- Photoshop ユーザーガイド
- Photoshop の概要
- Photoshop とその他のアドビ製品およびサービス
- Photoshop モバイル版(中国本土ではご利用いただけません)
- Photoshop iPad 版(中国本土ではご利用いただけません)
- Photoshop iPad 版 | よくある質問
- ワークスペースについて
- 必要システム構成 | Photoshop iPad 版
- ドキュメントの作成、表示、書き出し
- 写真の追加
- レイヤーの操作
- ブラシを使用した描画とペイント
- 範囲の選択とマスクの追加
- 合成を修正する
- 調整レイヤーを使用する
- トーンカーブで合成の色調を調整する
- 変形操作を適用する
- 合成画像の切り抜きと回転
- カンバスの回転、パン、ズーム、リセット
- テキストレイヤーを使用する
- Photoshop と Lightroom の連携
- Photoshop iPad 版で環境にないフォントを取得する
- Photoshop iPad 版での日本語テキスト
- アプリの設定を管理する
- タッチショートカットとジェスチャー
- ショートカットキー
- 画像サイズを編集する
- Photoshop iPad 版での制作過程をライブストリームで配信
- 修復ブラシで不具合を修正する
- Capture でブラシを作成して Photoshop iPad 版で使用する
- Camera Raw ファイルの操作
- スマートオブジェクトの作成と操作
- 覆い焼きと焼き込みを使用した画像の露光量調整
- Photoshop iPad 版の自動調整コマンド
- Photoshop iPad 版で画像内の領域を指先で操作する
- スポンジツールを使用した画像の彩度の調整
- iPad のコンテンツに応じた塗りつぶし
- Photoshop web 版(中国本土ではご利用いただけません)
- Photoshop(Beta)(中国本土ではご利用いただけません)
- 生成 AI(中国本土ではご利用いただけません)
- Content authenticity(中国本土ではご利用いただけません)
- クラウドドキュメント(中国本土ではご利用いただけません)
- ワークスペース
- ワークスペースの基本
- 環境設定
- Photoshop のもっと知るパネルで簡単に知る
- ドキュメントの作成
- ファイルの配置
- デフォルトのショートカットキー
- ショートカットキーのカスタマイズ
- ツールギャラリー
- パフォーマンス環境設定
- コンテキストタスクバー
- ツールの使用
- プリセット
- グリッドとガイド
- タッチジェスチャー
- Photoshop での Touch Bar の使用
- タッチ機能とカスタマイズ可能なワークスペース
- テクノロジープレビュー
- メタデータと注釈
- 他のアプリケーションへの Photoshop 画像の配置
- 定規
- プリントしないエクストラの表示または非表示
- 画像のコラムの指定
- 取り消しおよびヒストリー
- パネルとメニュー
- スナップを使用した要素の配置
- ものさしツールを使用した配置
- プロジェクトで整理、共有、および共同作業
- Adobe Firefly 生成の微調整
- 画像とカラーの基本
- 画像のサイズを変更する方法
- ラスター画像とベクトル画像の操作
- 画像サイズと解像度
- カメラやスキャナーからの画像の取り込み
- 画像を作成、開く、読み込み
- 画像の表示
- 無効な JPEG マーカーエラー | 画像を開く
- 複数の画像の表示
- カラーピッカーとスウォッチのカスタマイズ
- ハイダイナミックレンジ(HDR)画像
- 画像のカラーの適用
- カラーモードの変換
- カラーモード
- 画像の一部の消去
- 描画モード
- カラーの選択
- インデックスカラーのカラーテーブルのカスタマイズ
- 画像情報
- ゆがみフィルターが使用できない
- カラーについて
- チャンネルを使用したカラーおよびモノクロの補正
- カラーパネルとスウォッチパネルでのカラーの選択
- サンプル
- カラーモードまたは画像モード
- 色かぶり
- アクションへの条件付きモード変更の追加
- HTML CSS と SVG からスウォッチを追加
- ビット数と環境設定
- レイヤー
- レイヤーの基本
- 非破壊編集
- レイヤーとグループの作成および管理
- レイヤーの選択、グループ化、リンク
- 画像をフレームに配置する
- レイヤーの不透明度と描画
- レイヤーのマスク
- スマートフィルターの適用
- レイヤーカンプ
- レイヤーの移動、重なり順の変更およびロック
- ベクトルマスクによるレイヤーのマスク
- レイヤーとグループの管理
- レイヤー効果とレイヤースタイル
- レイヤーマスクの編集
- アセットを抽出
- クリッピングマスクを使用したレイヤーの表示
- レイヤーからの画像アセットの生成
- スマートオブジェクトの操作
- 描画モード
- 複数の画像のグループ写真への合成
- レイヤーを自動合成を使用して画像を結合
- レイヤーの整列と分布
- レイヤーから CSS をコピー
- レイヤーまたはレイヤーマスクの境界線からの選択範囲の読み込み
- ノックアウトして他のレイヤーからコンテンツを表示
- 選択範囲
- 画像補正
- オブジェクトのカラーの置換
- 遠近法ワープ
- カメラの振動によるぶれの軽減
- 修復ブラシの使用例
- カラールックアップテーブルの書き出し
- 画像のシャープとぼかしの調整
- カラー調整について
- 「明るさ・コントラスト」補正の適用
- シャドウとハイライトのディテールの調整
- レベル補正
- 色相と彩度の調整
- 自然な彩度の調整
- 画像領域内のカラーの彩度の調整
- 色調のクイック補正
- 画像への特殊なカラー効果の適用
- カラーバランスの補正による画像の向上
- ハイダイナミックレンジ(HDR)画像
- ヒストグラムとピクセル値の表示
- 画像のカラーの適用
- 写真の切り抜きと角度補正
- カラー画像の白黒画像への変換
- 調整レイヤーと塗りつぶしレイヤー
- トーンカーブの色調補正
- 描画モード
- 出力用画像のターゲット指定
- レベル補正およびトーンカーブスポイトツールを使用したカラーと色調の補正
- HDR の露光量とトーンの調整
- 画像領域の覆い焼きまたは焼き込み
- 特定色域の色調の補正
- 画像の修復および復元
- 画像の補正と変形
- 描画とペイント
- 対称パターンのペイント
- 長方形の描画とストロークオプションの変更
- 描画の概要
- シェイプの描画と編集
- スターなどの尖端があるシェイプの作成
- ペイントツール
- ブラシの作成と修正
- 描画モード
- パスへのカラーの追加
- パスの編集
- 混合ブラシによるペイント
- ブラシプリセット
- グラデーション
- グラデーション補間
- 選択範囲、レイヤーおよびパスの塗りつぶしおよび境界線の描画
- ペンツールによる描画
- パターンの作成
- パターンメーカーを使用したパターンの生成
- パスの管理
- パターンライブラリとプリセットの管理
- グラフィックタブレットによる描画またはペイント
- テクスチャブラシの作成
- ブラシへの動的な要素の追加
- グラデーション
- アートヒストリーブラシによる、スタイル化されたストロークのペイント
- パターンによるペイント
- 複数のデバイスでのプリセットの同期
- プリセット、アクションおよび設定の移行
- テキスト
- フィルターと効果
- 保存と書き出し
- カラーマネジメント
- Web、画面、アプリデザイン
- ビデオとアニメーション
- プリント
- 自動化
- トラブルシューティング
Photoshop では、1 つのカラーモードで簡単に画像を作成し、別のモードに変換して、特定の印刷ジョブ用に準備することができます。
他のカラーモードへの画像の変換
画像のモードを元のモード(ソースモード)から別のモード(ターゲットモード)に変換できます。画像に異なるカラーモードを選択すると、画像内のカラー値が変更されます。例えば、RGB 画像を CMYK モードに変換すると、CMYK 色域外の RGB カラー値は、色域内に収まるように補正されます。CMYK 色域は、カラー設定ダイアログボックスの CMYK 作業用スペースで定義されるものです。そのため、画像を CMYK から RGB に戻すと、一部の画像データが失われ、復元されない場合があります。
画像を変換する前に次の操作を行うことをお勧めします。
できる限り画像の元のモードで編集します(通常は、スキャナーまたはデジタルカメラで取り込んだ画像は RGB モード、従来のドラムスキャナーまたは Scitex システムから読み込んだ画像は CMYK モードです)。
変換する前にバックアップコピーを取ります。変換後も元の画像を編集できるように、すべてのレイヤーを含む画像のコピーを必ず保存しておきます。
変換する前にファイルを統合します。カラーモードの変更に応じて、レイヤーの描画モードによるカラーの再現方法が変わります。
多くの場合では、変換する前にファイルを統合します。しかし、ファイルの統合は必須ではなく、場合によってはしないほうが良い場合もあります(例えばファイルにベクトルテキストレイヤーがある場合など)。
-
イメージ/モードを選択し、サブメニューから変換先のモードを選択します。現在の画像には使用できないモードは、メニューにグレー表示されます。
マルチチャンネルモード、モノクロ 2 階調モード、またはインデックスカラーモードはレイヤーに対応していないので、これらのモードに変換された画像のレイヤーは統合されます。
モノクロ 2 階調モードへの画像の変換
画像をモノクロ 2 階調モードに変換すると画像のカラーは 2 色に減るので、画像のカラー情報は著しく少なくなり、ファイルサイズが小さくなります。
カラー画像をモノクロ 2 階調モードに変換するには、まずグレースケールモードに変換します。この変換により、ピクセルの色相と彩度に関する情報が削除され、明るさの値だけが残ります。ただし、モノクロ 2 階調モードの画像で可能な編集作業は限られているので、グレースケールモードで編集してからモノクロ 2 階調モードに変換することをお勧めします。
モノクロ 2 階調モードの画像は、チャンネルあたり 1 ビットを使用します。16 bit/チャンネル画像または 32 bit/チャンネル画像は、モノクロ 2 階調モードに変換する前に 8 ビットのグレースケールモードに変換する必要があります。
-
次のいずれかの操作を行います。
カラー画像の場合、イメージ/モード/グレースケールを選択します。次に、イメージ/モード/モノクロ 2 階調を選択します。
グレースケールの画像の場合は、イメージ/モード/モノクロ 2 階調を選択します。
-
「出力」にモノクロ 2 階調モードの画像の出力解像度の値を入力し、単位を選択します。初期設定では、入力および出力両方の解像度に、現在の画像の解像度が表示されます。
-
使用ポップアップメニューから、次のいずれかの変換方式を選択します。
50%を基準に 2 階調に分ける
グレー値のレベルが中間(128)を超えるピクセルをホワイトに、それに満たないピクセルをブラックに変換します。その結果、コントラストの非常に強い白黒画像が生成されます。
パターンディザ
グレーレベルをブラックとホワイトの網点で構成される幾何学的なパターンに置き換えて画像を変換します。
誤差拡散法(ディザ)
誤差拡散処理を行って画像を変換します。処理は画像の左上のピクセルから開始されます。値がグレーの中間値(128)より大きいピクセルはホワイトに、小さいピクセルはブラックになります。通常はピクセルが純粋なホワイトやブラックである場合は少ないので、誤差が生じます。この誤差は周辺のピクセルにも転移し、画像全体に拡散するので、粒子の粗い映画の画面のようなテクスチャが得られます。
ハーフトーンスクリーン
変換後の画像でハーフトーンの網点の外観をシミュレーションします。ハーフトーンスクリーンダイアログボックスに値を入力します。
「線数」にスクリーン線数を入力し、単位を選択します。「line/inch」の場合は 1.000 ~ 999.999 の数値を入力し、「line/cm」の場合は 0.400 ~ 400.00 の数値を入力します。小数値も入力できます。スクリーン線数により、ハーフトーンスクリーンの線数(lpi)が決まります。スクリーン線数は、使用する紙質や印刷機の種類によって異なります。新聞では、通常 85 のスクリーン線数を使用します。雑誌のスクリーン解像度はこれより高く、133lpi や 150lpi が使用されます。適切なスクリーン線数については、印刷業者に問い合わせてください。
「角度」に -180 ~ +180 度の範囲でスクリーン角度を入力します。スクリーン角度は、ハーフトーンスクリーンの方向を示します。通常、連続階調とモノクロのハーフトーンスクリーンには、45 度を使用します。
「網点形状」で、使用する形状を選択します。
注意:ハーフトーンスクリーンは画像の一部となります。この画像をハーフトーンプリンターでプリントすると、画像の一部となったハーフトーンスクリーンとプリンター自体のハーフトーンスクリーンが両方ともプリントされます。一部のプリンターでは、画像にモアレパターンが生成されます。
カスタムパターン
変換後の画像でカスタムハーフトーン画面の外観をシミュレーションします。多様な濃度を持つパターン(通常、グレーの濃淡が多様なパターン)を選択します。
このオプションを使用するには、最初にパターンを定義し、グレースケール画像のスクリーンとして使用してテクスチャに変換します。画像全体をテクスチャで覆うには、画像と同じサイズのパターンが必要です。画像よりも小さいサイズのパターンはタイル表示されます。Photoshop には、ハーフトーンスクリーンのパターンとして使用できるタイルパターンが数種類用意されています。
注意:変換に使用するモノクロのパターンを作成するには、画像をグレースケールに変換してからぼかし(強)フィルターを数回適用します。この方法で、濃いグレーから徐々にホワイトに変化していく太い描線が作成されます。

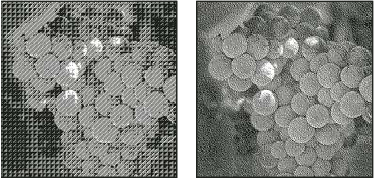
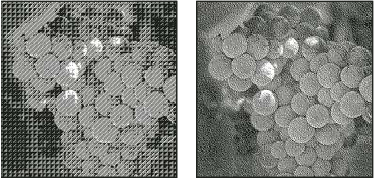
元のグレースケール画像および 50%を基準に 2 階調に分ける方式 
元のグレースケール画像および 50%を基準に 2 階調に分ける方式 
パターンディザ変換方式および誤差拡散法(ディザ)変換方式 
パターンディザ変換方式および誤差拡散法(ディザ)変換方式
カラー写真のグレースケールモードへの変換
-
白黒写真に変換する写真を開きます。
-
イメージ/モード/グレースケールを選択します。
-
「破棄」をクリックします。画像内の色が、黒、白およびグレー階調に変換されます。注意:
上記の手順でファイルサイズは最小化されますが、カラー情報が破棄され、グレーが同じ階調に変換されることがあります。「白黒」の調整レイヤーを使用すると、ファイルサイズが大きくなりますが、カラー情報は保持され、カラーをグレー階調にマッピングすることができます。
モノクロ 2 階調モードの画像からグレースケールモードへの変換
編集するために、画像をモノクロ 2 階調モードからグレースケールモードに変換することができます。モノクロ 2 階調モードの画像をグレースケールモードで編集し、再度モノクロ 2 階調モードに変換すると、見た目が変わる場合があります。例えば、モノクロ 2 階調モードではブラックであるピクセルを、グレースケールモードで一定の濃さのグレーに編集したとします。この画像をモノクロ 2 階調モードに再変換した場合、このピクセルのグレー値が中間値(128)を超えていると、ホワイトになります。
-
イメージ/モード/グレースケールを選択します。
-
「サイズ比」に 1 ~ 16 の数値を入力します。
サイズ比は、画像の拡大・縮小率を示します。例えば、グレースケール画像を 50%縮小するには、サイズ比に 2 を入力します。1 より大きい数を入力すると、モノクロ 2 階調モードの画像のピクセルの平均値が、グレースケール画像の 1 つのピクセルに変換されます。このプロセスにより、1 ビットスキャナーから取り込んだ画像から、様々な階調のグレーを生成することが可能になります。
グレースケールまたは RGB 画像からインデックスカラーへの変換
インデックスカラーに変換すると、画像のカラー数は最大 256 色までに削減されます。これは、GIF や PNG-8 形式、および多くのマルチメディアアプリケーションが対応している標準的なカラー数です。この変換は画像のカラー情報を削除することで、ファイルサイズを小さくします。
インデックスカラーに変換するには、8 bit/チャンネルのグレースケールまたは RGB の画像から作業を開始します。
-
イメージ/モード/インデックスカラーを選択します。注意:
表示されているレイヤーはすべて統合され、非表示のレイヤーは破棄されます。
グレースケール画像の変換は自動的に開始されます。RGB 画像では、インデックスカラーダイアログボックスが表示されます。
-
「プレビュー」をオンにすると、変更をプレビューできます。
-
変換オプションを指定します。
インデックスカラー画像の変換オプション
RGB 画像をインデックスカラーに変換するとき、インデックスカラーダイアログボックスで様々な変換オプションを指定できます。
パレットの種類
画像をインデックスカラーへ変換する場合は、様々なカラーパレットを利用できます。「知覚的」、「特定」、「割り付け」などのオプションを選択している場合は、現在の画像のカラーに基づいてローカルパレットを使用できます。使用できるパレットの種類は次のとおりです。
使用中の色を全て割り付ける
RGB 画像で表現されるカラーに忠実なパレットを作成します。このオプションは、画像のカラーが 256 色以下の場合に使用可能です。画像のパレットには画像に存在するカラーがすべて含まれているので、ディザは行われません。
システム(Mac OS)
Mac OS システムの初期設定の 8 ビットパレットを使用します。これは RGB カラーを均等にサンプルしたパレットです。
システム(Windows)
Windows システムの初期設定の 8 ビットパレットを使用します。これは RGB カラーを均等にサンプルしたパレットです。
Web
256 色のモニターに Web ブラウザーが画像を表示するときに使用する、すべてのプラットフォームで共通の 216 色パレットを使用します。このパレットは、Mac OS の 8 ビットパレットの一部です。このオプションは、256 色モニターで画像を表示するときにブラウザーのディザを回避する場合に使用してください。
RGB カラーを均等に割り付ける
RGB カラーキューブから均等にカラーをサンプルしてパレットを作成します。例えば、Photoshop で 8 ビットのパレットを選択した場合、Photoshop では、レッド、グリーン、ブルーをそれぞれ 6 色ずつ均等な間隔でサンプルし、その組み合わせから 216 色(6 × 6 × 6 = 216)のパレットが作成されます。画像に表示されるカラーの総数は、「表示色」テキストボックスに指定された値を超えない範囲で、指定した色数に最も近い整数の 3 乗(8、27、64、125、216)に対応します。
ローカル(知覚的)
人間の目による知覚度の高いカラーを優先したパレットを作成します。
ローカル(特定)
知覚カラーテーブルと類似したカラーテーブルが作成されますが、カラーの範囲が広く、Web カラーを保持します。通常このカラーテーブルが、最もカラーの保全性に優れています。
ローカル(割り付け)
画像に最もよく使用されているスペクトルからカラーをサンプルしてパレットを作成します。例えば、グリーンとブルーだけで構成される RGB 画像からは、グリーンとブルーが主体のパレットが作成されます。多くの画像は、スペクトルの特定領域のカラーを集中的に使用しています。より適切なパレットを作成するには、まず強調したい色を含む画像内の領域を選択します。これにより、Photoshop は強調色を主体に画像のカラーを変換します。
マスター(知覚的)
人間の目による知覚度の高いカラーを優先したパレットを作成します。複数のドキュメントを開いている場合、開いているすべてのドキュメントにパレットを適用します。
マスター(特定)
知覚カラーテーブルと類似したカラーテーブルが作成されますが、カラーの範囲が広く、Web カラーを保持します。通常このカラーテーブルが、最もカラーの保全性に優れています。複数のドキュメントを開いている場合、開いているすべてのドキュメントにパレットを適用します。
マスター(割り付け)
画像に最もよく使用されているスペクトルからカラーをサンプルしてパレットを作成します。例えば、グリーンとブルーだけで構成される RGB 画像からは、グリーンとブルーが主体のパレットが作成されます。多くの画像は、スペクトルの特定領域のカラーを集中的に使用しています。より適切なパレットを作成するには、まず強調したい色を含む画像内の領域を選択します。これにより、Photoshop は強調色を主体に画像のカラーを変換します。複数のドキュメントを開いている場合、開いているすべてのドキュメントにパレットを適用します。
カスタム
カラーテーブルダイアログボックスを使用してカスタムパレットを作成します。カラーテーブルを保存して後から再利用できるようにするか、「読み込み」をクリックして以前に作成済みのカラーテーブルを読み込みます。このオプションは、現在使用している割り付けパレットも表示します。これは、画像で最も使用されているカラーをプレビューするのに便利です。
前回と同じパレットを使う
以前の変換に使用したカスタムパレットを選択します。複数の画像を簡単に同じカスタムパレットで変換することができます。
表示色
RGB カラーを均等に割り付ける、知覚的、特定、または使用中の色を全て割り付けるパレットでは、表示される正確なカラーの数を「表示色」に数値(256 まで)で指定できます。「表示色」テキストボックスは、インデックスカラーテーブルの作成方法だけを制御します。その場合も、Adobe Photoshop は画像を 8 ビットの 256 色イメージとして扱います。
カラーの選択と透明度
インデックスカラーテーブルに含めるカラーを指定したり、画像における透明度を指定するには、以下のオプションから選択します。
強制
特定のカラーをカラーテーブルに含めることを強制するオプションです。「白黒」は、純粋なブラックとホワイトをカラーテーブルに含めます。「RGB 色度座標」は、レッド、グリーン、ブルー、シアン、マゼンタ、イエロー、ブラックおよびホワイトをカラーテーブルに含めます。「Web」は 216 色の Web セーフカラーを含め、「カスタム」では追加するカスタムカラーをユーザーが指定できます。
透明
画像の透明部分を変換後も維持するかどうかを指定します。このオプションを選択すると、カラーテーブルに透明なカラーの特殊なインデックスエントリが追加されます。このオプションの選択を解除すると、透明部分はマットカラーか、マットカラーを指定してなければホワイトで塗りつぶされます。
マット
画像の透明部分に隣接するアンチエイリアスのエッジを塗りつぶす背景色を指定します。「透明」を選択していると、マットがエッジ領域に適用され、エッジが同じ色の Web の背景とブレンドしやすくなります。「透明」が選択されていないと、マットは透明な領域に適用されます。マットに「なし」を選択した場合、「透明」が選択されていればエッジがはっきりした透明部分が作成され、「透明」が選択されていなければ透明部分はすべて 100%のホワイトで塗りつぶされます。マットオプションを使用するには、画像に透明部分が含まれている必要があります。
ディザ
使用中のカラーをすべて割り付けるカラーテーブルを選択している場合を除き、画像で使用されるカラーがすべてカラーテーブルにあるとは限りません。カラーテーブルにない色をシミュレートするには、カラーをディザします。ディザは、使用可能な色のピクセルを複数混合し、ない色をシミュレートします。メニューからディザオプションを選択し、ディザの量をパーセント値で指定します。高い数値ほどディザする色は増えますが、ファイルサイズも増大します。以下のディザオプションから選択できます。
なし
カラーのディザを行わず、テーブルにない色に最も近いものを使用します。画像の色の濃淡がはっきりと表現され、ポスターのようなコントラストの強い画像が得られます。
誤差拡散法
誤差拡散法を使用して、「パターン」オプションに比べると目立たないディザを生成します。画像内のカラーで、カラーテーブルに存在するカラーをディザしないようにするには、「同一色の保持」を選択します。これは、Web イメージ用の細い線やテキストを保護するのに便利です。
パターン
ハーフトーンに似た正方形のパターンを使用して、カラーテーブルにないすべてのカラーをシミュレートします。
ノイズ
画像スライスのエッジ部分に生じる継ぎ目のパターンを減少させます。HTML テーブルに配置するために画像をスライスする場合は、このオプションを選択します。
解決しない場合
|

