アドビコミュニティへようこそ!
ここはアドビ製品について、ユーザー同士で助け合ったり、学ぶことができる場所です。
アドビ認定の Community Expert や他の詳しいユーザーから、アドバイスしてもらえます。
- Illustrator ユーザーガイド
- Illustrator とは
- Illustrator の概要
- ワークスペース
- ワークスペースの基本
- ドキュメントの作成
- Illustrator のもっと知るパネルで学習を高速化
- コンテキストタスクバーを使用してワークフローを加速
- ツールバー
- デフォルトのショートカットキー
- ショートカットキーのカスタマイズ
- アートボード入門
- アートボードの管理
- ワークスペースのカスタマイズ
- プロパティパネル
- 環境設定の指定
- タッチワークスペース
- Illustrator での Microsoft Surface Dial のサポート
- 編集の取り消しとデザインヒストリーの管理
- ビューを回転
- 定規、グリッド、ガイド
- Illustrator でのアクセシビリティ
- アートワークの表示
- Illustrator での Touch Bar の使用
- ファイルとテンプレート
- Illustrator のツール
- 生成 AI(中国本土ではご利用いただけません)
- クイックアクション
- Illustrator iPad 版
- Illustrator iPad 版のご紹介
- ワークスペース
- ドキュメント
- オブジェクトの選択と配置
- 描画
- 文字
- 画像を操作
- カラー
- クラウドドキュメント
- コンテンツの追加と編集
- 描画
- 計測
- 3D オブジェクトおよびマテリアル
- カラー
- ペイント
- オブジェクトの選択と配置
- オブジェクトのリシェイプ
- 文字
- テキストの追加とテキストオブジェクトの操作
- テキストへの基本的な書式の追加
- Illustrator のフォントに関するよくある質問
- フォントとテキスト編集
- パス上文字の作成
- 箇条書きの作成
- テキストエリアの管理
- テキストへの詳細フォーマットの追加
- 段落の書式設定
- 文字スタイルと段落スタイル
- 特殊文字
- タブ
- 文字の拡大・縮小と回転
- 行間と字間
- ハイフネーションと改行
- スペルチェックと言語の辞書
- 日本語の書式設定
- アラビア語およびヘブライ語のテキスト
- アジア言語スクリプト用コンポーザー
- 文字組み更新
- 環境にないフォントのプレビュー、追加、または置換
- テキストの読み込みと書き出し
- 画像とアウトライン化されたテキストで使用されたフォントを識別
- クリエイティブなタイポグラフィデザイン
- ブレンドオブジェクトを使用したテキストデザインの作成
- 画像トレースを使用したテキストポスターの作成
- 特殊効果の作成
- Web グラフィック
- 読み込み、書き出し、保存
- インポート
- Illustrator の Creative Cloud ライブラリ
- 保存と書き出し
- プリント
- 自動処理
- トラブルシューティング
アートワークのカラーを変換する方法について説明します。
Illustrator では、カラーバランスホイール、キューレーションカラーライブラリ、またはカラーテーマピッカーツールを使用してすぐにカラーバリエーションを無限に作成することができます。カラーを使用して再生して最良の方法を選択し、ボタンをクリックしてアートワークを再配色します。
深く掘り下げる前に、生成再配色について探索しましょう。アドビのクリエイティブな生成 AI モデルファミリーである Adobe Firefly を利用したこの機能は、単純なテキストプロンプトを使用して数秒でアートワークを再配色するのに役立ちます。
アプリでお試し
ランダム化されたカラーテーマを Illustrator でアートワークに即座に適用できます。


再配色の基本を学ぶ


アートワークの再配色を開始するには、
- アートワークを選択します。
- コントロールパネルで
 をクリックするか、編集/カラーを編集/オブジェクトを再配色をクリックします。
をクリックするか、編集/カラーを編集/オブジェクトを再配色をクリックします。 - プロパティパネルの「クイック操作」セクションで「オブジェクトを再配色」ボタンをクリックします。
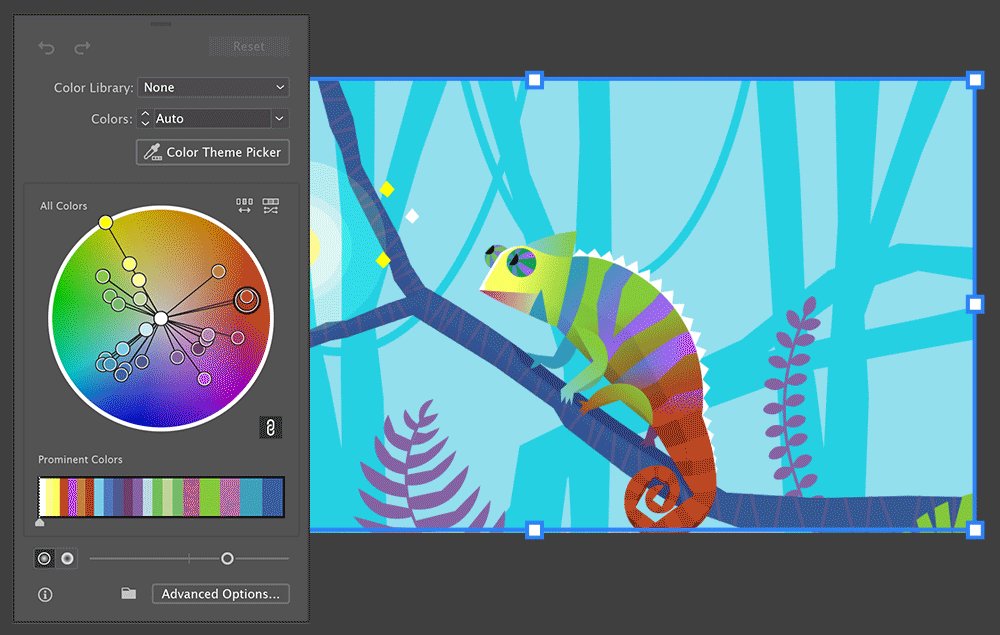
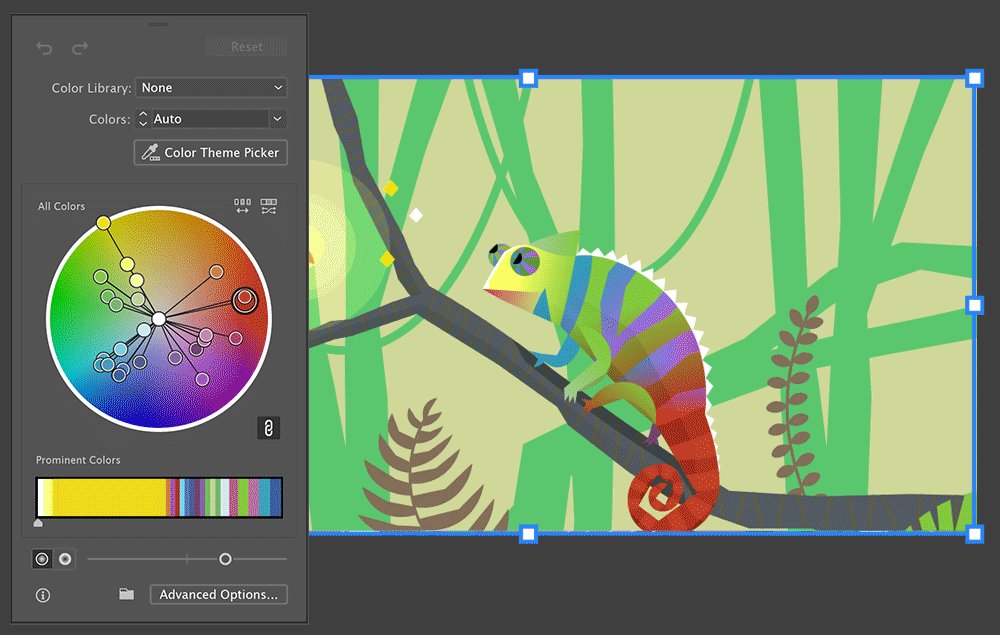
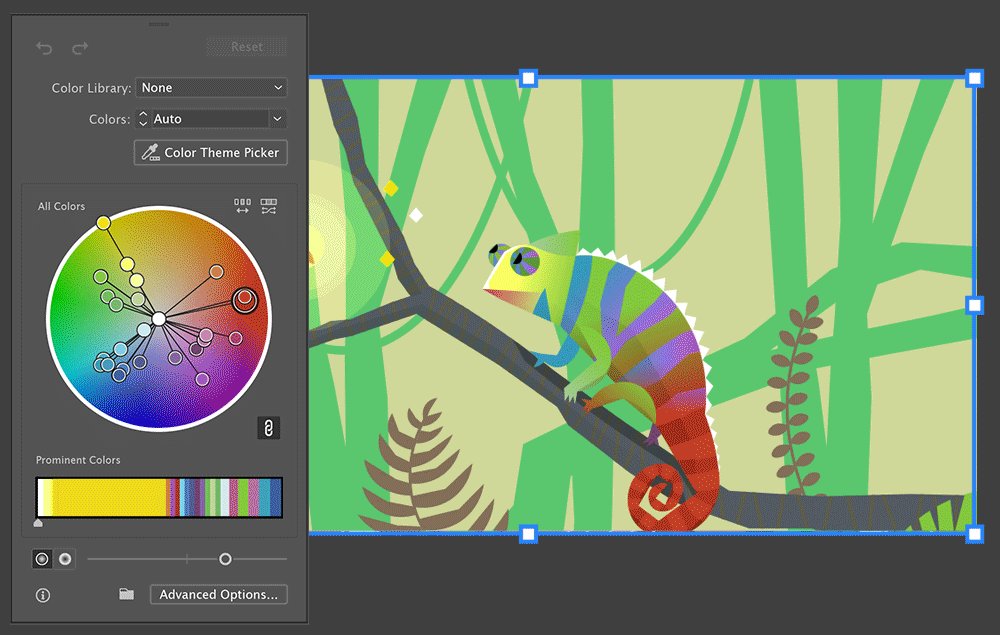
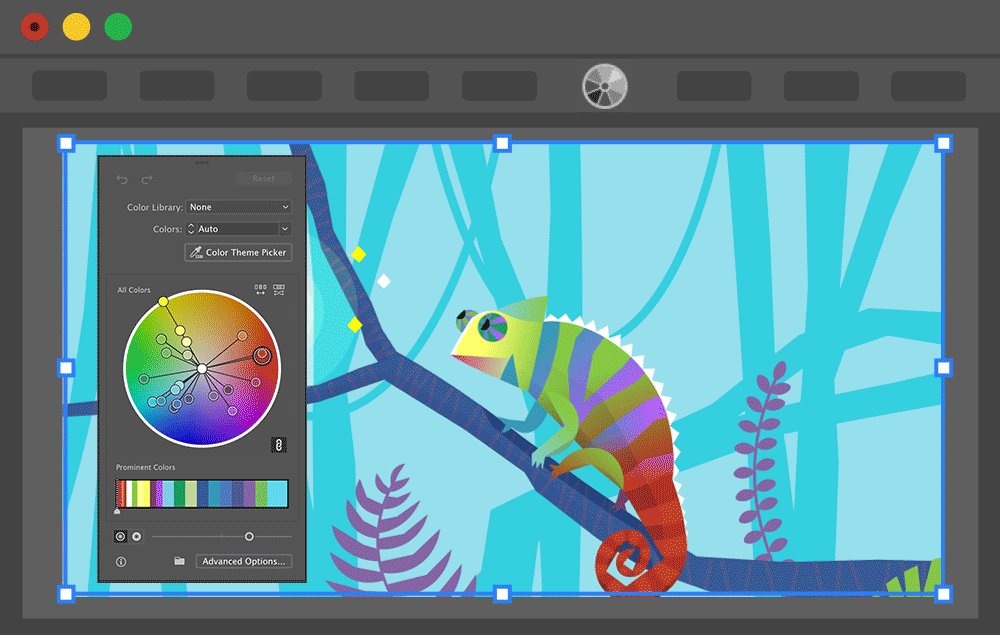
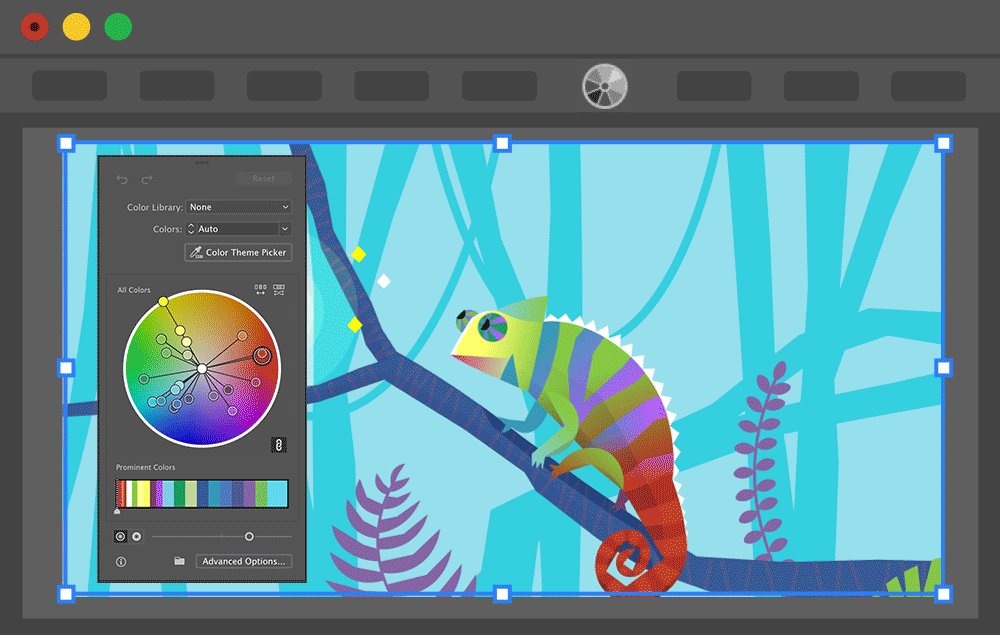
ダイアログに次の再配色オプションが表示されます。
- 取り消し:アートワークのカラーに加えられた直前の変更をキャンセルします。
- やり直し:「取り消し」を使用して元に戻した変更を復元します。
- リセット:カラー調整をオフにして、デフォルトのダイアログ設定に戻します。
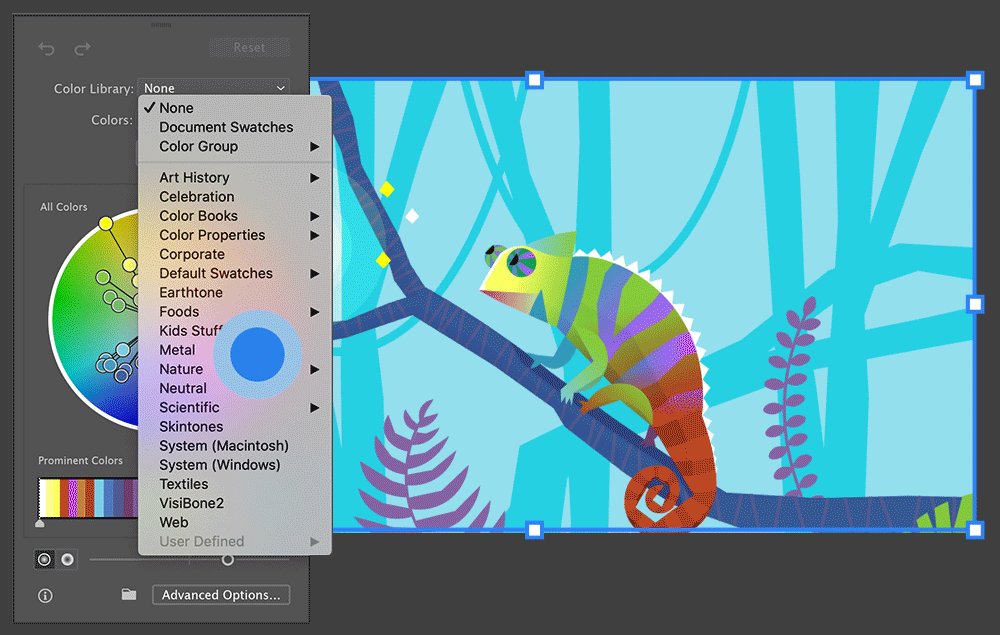
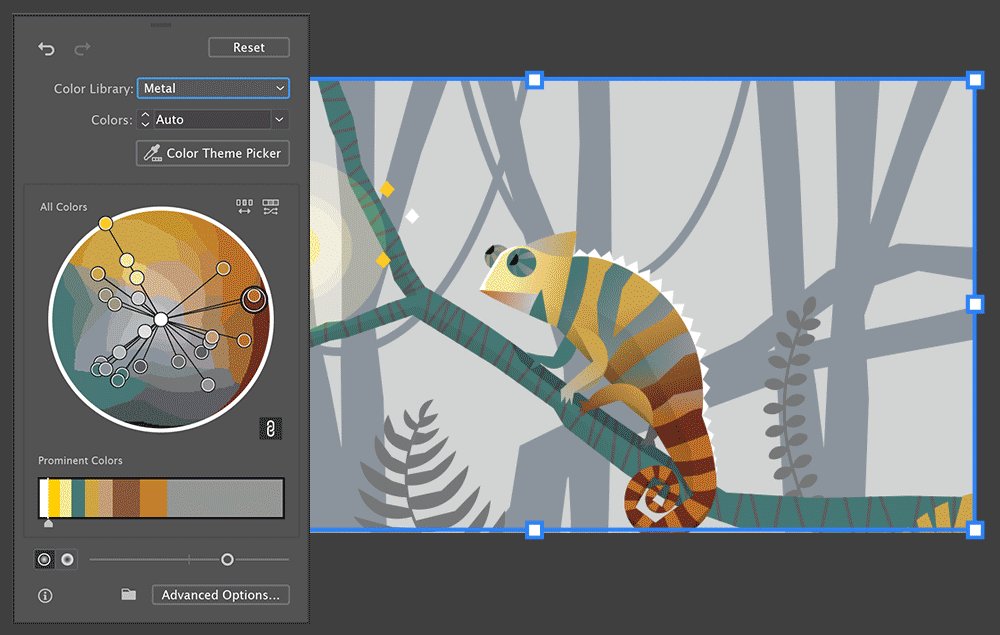
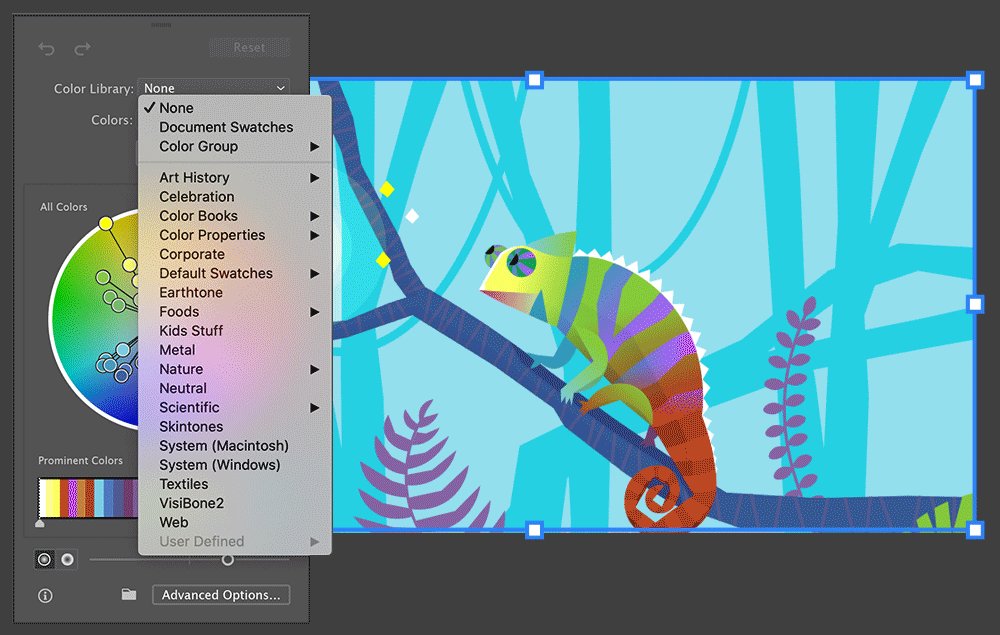
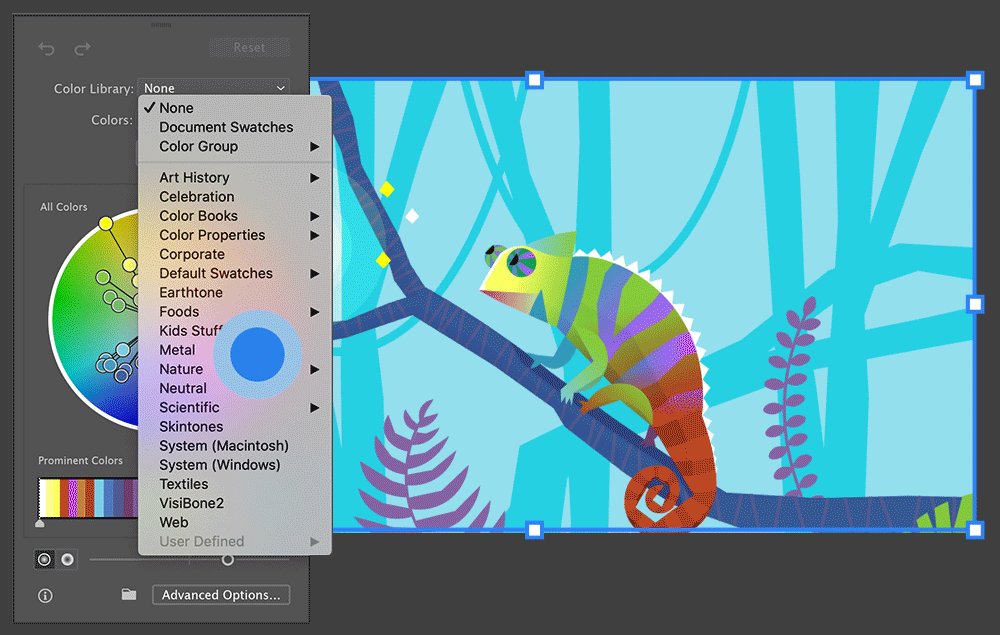
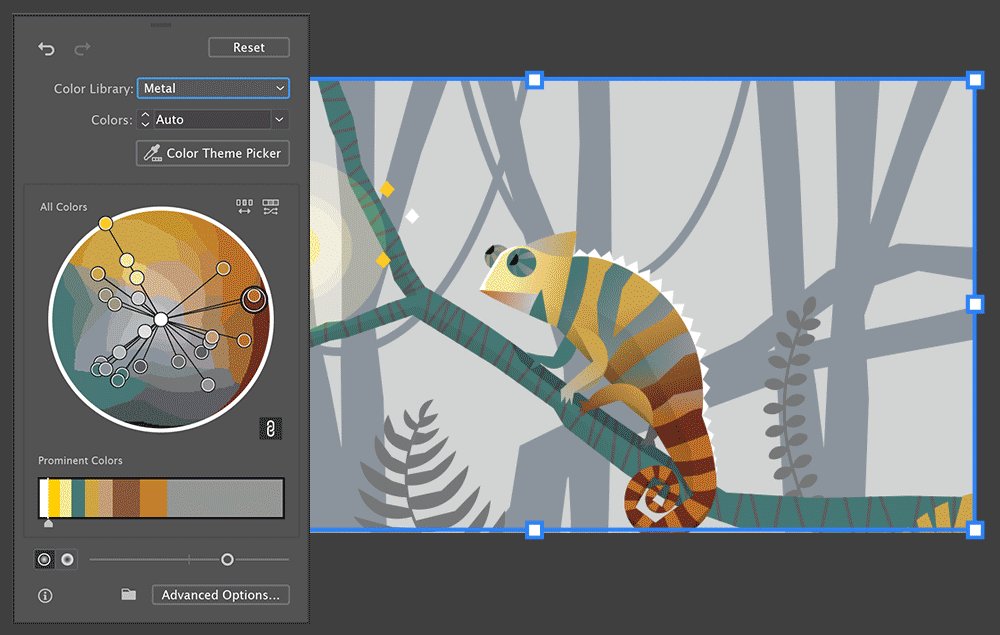
- カラーライブラリ:事前定義されたカラーライブラリからカラーを選択します。
- カラー:アートワークに表示するカラーの数を選択します。
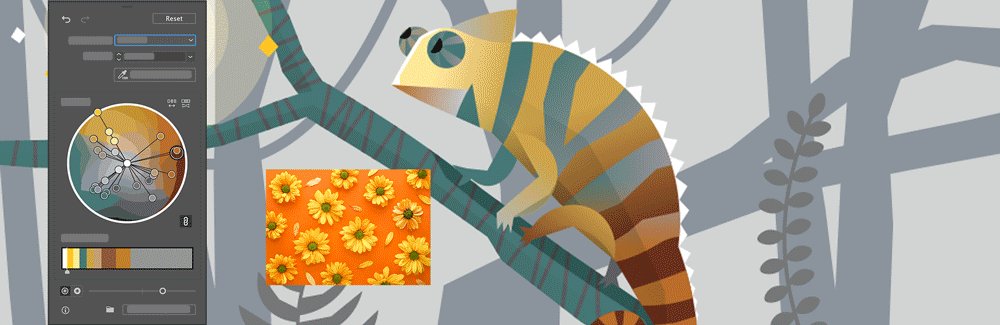
- カラーテーマピッカー:1 つまたは複数の画像、アートワーク、またはその選択範囲からカラーパレットを選択して、アートワークで使用します。
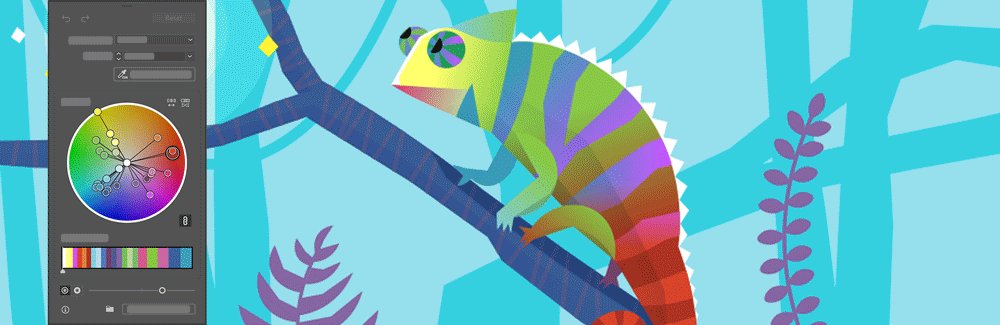
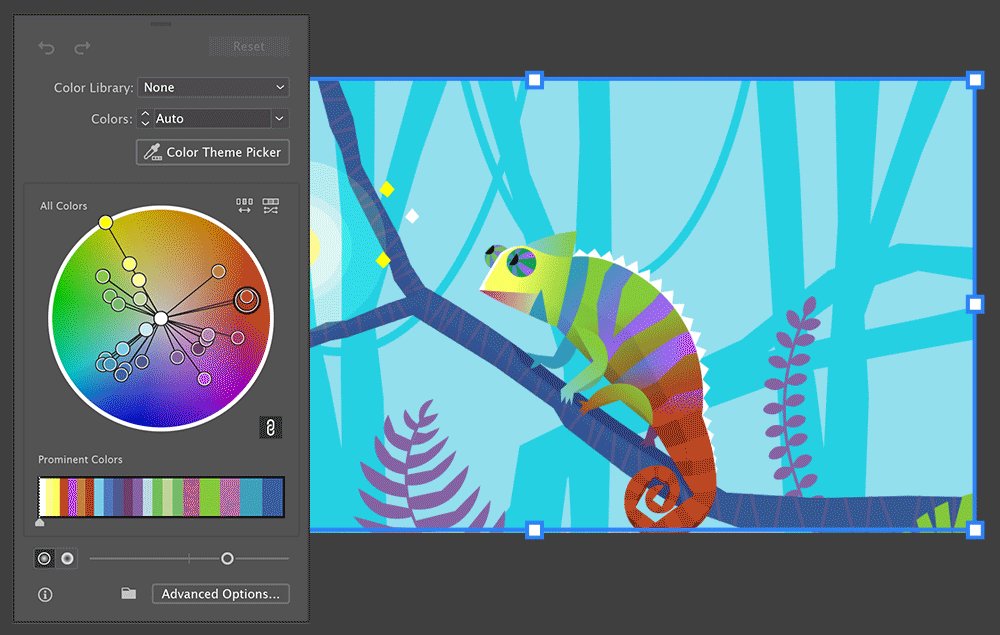
- カラーホイール:カラー、その配列、明るさ、彩度、色相を表示して調整します。
- カラー配列:カラーの配列をランダムに変更する場合にクリックします。
- 目立つカラー :色相やその他のプロパティに基づいて、アートワーク内で目立つカラーがすべて表示されます。
- 「彩度と色相」および「明度と色相」:スライダーの値を調整するか、カラーホイールの横にある
 ボタンを使用してランダムに値を変更します。
ボタンを使用してランダムに値を変更します。 - 保存:カラーパレットを保存するには、このボタンをクリックします。
- 詳細オプション:詳細な再配色オプションを表示するには、このボタンをクリックします。
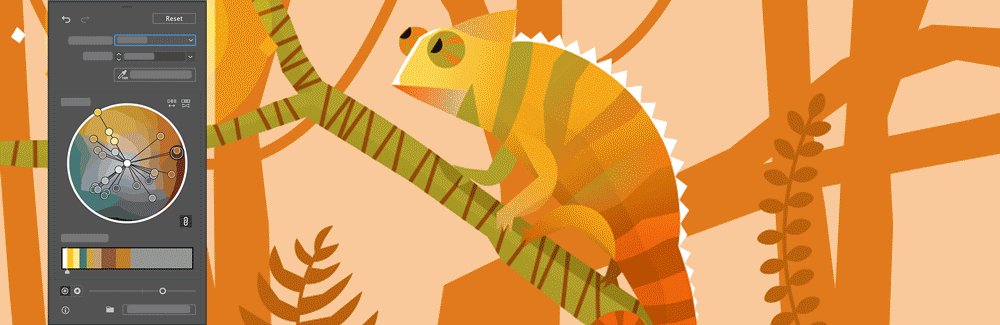
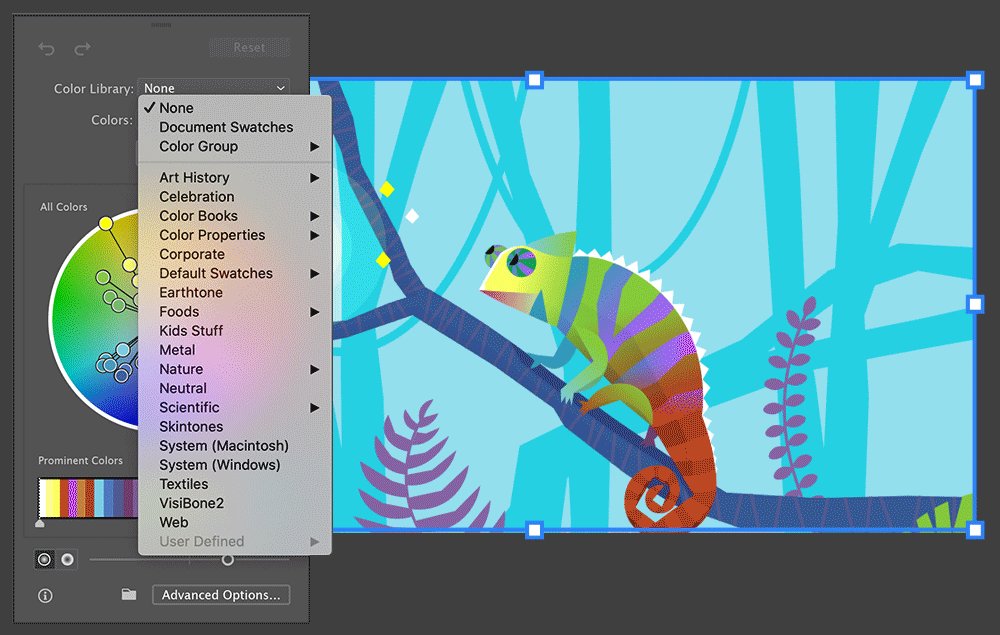
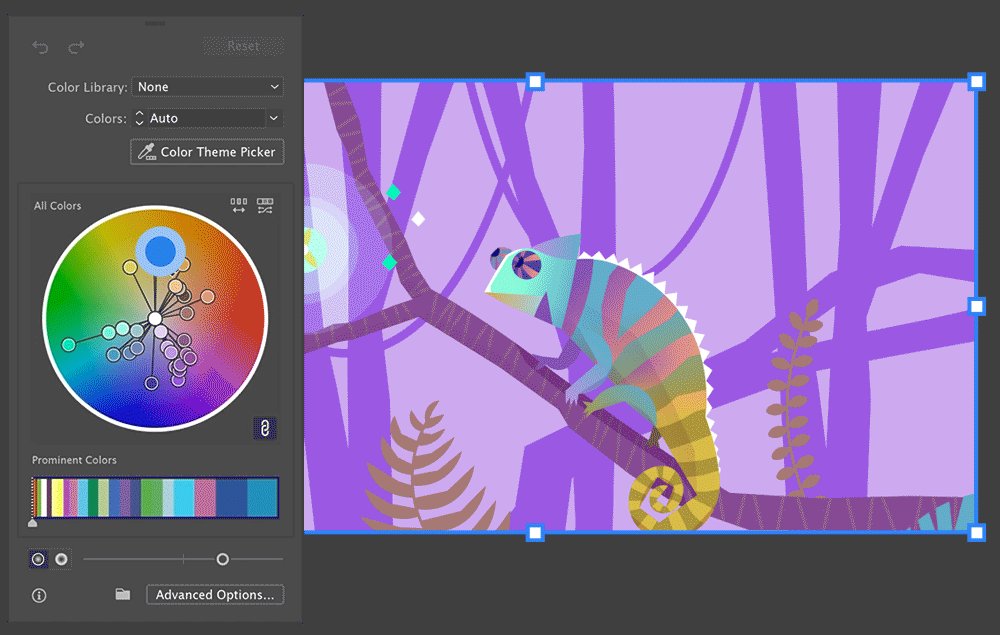
カラーライブラリを使用して再配色
カラーライブラリドロップダウンリストの下にある定義済みのカラーを使用して、アートワークを再配色することができます。カラーグループ、ドキュメントスウォッチ、またはプリセットカラーテーマを選択できます。定義したカラーとテーマはすべてカラーグループとしてスウォッチパネルに追加され、再配色に使用できます。


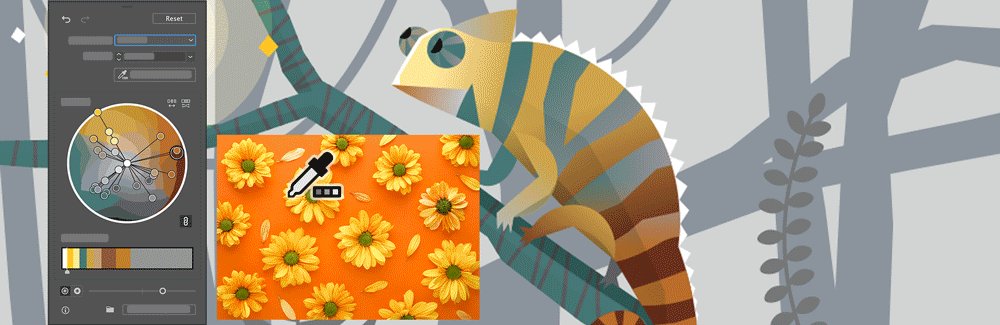
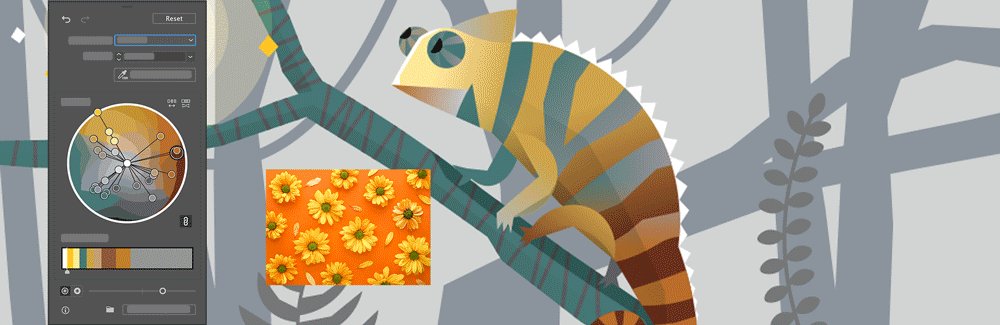
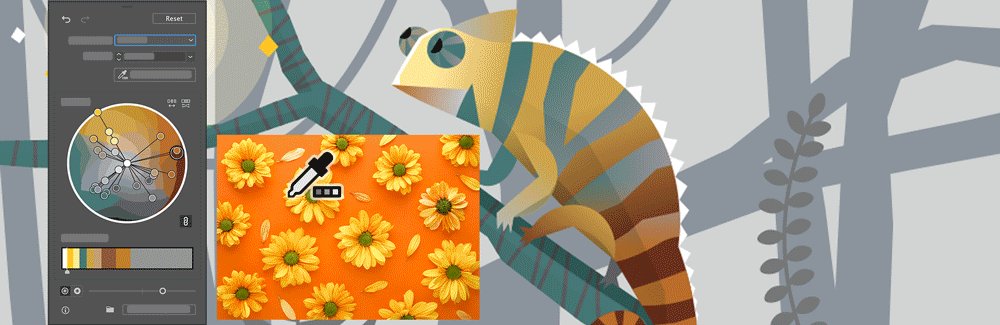
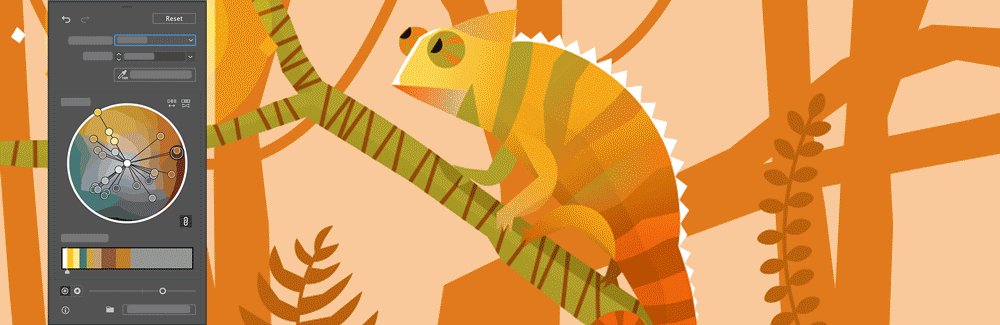
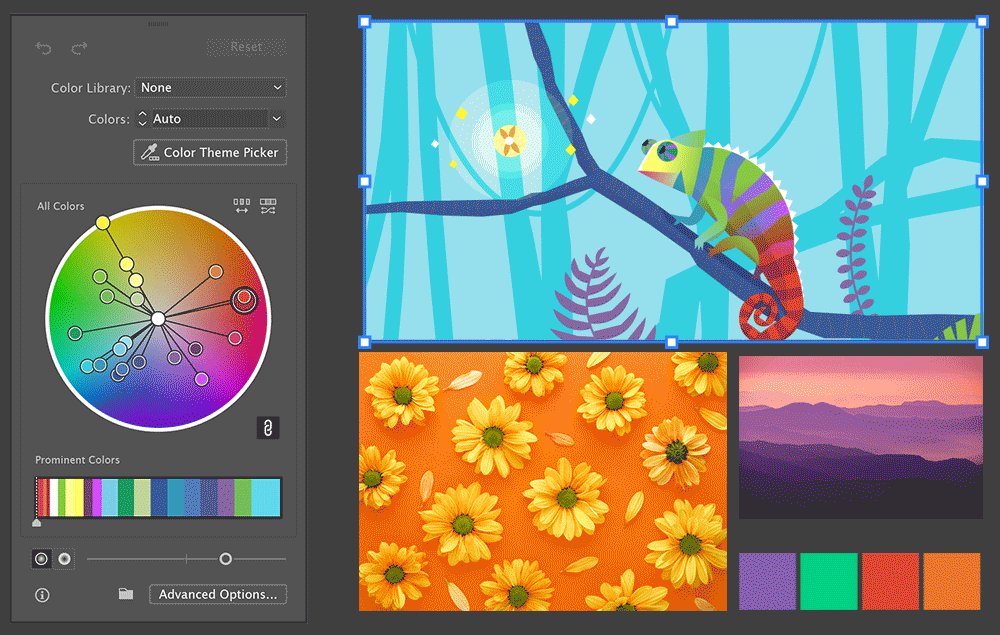
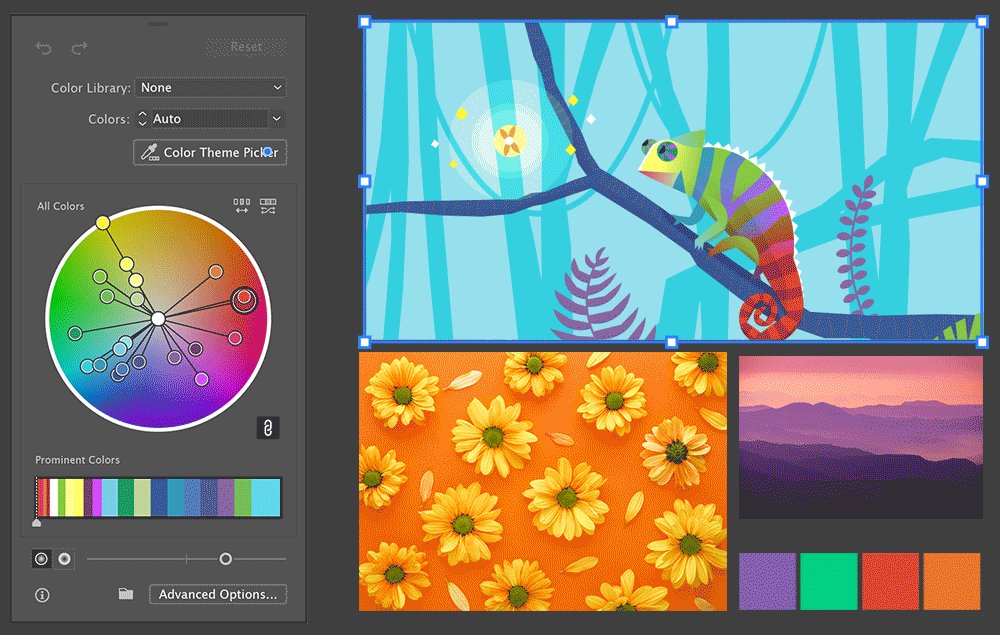
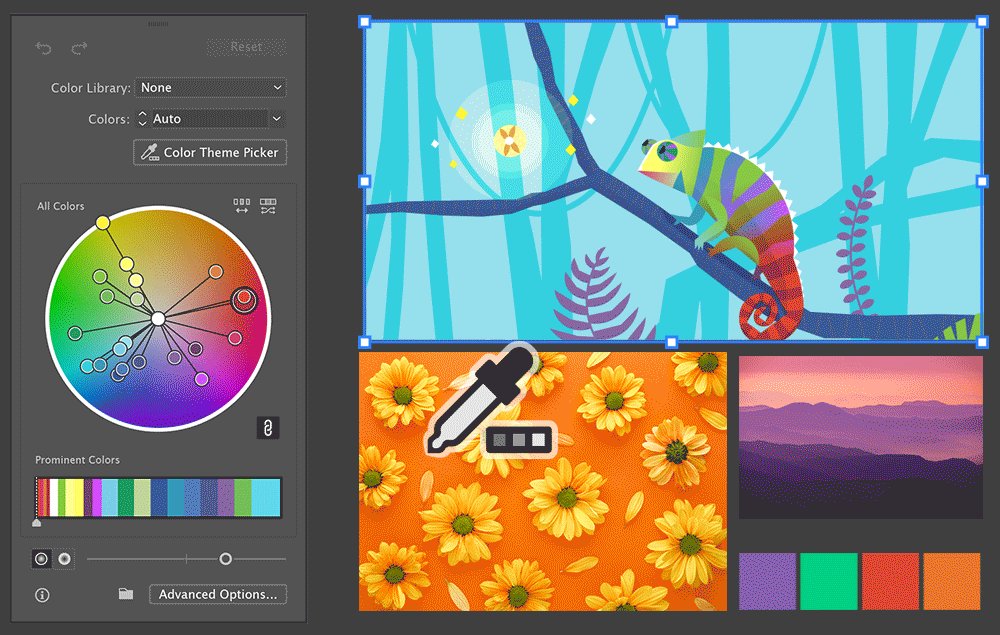
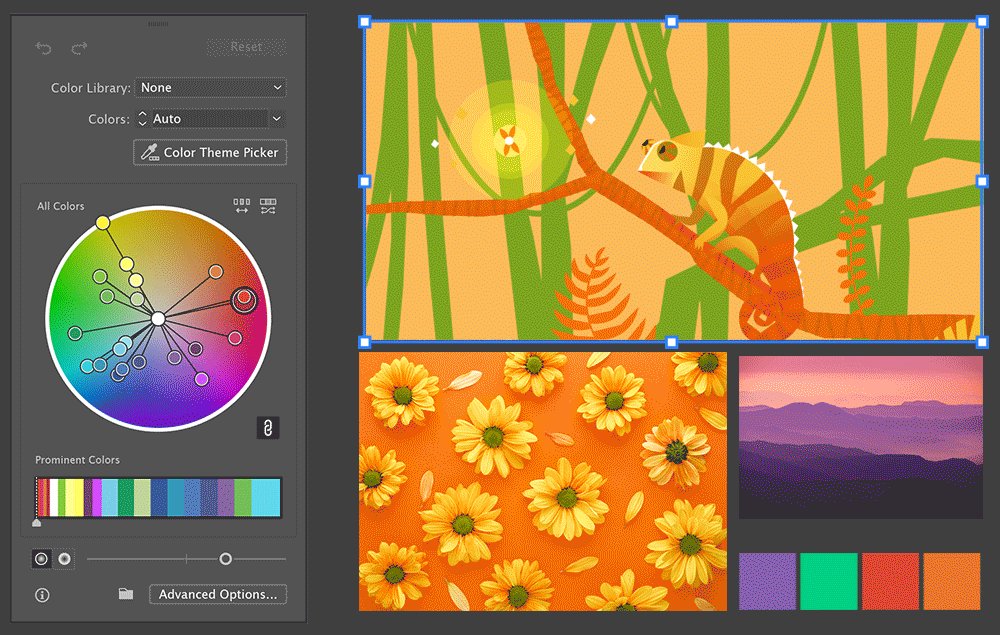
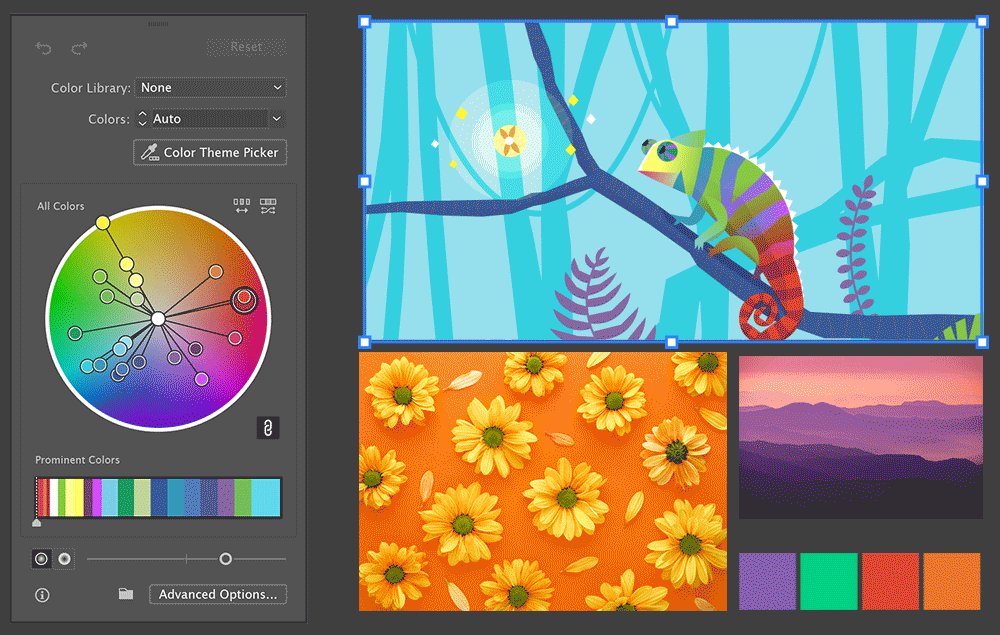
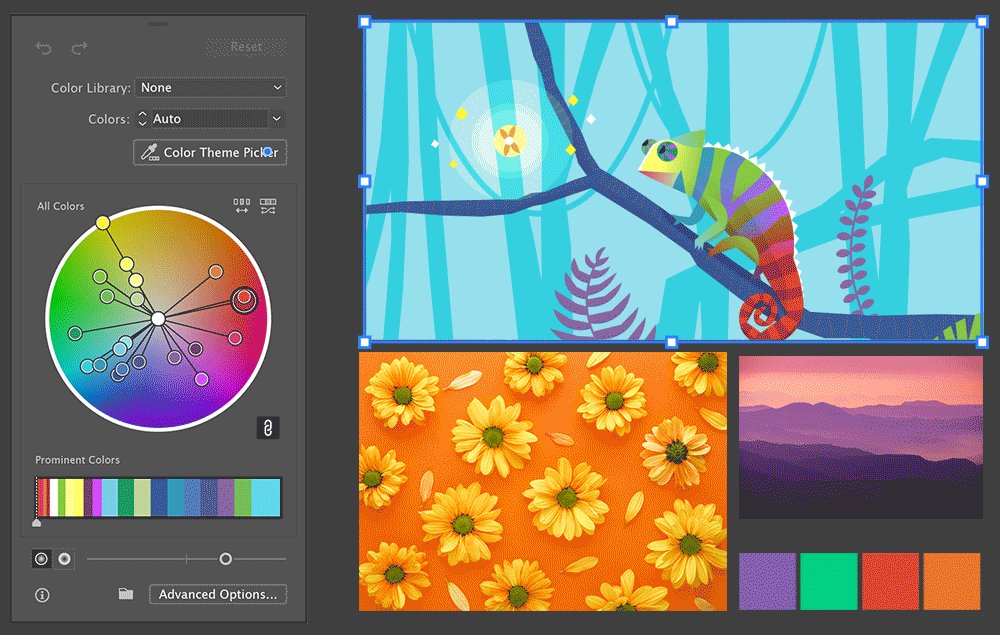
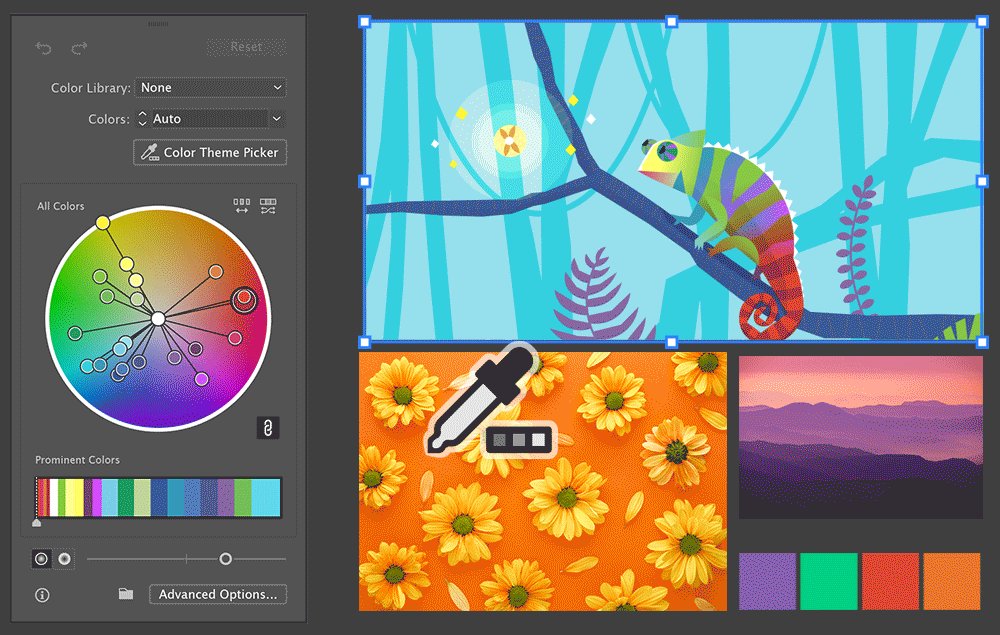
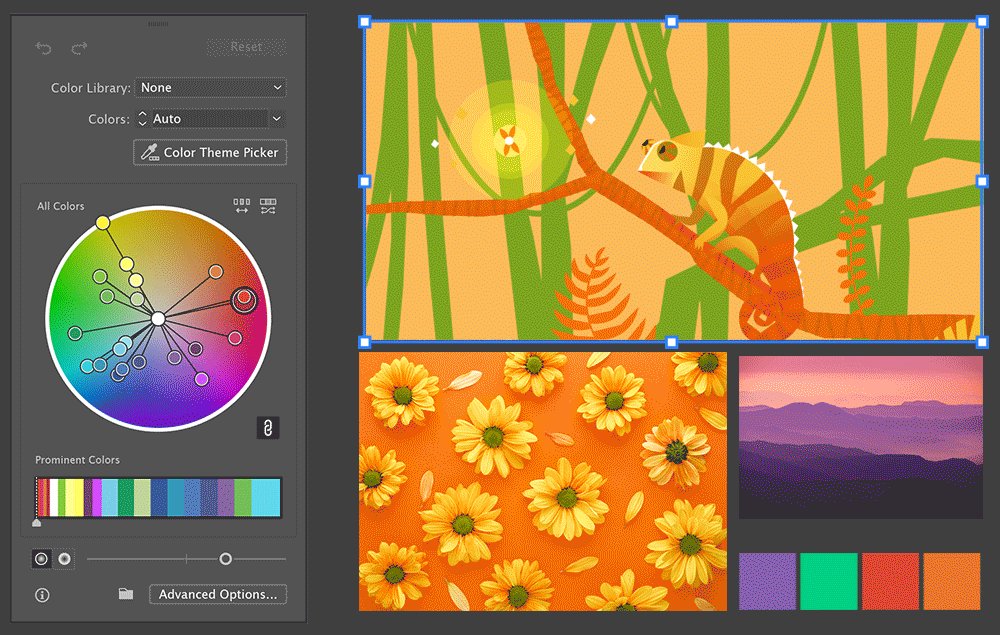
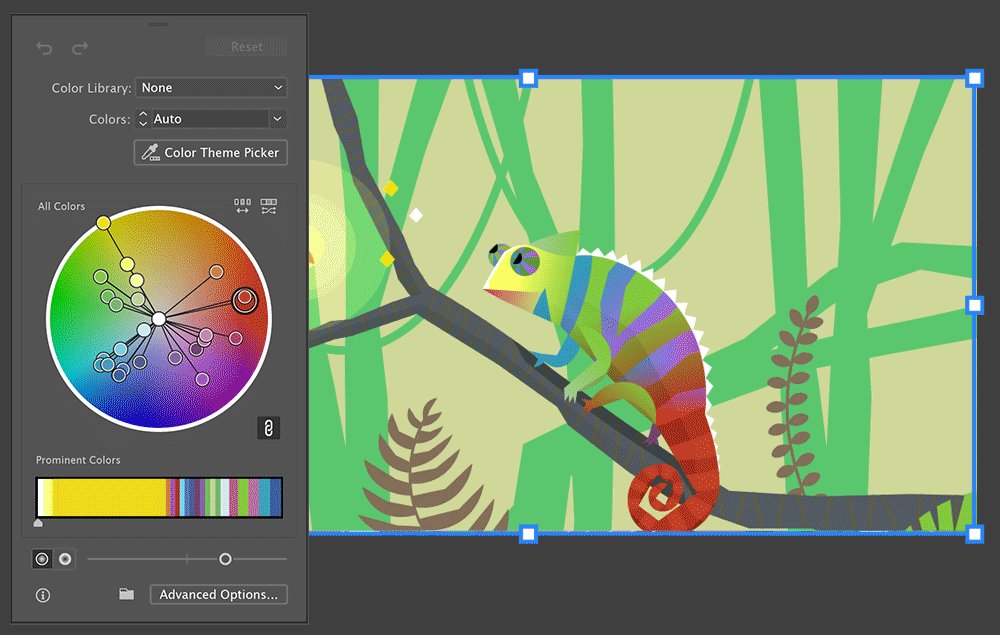
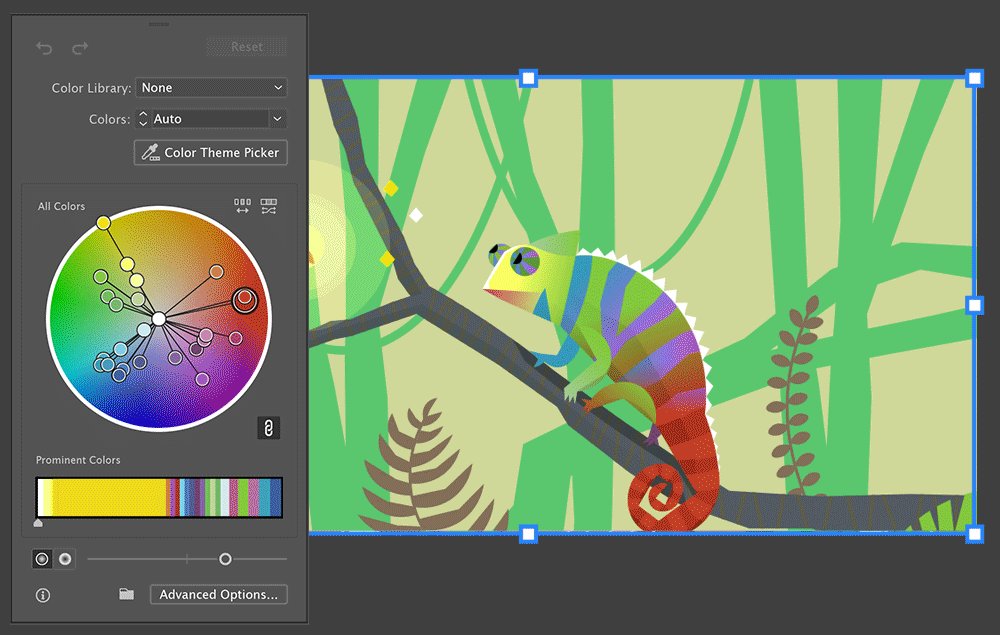
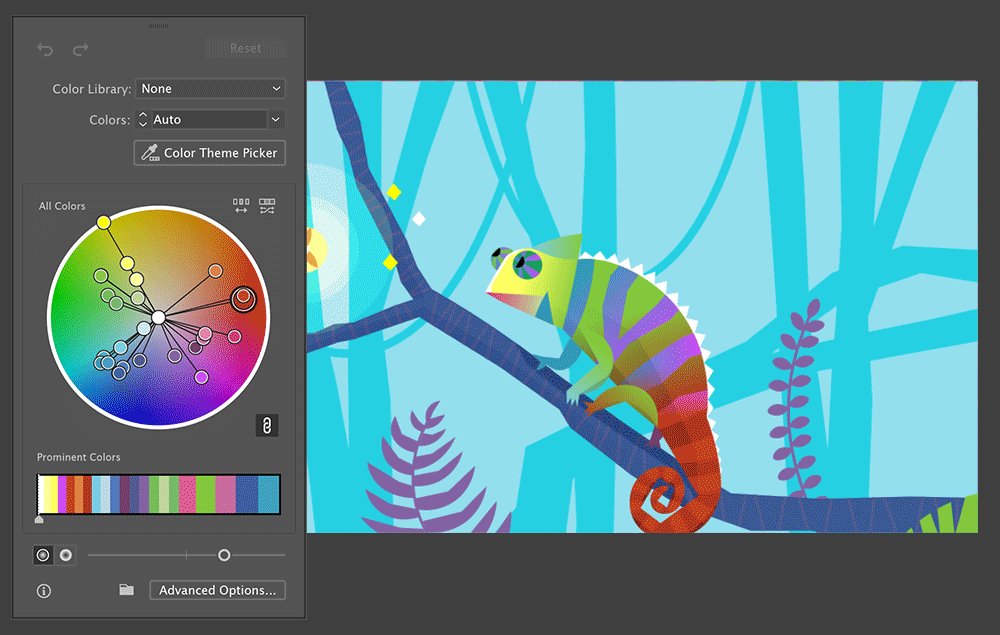
カラーテーマピッカーを使用して再配色
この機能は Adobe Sensei の技術を活用しています。
カラーテーマピッカーを使用すると、カンバス上または選択部分にある 1 つまたは複数のアートワークや画像からカラーパレットを選択して抽出し、そのカラーパレットを使用して現在のアートワークを再配色することができます。カラーのインスピレーションを選択するアートワークまたは画像がカンバス上に配置されていることを確認します。カンバス上のベクターオブジェクトとラスタライズオブジェクトの両方からカラーを抽出できます。
次の操作を実行します。
- オブジェクトを再配色ダイアログで、「カラーテーマピッカー」をクリックしてカラーピッカーを有効にします。
- 次のいずれかの操作を行います。
- カラーパレットを選択するカンバス上のオブジェクトをクリックします。
- 複数のオブジェクトからカラーを選択するには、Shift キーを押しながらオブジェクトをクリックします。
- 選択範囲をドラッグして、アートワークの特定の部分を選択し、カラーを選択します。


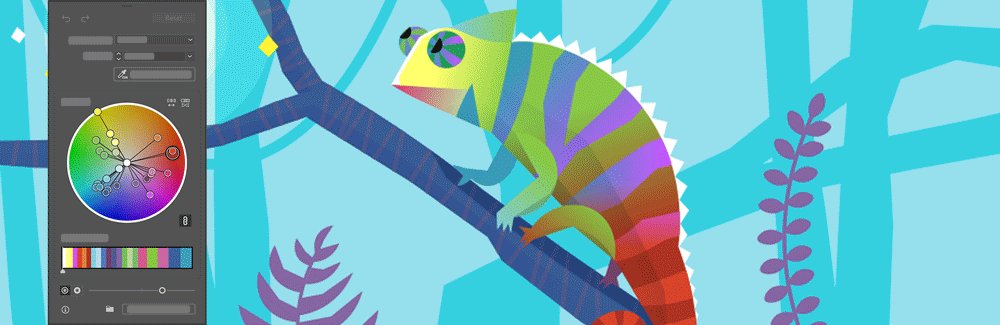
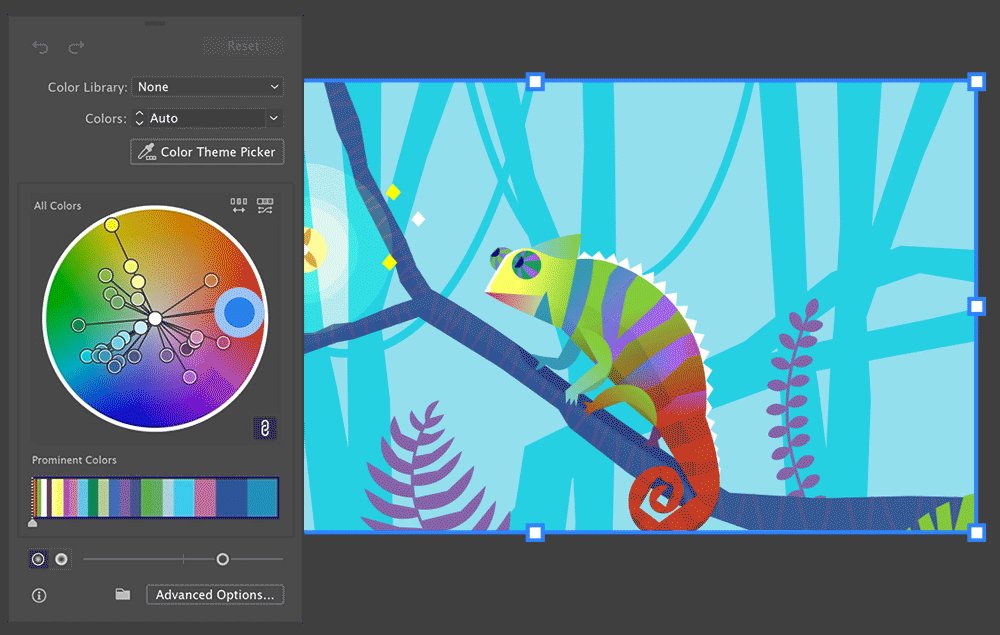
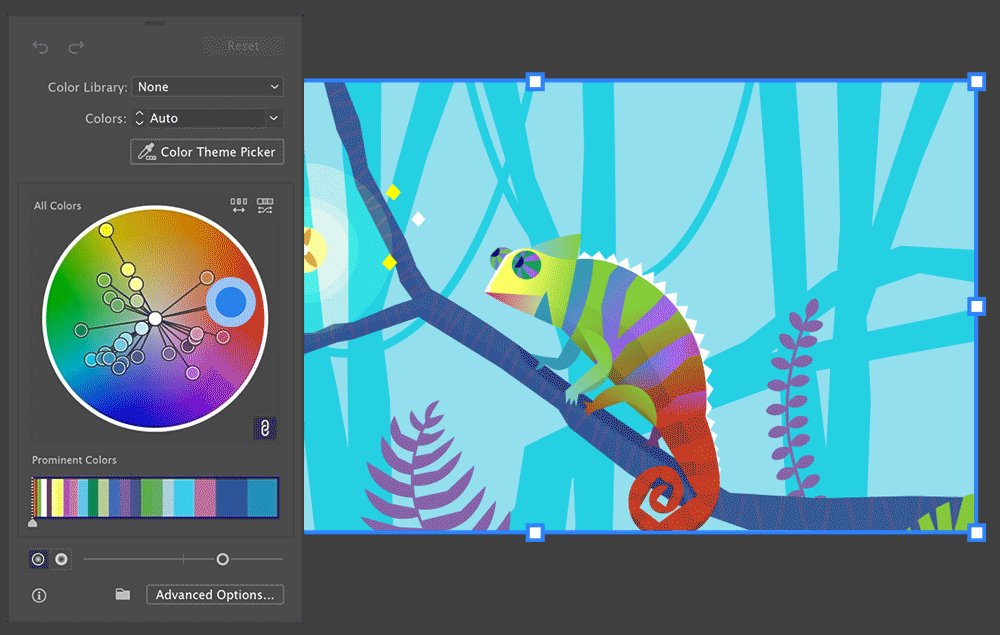
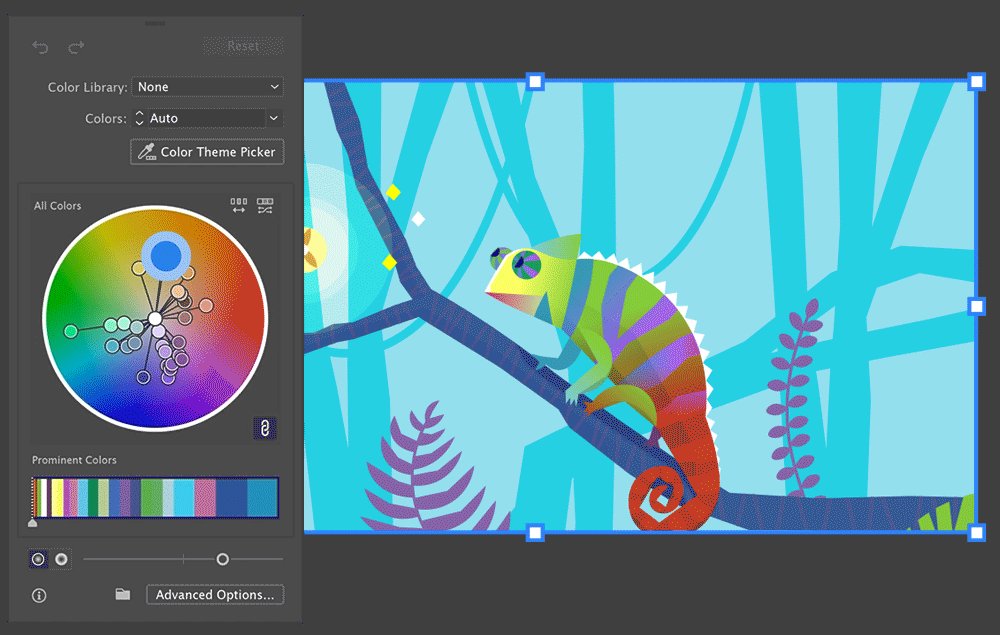
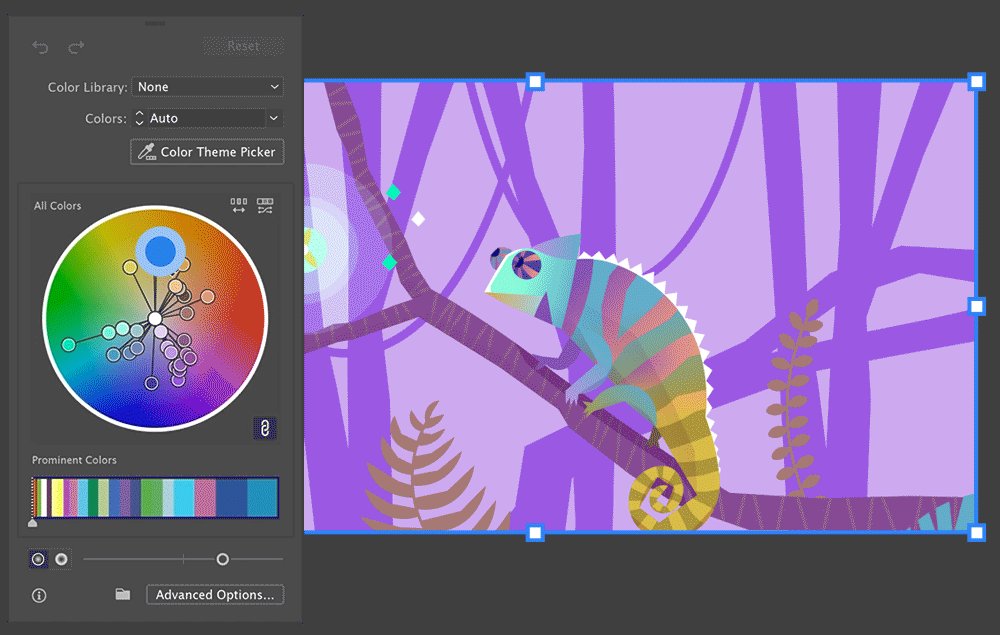
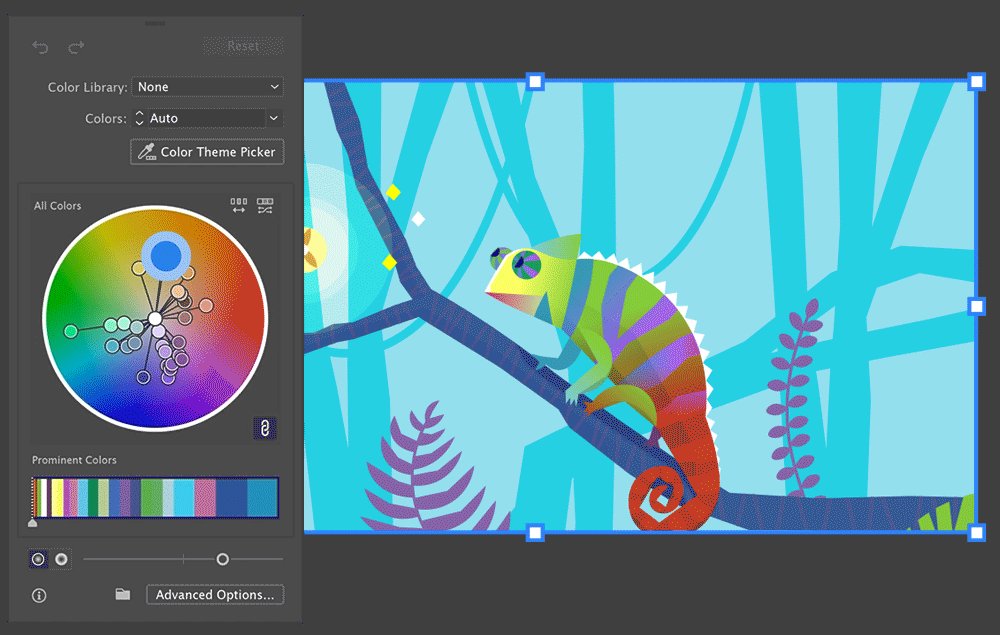
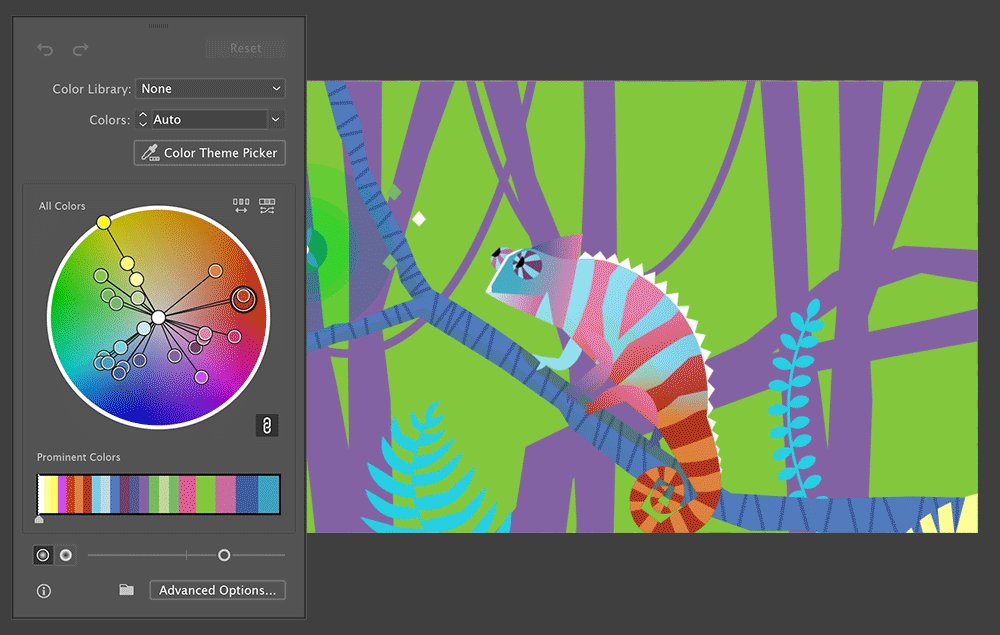
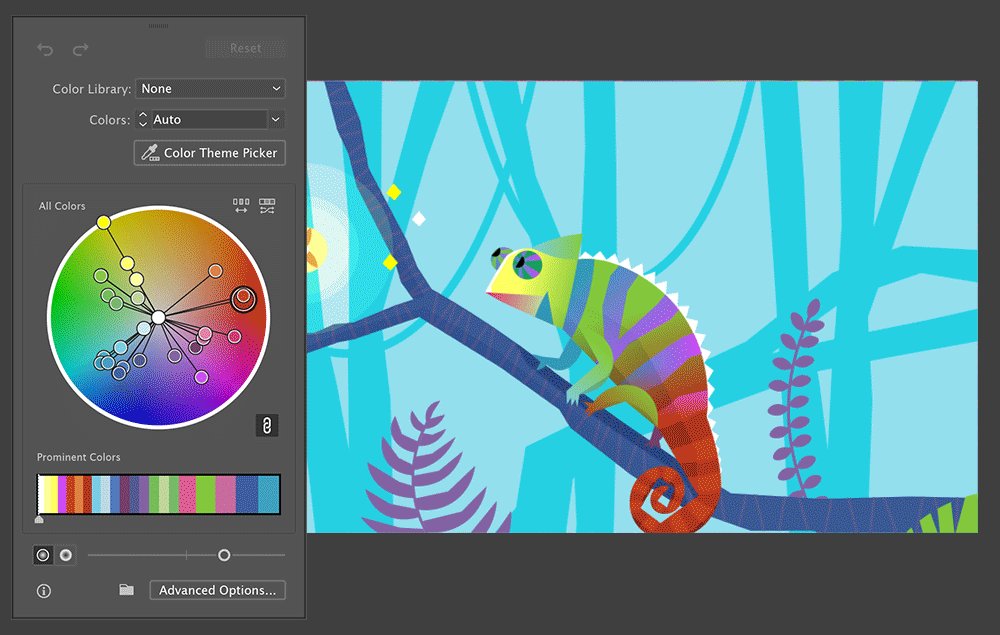
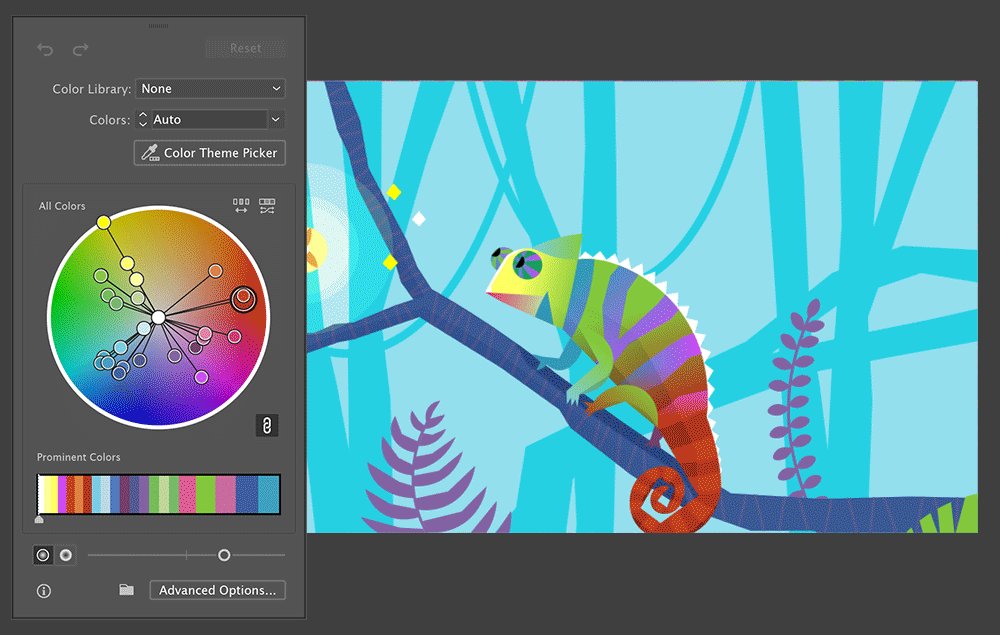
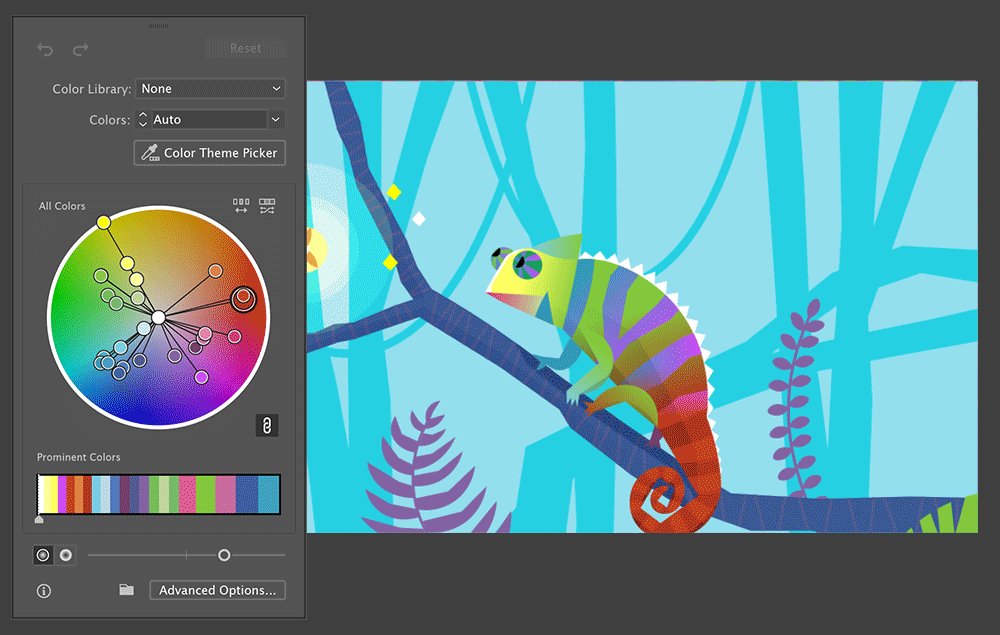
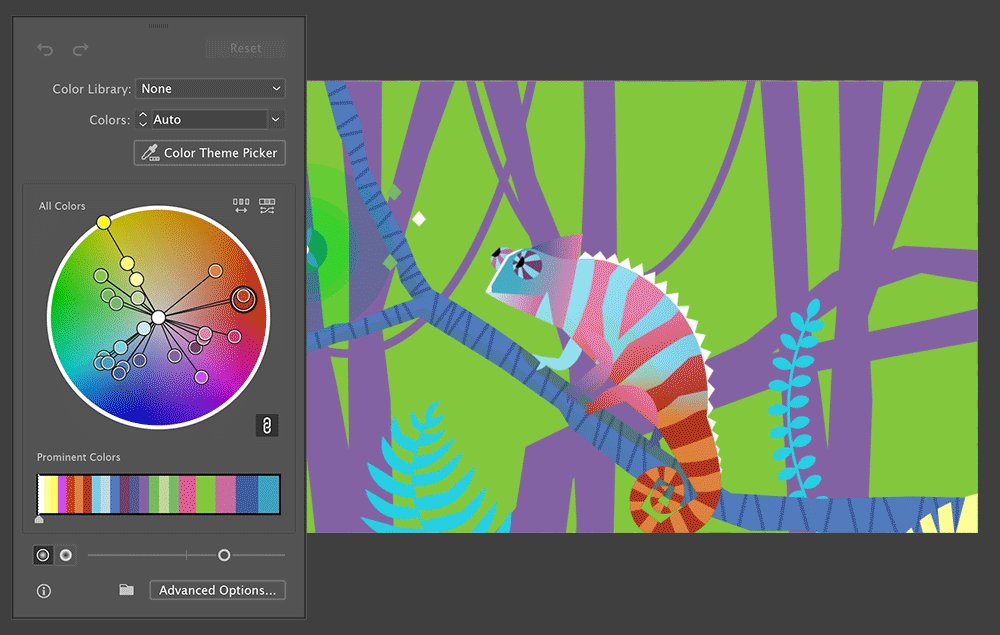
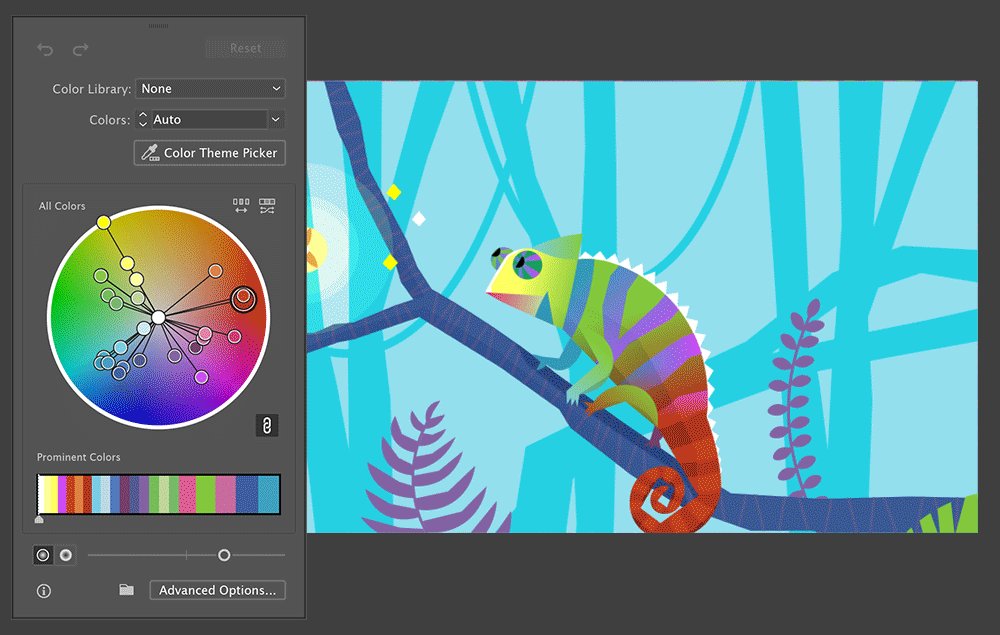
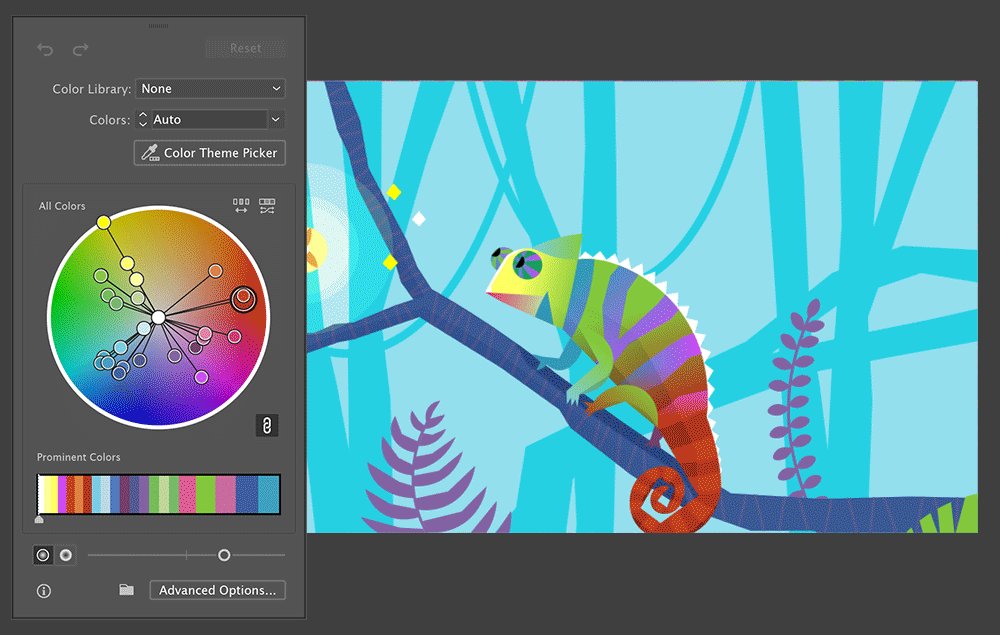
カラーホイールを使用して再配色
カラーホイールには、アートワークに含まれるすべてのカラーのカラー分岐点が表示されます。カラーホイールを使用してアートワークを再配色するには、次の操作を行います。
- ホイールの中央に表示されているカラーハンドルを移動します。
- カラーピッカーダイアログでカラーを選択するには、ホイールの任意の場所をダブルクリックするか、カラーハンドルを右クリックして「カラーピッカー」を選択します。
- 濃淡を選択するには、カラーハンドルを右クリックして、「濃淡を選択」を選択します。


複数のカラー分岐点を追加および移動
新しいカラー分岐点を追加するには、カラーホイールの任意の場所を右クリックし、「新規カラーを追加」を選択します。次に、この新しいカラー分岐点を移動して、選択したカラーを選択します。
デフォルトでは、すべてのカラー分岐点が一緒に移動します。カラーハーモニーのリンクを解除してカラー分岐点を個別に移動するには、 アイコンをクリックします。もう一度クリックすると、カラーハーモニーが再リンクされます。
アイコンをクリックします。もう一度クリックすると、カラーハーモニーが再リンクされます。
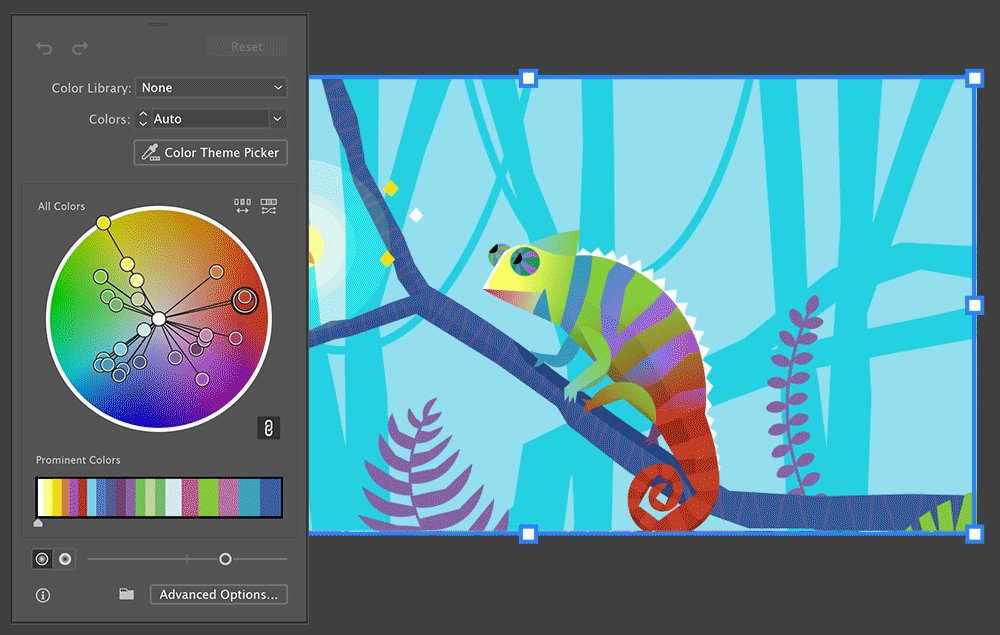
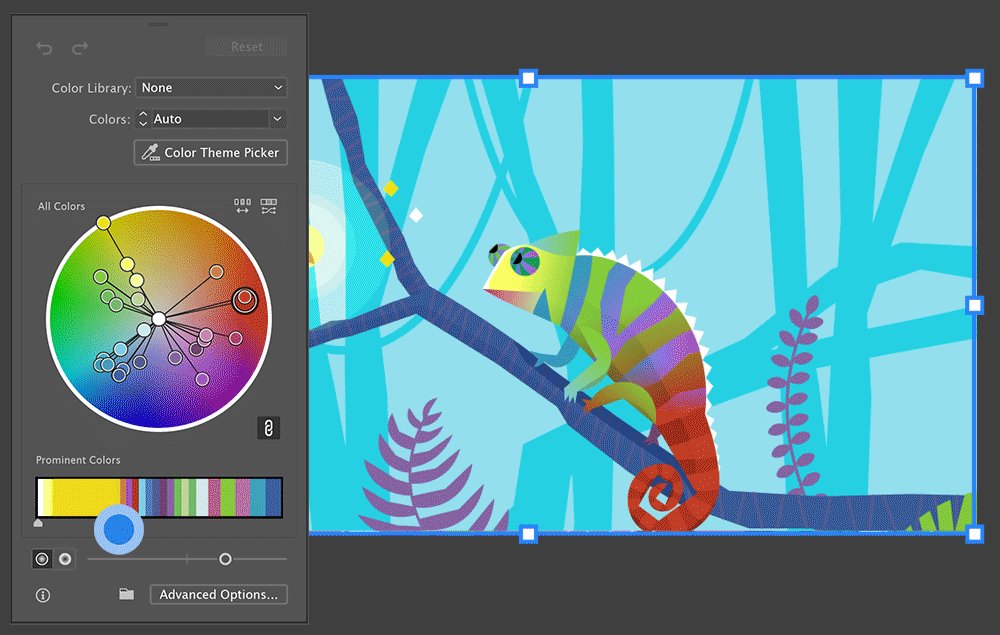
カラーの重み付けとプロパティを変更
アートワーク内のカラーの重み付けは、再配色ダイアログの下部にある「目立つカラー」セクションに表示されます。目立つカラーは、カラーの色相と濃淡に基づいて分類されます。アートワーク内のカラーの重み付けを調整するには、カラーパッチの端を押したままドラッグします。
カラー配列をランダムに変更するには、カラーホイールの横にある![]() をクリックします。
をクリックします。


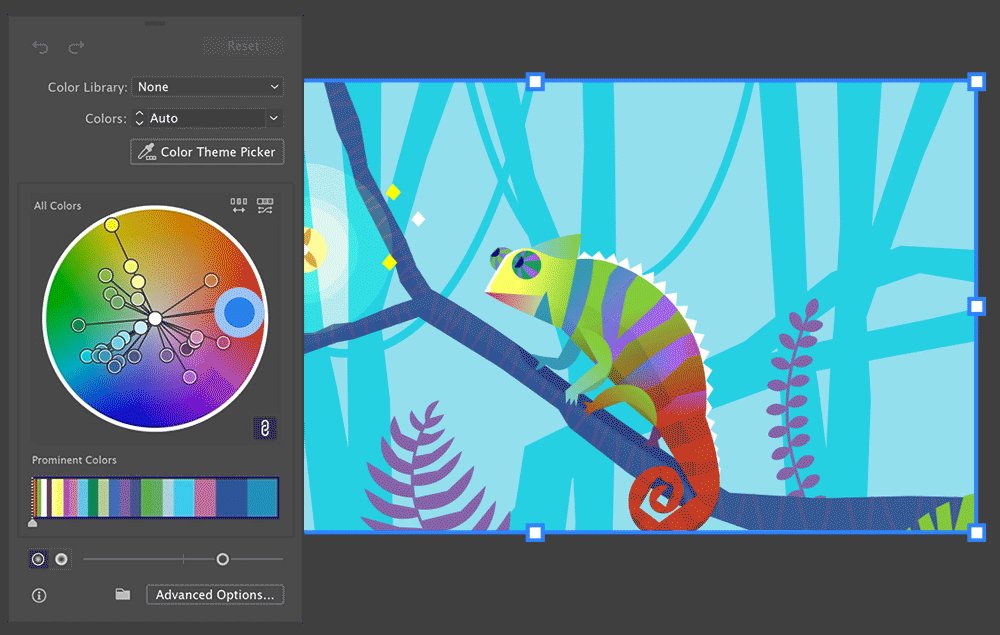
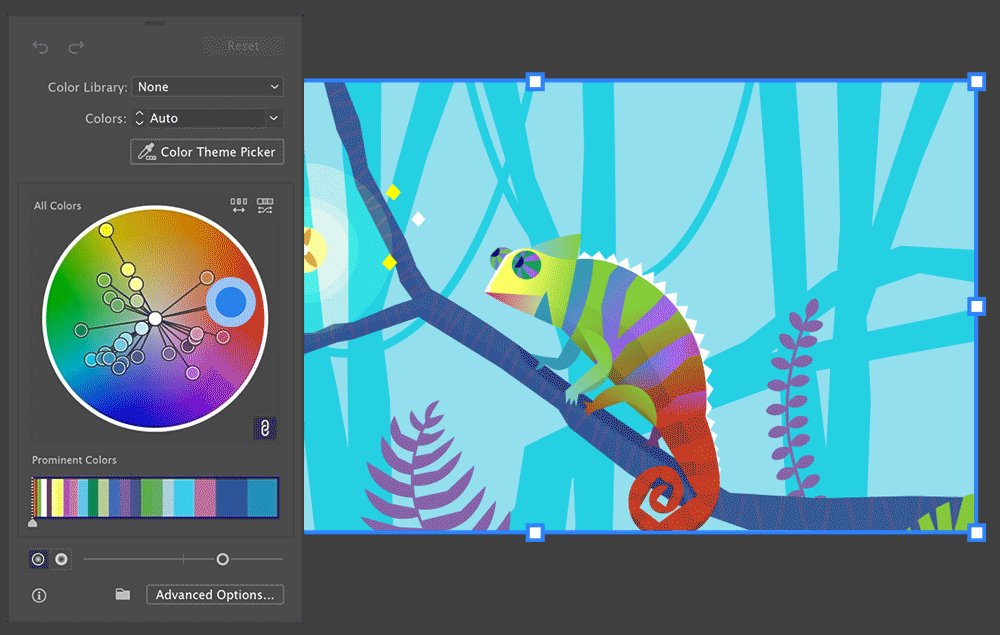
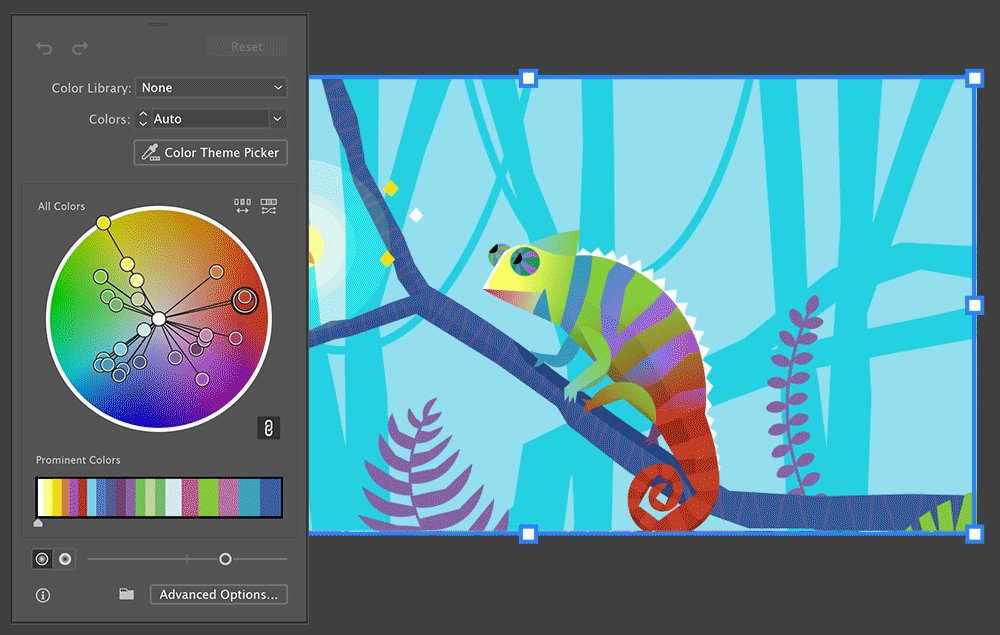
カラーの彩度と色相を変更
デフォルトでは、カラーホイールにカラーの彩度と色相が表示されます。カラーの彩度と色相を調整するには、一番下のスライダーをドラッグします。

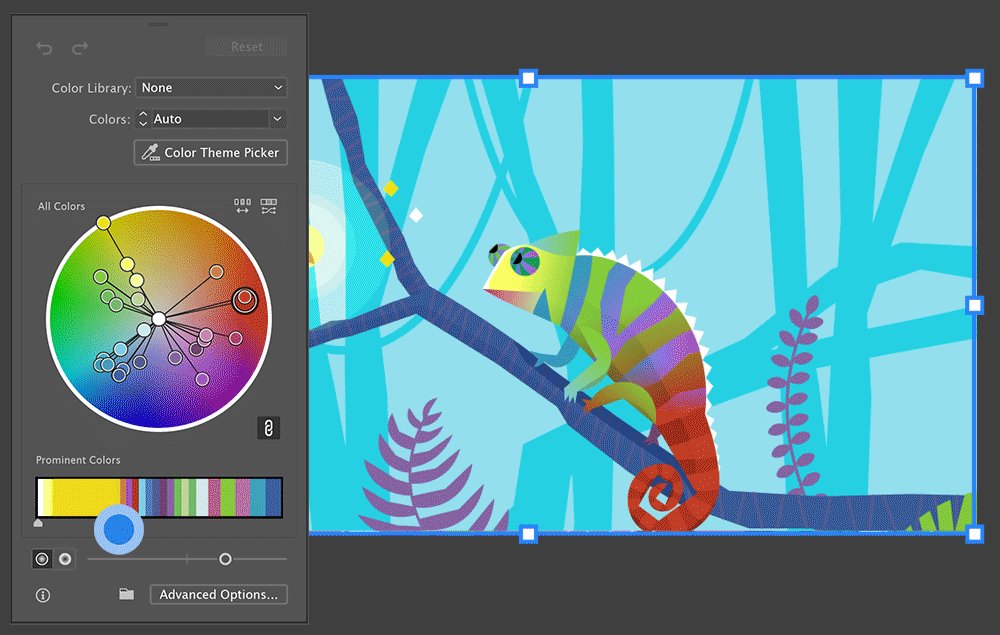
カラーの明度および色相を変更
カラーの明度と色相を調整するには、次の操作を行います。
 ボタンをクリックします。
ボタンをクリックします。- スライダーをドラッグして、最適な値を選択します。
![]() 彩度、色相、明度をランダムに変更するには、カラーホイールの横にある
彩度、色相、明度をランダムに変更するには、カラーホイールの横にある![]() ボタンをクリックします。値は自動的に調整され、カラーホイールに表示されます。
ボタンをクリックします。値は自動的に調整され、カラーホイールに表示されます。
カラーを保存
カラーを後で使用できるように保存するには、スウォッチパネルに保存します。次の操作を実行します。
 をクリックし、「すべてのカラーを保存」を選択してスウォッチパネルにカラーをすべて保存するか、「目立つカラーに保存」を選択して「目立つカラー」セクションに表示されているカラーのみを保存します。保存したカラーはカラーグループとして保存され、カラーライブラリドロップダウンリストで選択することもできるようになります。
をクリックし、「すべてのカラーを保存」を選択してスウォッチパネルにカラーをすべて保存するか、「目立つカラーに保存」を選択して「目立つカラー」セクションに表示されているカラーのみを保存します。保存したカラーはカラーグループとして保存され、カラーライブラリドロップダウンリストで選択することもできるようになります。


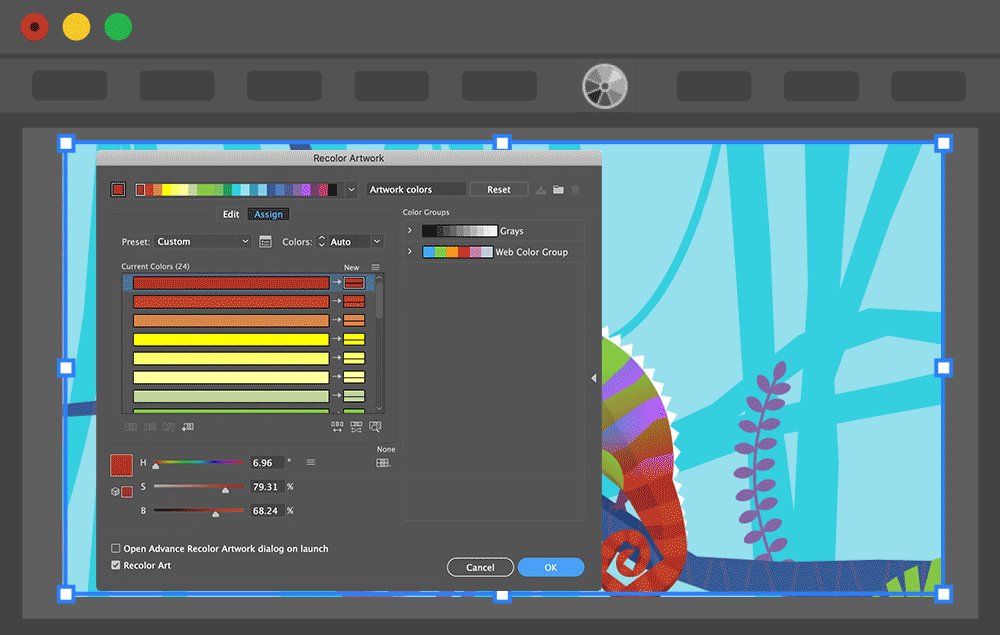
詳細オプションを使用して再配色
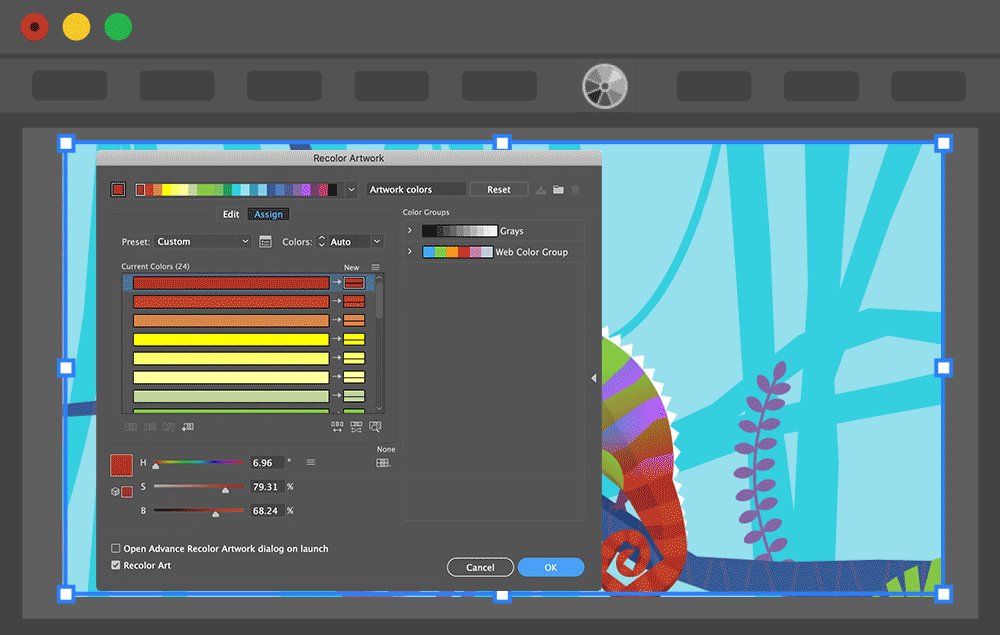
詳細な再配色オプションを表示するには、「詳細オプション」ボタンをクリックします。詳しくは、オブジェクトを再配色ダイアログボックスの概要を参照してください。
次回、現在の設定で詳細な再配色ダイアログを直接開く場合は、「起動時に「詳細オブジェクトを再配色」ダイアログを開く」を選択します。


アドビコミュニティで質問してみよう
|
|