シェイプを選択し、塗りつぶしツールを選択します。
- Illustrator ユーザーガイド
- Illustrator とは
- Illustrator の概要
- ワークスペース
- ワークスペースの基本
- ドキュメントの作成
- Illustrator のもっと知るパネルで学習を高速化
- コンテキストタスクバーを使用してワークフローを加速
- ツールバー
- デフォルトのショートカットキー
- ショートカットキーのカスタマイズ
- アートボード入門
- アートボードの管理
- ワークスペースのカスタマイズ
- プロパティパネル
- 環境設定の指定
- タッチワークスペース
- Illustrator での Microsoft Surface Dial のサポート
- 編集の取り消しとデザインヒストリーの管理
- ビューを回転
- 定規、グリッド、ガイド
- Illustrator でのアクセシビリティ
- アートワークの表示
- Illustrator での Touch Bar の使用
- ファイルとテンプレート
- Illustrator のツール
- 生成 AI(中国本土ではご利用いただけません)
- クイックアクション
- Illustrator iPad 版
- Illustrator iPad 版のご紹介
- ワークスペース
- ドキュメント
- オブジェクトの選択と配置
- 描画
- 文字
- 画像を操作
- カラー
- クラウドドキュメント
- コンテンツの追加と編集
- 描画
- 計測
- 3D オブジェクトおよびマテリアル
- カラー
- ペイント
- オブジェクトの選択と配置
- オブジェクトのリシェイプ
- 文字
- テキストの追加とテキストオブジェクトの操作
- テキストへの基本的な書式の追加
- Illustrator のフォントに関するよくある質問
- フォントとテキスト編集
- パス上文字の作成
- 箇条書きの作成
- テキストエリアの管理
- テキストへの詳細フォーマットの追加
- 段落の書式設定
- 文字スタイルと段落スタイル
- 特殊文字
- タブ
- 文字の拡大・縮小と回転
- 行間と字間
- ハイフネーションと改行
- スペルチェックと言語の辞書
- 日本語の書式設定
- アラビア語およびヘブライ語のテキスト
- アジア言語スクリプト用コンポーザー
- 文字組み更新
- 環境にないフォントのプレビュー、追加、または置換
- テキストの読み込みと書き出し
- 画像とアウトライン化されたテキストで使用されたフォントを識別
- クリエイティブなタイポグラフィデザイン
- ブレンドオブジェクトを使用したテキストデザインの作成
- 画像トレースを使用したテキストポスターの作成
- 特殊効果の作成
- Web グラフィック
- 読み込み、書き出し、保存
- インポート
- Illustrator の Creative Cloud ライブラリ
- 保存と書き出し
- プリント
- 自動処理
- トラブルシューティング
iPad でカラフルなベクターイラストを作成しましょう。ここでは、Illustrator iPad 版で塗りのカラー、グラデーション、スウォッチなどを適用する方法を説明します。


ツールバーを使用した塗りと線のカラーの追加
塗りのカラーとは、シェイプオブジェクトに含まれているカラーであり、線は、シェイプオブジェクトの境界線を指します。塗りや線には、カラー、グラデーション、パターンを使用できます。


塗りまたは線のカラーを追加するには:
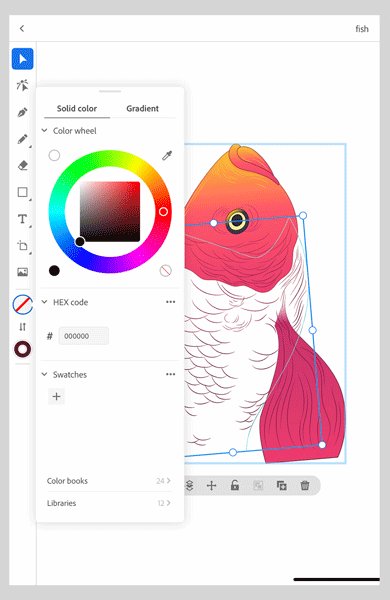
- オブジェクトを選択し、ツールバーの下部にある塗りまたは線ツールをタップします。
- カラーホイール、カラースペクトルスライダー、スウォッチ、カラーブックおよびライブラリから無地のカラーを選択するか、グラデーションを選択します(線形、円形、ポイント)。


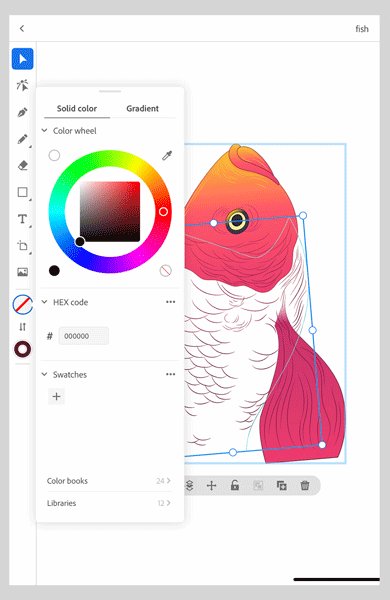
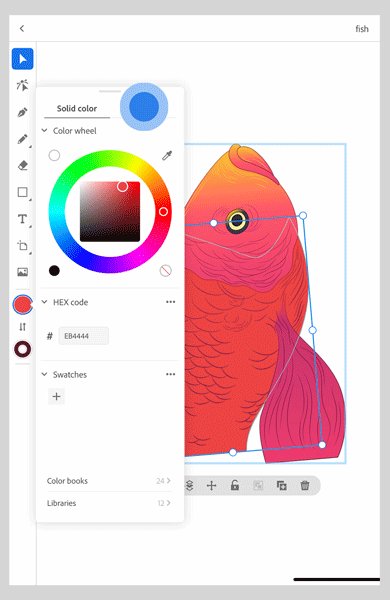
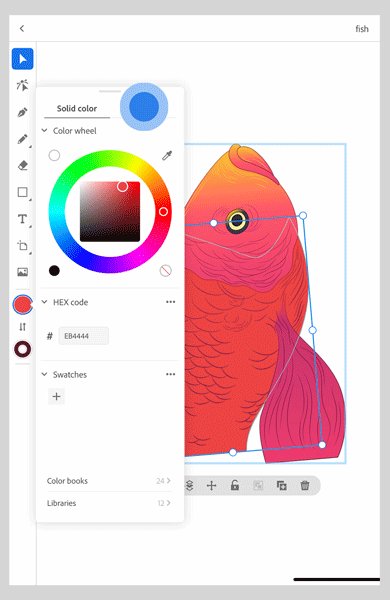
塗りツールまたは線ツールをタップし、「単色」をタップして、カラーオプションを表示します。
- カラーホイール: カラーホイールからカラーを選択し、カラーピッカーツールを使用してオブジェクトに適用します。
- カラースペクトル :カラースペクトルを選択するには、詳細オプションをタップします。
- CMYK スライダー(プロセスカラー)
- グレースケール
- 16 進コード(Web カラー)
- HSB スライダー(色相、彩度、明るさ)
- RGB スライダー(画面の色)
- CMYK スライダー(プロセスカラー)
- スウォッチ:スウォッチから選択するには、詳細オプションをタップします。簡単にアクセスできるように、選択したカラーをスウォッチに追加します。
- カラーブック:業界標準のスウォッチから選択します。
- ライブラリ:保存されているスウォッチライブラリから選択します。
- 内蔵カメラを使用してカラーを追加:カメラスクリーンからカラーを選択して追加します。
内蔵カメラを使用してスウォッチに単色を追加
- 塗りまたは線ツールをタップします。
- スウォッチパネルで、をタップしてカメラを開きます。
- 写真を正確にキャプチャできるようにカメラの位置を調整します。
- 画面の左側にあるスライダーをドラッグして、選択するカラーの数を増減します。
- 画面をタップして、シーンとカラーポインターを停止または停止を解除します。
- ポインターをドラッグしてカラーを選択します。
- 「キャプチャ」ボタンをタップして、カラーをスウォッチに追加します。
![]() また、をタップすると、シーンとカラーポインターのマスクを解除できます。
また、をタップすると、シーンとカラーポインターのマスクを解除できます。
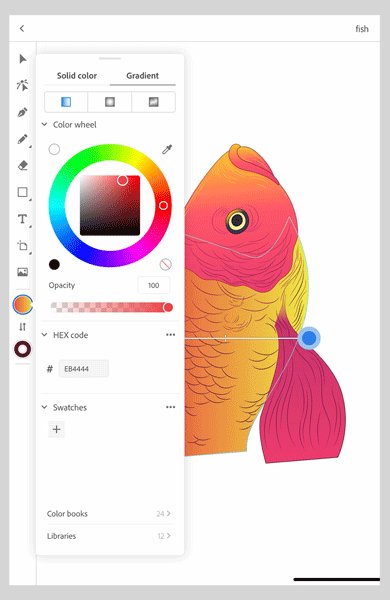
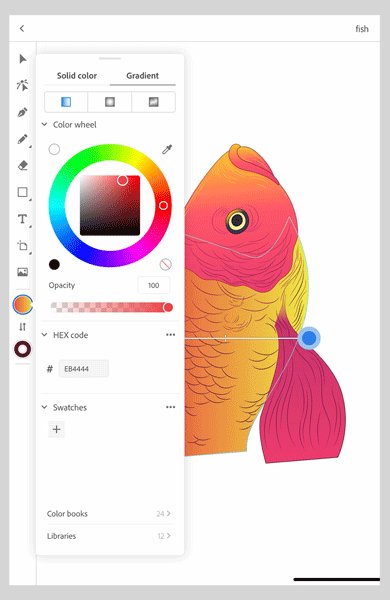
グラデーションにより、1 つのカラーから他のカラーに徐々に変化させもの、または 1 つのカラーの濃度を徐々に変化させたものをシェイプに追加できます。グラデーションを使用すると、カラーブレンドを作成してベクターオブジェクトに立体感を追加したり、アートワークに光と影の効果を追加できます。Illustrator iPad 版では、塗りつぶしパネルを使用して、グラデーションを作成、適用、変更することができます。
- 線形グラデーション:直線パスに沿ってカラーを合成します。
- 円形グラデーション:中心点から放射状に発されるスムーズなグラデーションを使用してオブジェクトを塗りつぶします。
- ポイントグラデーション:シェイプ内のポイント間でカラーを合成します。
-
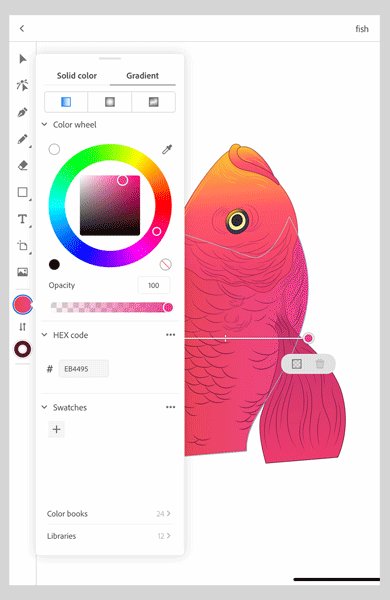
ドロワーで、「グラデーション」を選択し、「線形」、「円形」、または「ポイント」グラデーションを選択します。線形グラデーションまたは円形グラデーションでは、グラデーションガイドがオブジェクトに表示されます。
線形および円形タイプのグラデーションでは、ツールバーのグラデーションツールを選択すると、グラデーションガイドがオブジェクトに表示されます。グラデーションガイドは、始点、終点、中間点、および始点と終点の 2 つのカラー分岐点を示すスライダーです。
- カラー分岐点を追加: グラデーションガイドの任意の場所を選択します。カラー分岐点を選択し、カラーホイールまたはスウォッチを使用してカラーを追加します。
- グラデーションガイド:グラデーションガイドをドラッグして線形グラデーションの角度、位置、幅、または円形グラデーションのフォーカルポイント、原点、広がりを変更できます。グラデーションガイドは 45 度単位でスナップするため、精度を確保できます。
- グラデーションガイドスライダー:2 つのカラー分岐点の間にあるスライダーをドラッグして、グラデーションの範囲を拡大または縮小します。
- カラー分岐点を削除する:カラー分岐点を削除するには、グラデーションガイドでカラー分岐点を選択し、 アイコンを選択します。デフォルトでは、グラデーションには 2 つのカラー分岐点があります。
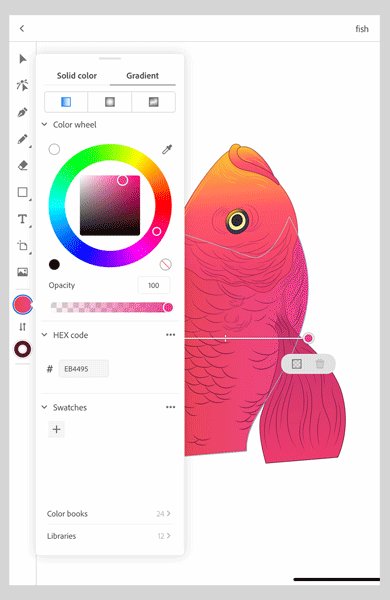
ポイントグラデーションを変更する
ポイントグラデーションを使用すると、カラー分岐点をオブジェクトの任意の場所に配置できます。したがって、ポイントグラデーションにはグラデーションガイドは必要ありません。
ポイントグラデーションでは、カラー分岐点のスプレッドを設定できます。スプレッドとは、グラデーションを適用するカラー分岐点の周りの円形領域です。
- カラー分岐点を追加:1 つまたは複数のカラー分岐点を追加するには、オブジェクトの任意の場所をタップします。
- カラー分岐点の位置を変更する:カラー分岐点をドラッグして目的の場所に配置します。
- カラー分岐点のスプレッドを設定する:ポイントグラデーションを選択し、円形のスプレッドをドラッグします。
- カラー分岐点を削除する:カラー分岐点を削除するには、グラデーションガイドでカラー分岐点を選択し、 アイコンを選択します。デフォルトでは、グラデーションには 2 つのカラー分岐点があります。
Illustrator デスクトップ版でグラデーションを適用する方法については、「グラデーション」を参照してください。
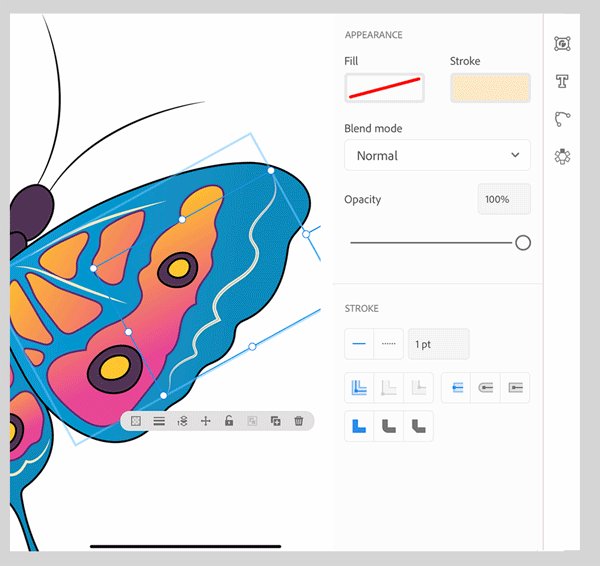
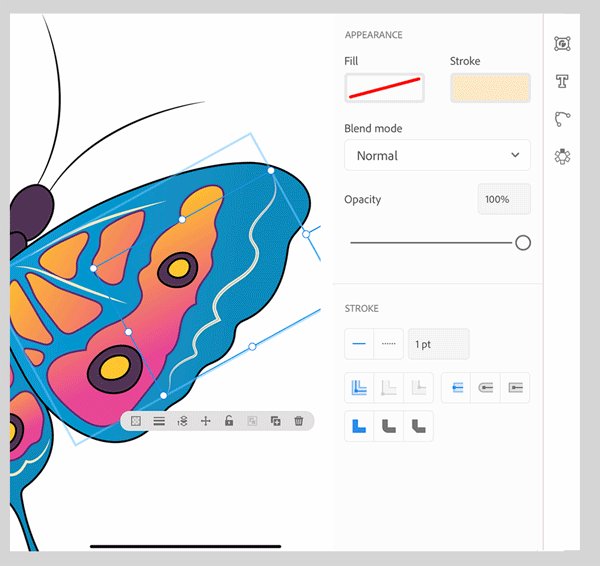
オブジェクトのカラーとアピアランスの変更


オブジェクトのカラーとアピアランスを変更するには、オブジェクトを選択し、タスクバーのプロパティパネルをタップします。
- 「塗り」をタップすると、塗りのカラーのオプションが表示されます。
- 「線」をタップすると、線のカラーのオプションが表示されます。
- 描画モード:オブジェクトが重なっている場合の、カラー間の相互作用を指定します。ドロップダウンリストからブレンドカラーを選択します。
- 不透明度:透明度のバリエーションを調整できます。
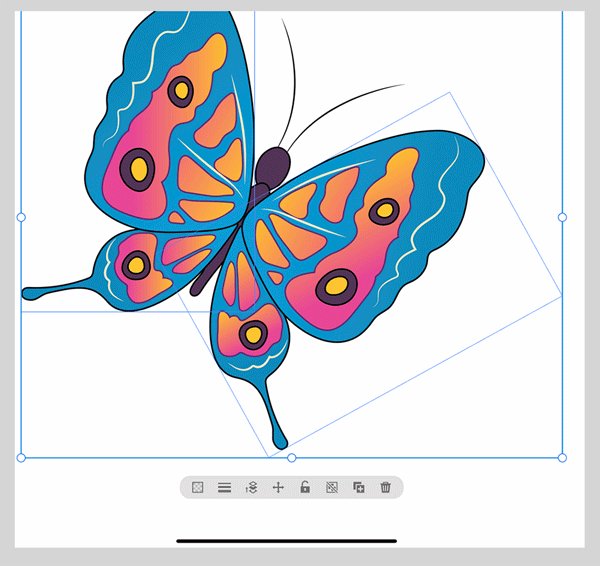
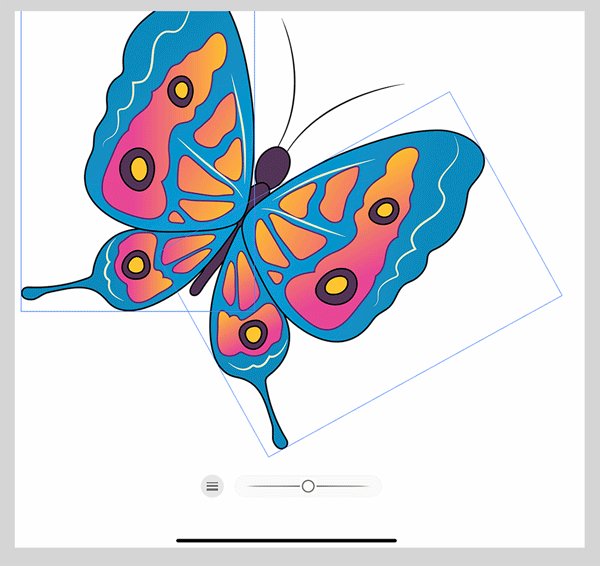
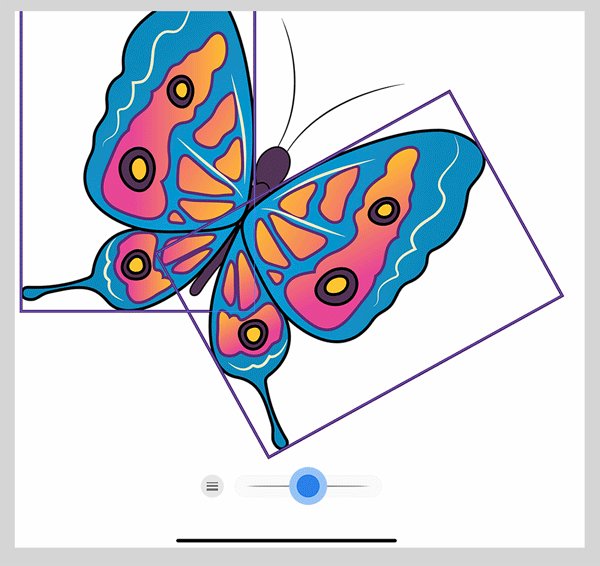
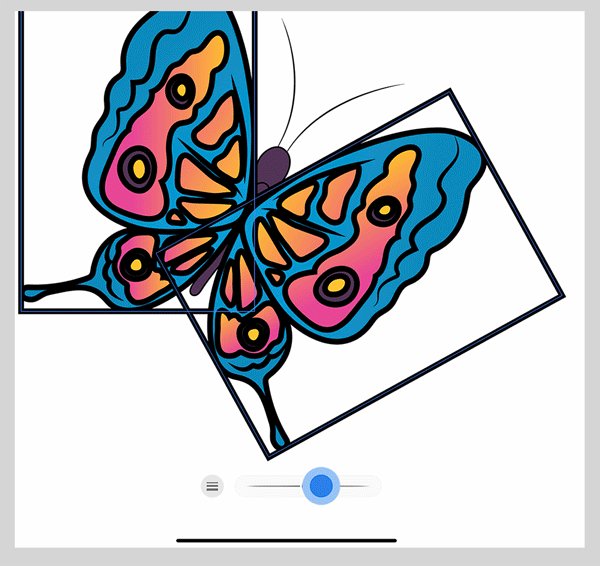
 また、コンテキストウィジェットを使用して、線幅を変更することもできます。シェイプを選択して、
また、コンテキストウィジェットを使用して、線幅を変更することもできます。シェイプを選択して、 をタップし、スライダーを使用して線の幅を変更します。
をタップし、スライダーを使用して線の幅を変更します。
関連項目:透明および描画モード
オブジェクトのアピアランスのコピー
オブジェクトを別の場所にコピーするには、オブジェクトをタップし、![]() をタップして、「カット」、「コピー」、「ペースト」オプションを表示します。
をタップして、「カット」、「コピー」、「ペースト」オプションを表示します。
オブジェクトのアピアランスを別のオブジェクトにコピーするには:
- オブジェクトをタップし、「アピアランスをコピー」をタップします。
- アピアランスのコピー先のオブジェクトを選択し、「アピアランスをペースト」をタップします。


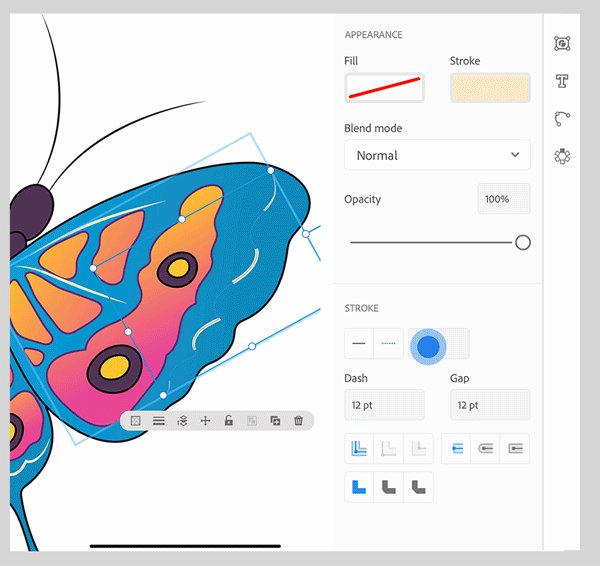
オブジェクトへの線の適用
オブジェクトの作成時、オブジェクトの線はゼロに設定されます(線なし)。




線を設定するには、次のように操作します。
- オブジェクトを選択して、プロパティパネルをタップします。
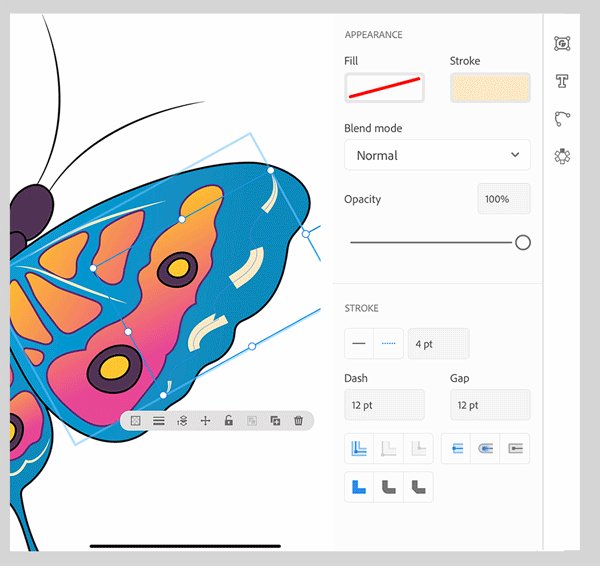
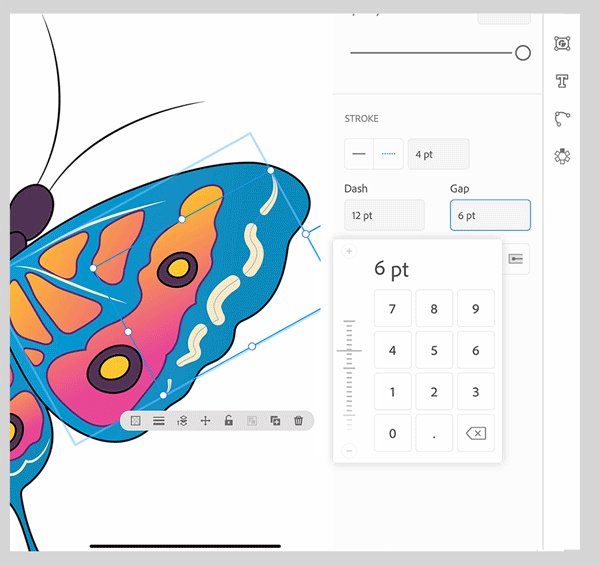
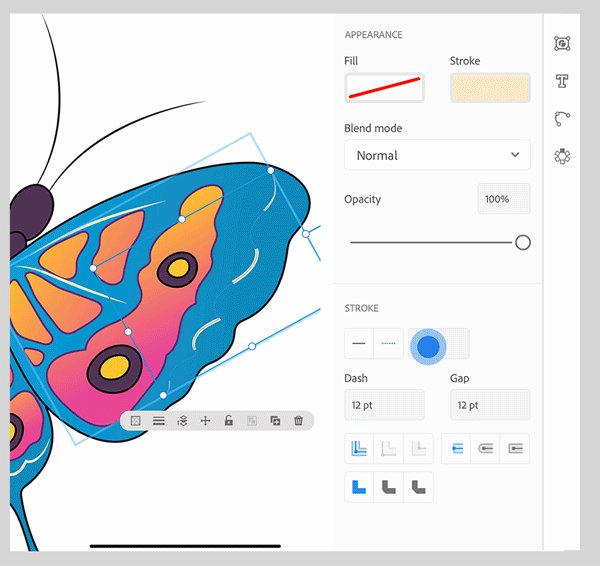
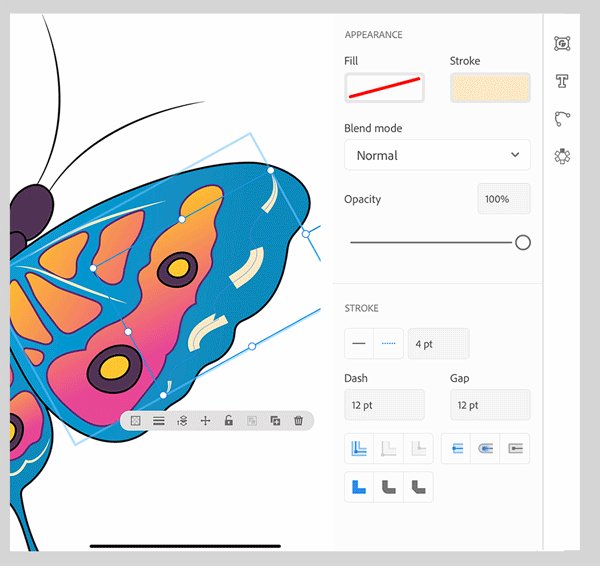
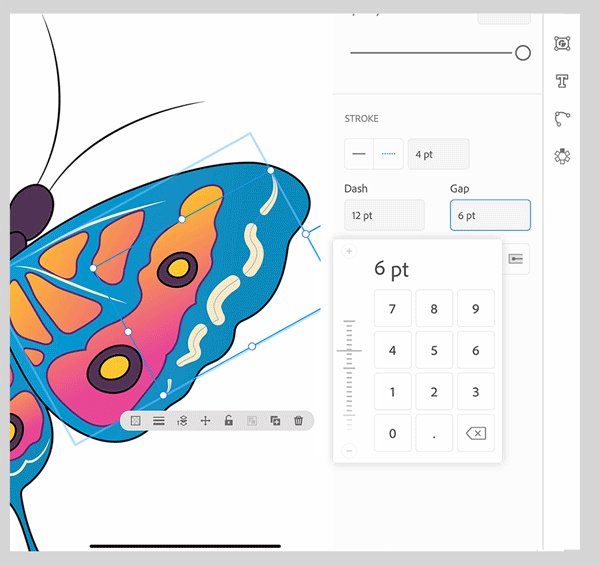
- 「線」セクションで、線の種類に「実線」または「点線」を選択します。
- その他の線オプションを表示するには、--をクリックします。
- 「線幅」フィールドに、線に対して設定する線幅を入力します。
- 「線の位置」オプションで、次のいずれかを選択します。
 線を中央に揃える
線を中央に揃える 線を内側に揃える
線を内側に揃える 線を外側に揃える
線を外側に揃える
- 「線端」オプションで、次のいずれかを選択します。
- バット線端:端が直角の線が作成されます。
- 丸型線端:端が半円形の線が作成されます。
- 突出線端:線端が直角で、線幅の半分だけが線端から飛び出ている線が作成されます。
- 「コーナー」オプションで、次のいずれかを選択します。
- マイター結合 :角のとがった線が作成されます。
- ラウンド結合:角の丸い線が作成されます。
- ベベル結合:角が直角の線が作成されます。
![]() また、コンテキストウィジェットを使用して、線幅を変更することもできます。シェイプを選択して、
また、コンテキストウィジェットを使用して、線幅を変更することもできます。シェイプを選択して、 をタップし、スライダーを使用して線の幅を変更します。
をタップし、スライダーを使用して線の幅を変更します。
関連リソース
ご質問またはアイデアの共有
ご質問がある場合や、ご共有いただけるアイデアをお持ちの場合は、Adobe Illustrator コミュニティにご参加ください。ご意見をお待ちしております。