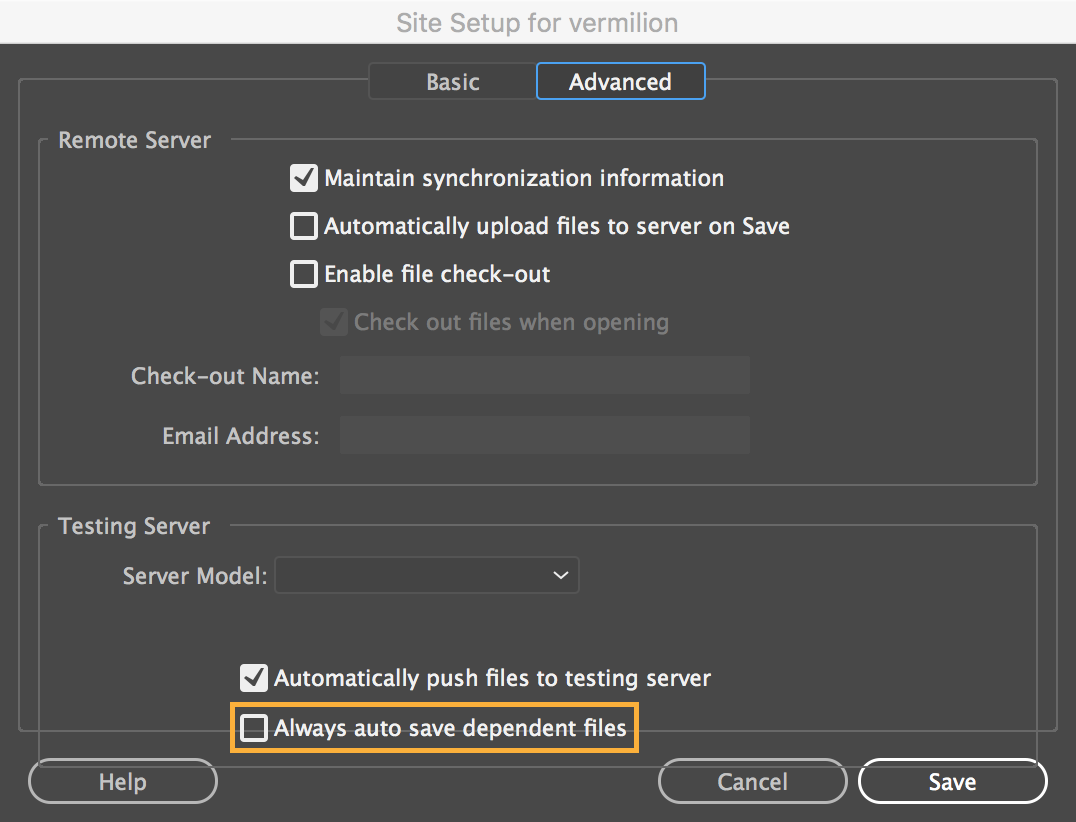
注意:「依存ファイルを常に自動保存する」を選択して、以降の操作でプロンプトを表示しないようにすることができます。任意の時点でこの設定を元に戻すには、テストサーバーの設定(サイト定義)、「詳細設定」タブの順に移動し、「依存ファイルを常に自動保存する」をオフにします。


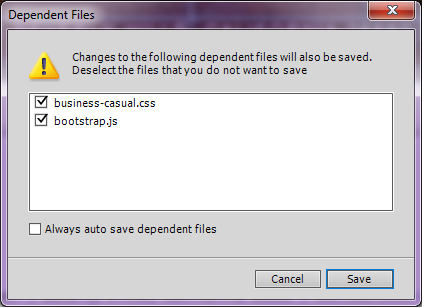
シナリオ 2:ソースコードと依存ファイルに変更を行う場合。「保存」のクリック時に、フォーカスは依存ファイルのいずれかにあります。
この場合、依存ファイルのみが保存され、テストサーバーにプッシュされます。
動的ファイルの自動プッシュを無効にする
動的ファイルの自動プッシュは、サーバー設定で無効にすることができます。
-
サイト/サイトの管理に移動します。
-
サイトを選択し、編集ボタンをクリックします。サイト設定ダイアログボックスが表示されます。
-
「サーバー」カテゴリーに移動します。
-
テストサーバーを選択し、編集アイコンをクリックします。
-
表示されるポップアップで「詳細設定」をクリックします。
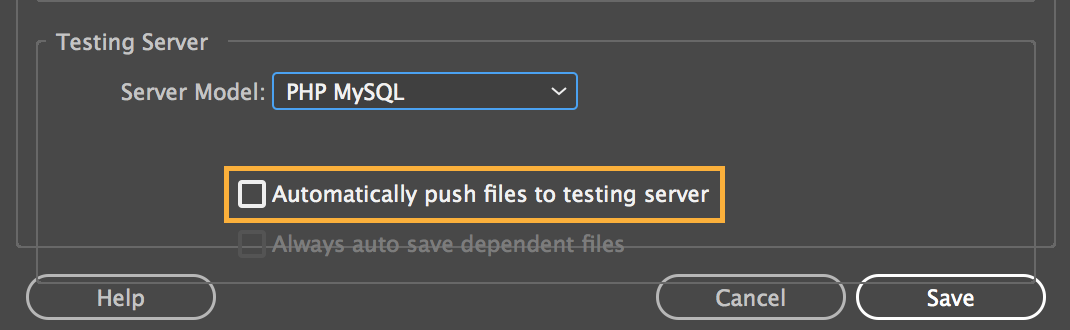
-
「テストサーバーにファイルを自動的にプッシュ」を選択解除します。

動的ファイルの自動プッシュの無効化 
動的ファイルの自動プッシュの無効化