コンポジションを作成する.
プロジェクトパネルの下部にあるコンプアイコンをクリックするか、ホーム画面で「新規 Comp」を選択します。
- After Effects ユーザガイド
- ベータ版のリリース
- はじめに
- Workspaces
- プロジェクトとコンポジション
- フッテージの読み込み
- テキストとグラフィック
- テキスト
- モーショングラフィック
- バリアブルフォント軸
- 描画、ペイント、パス
- レイヤー、マーカー、カメラ
- アニメーション、キーフレーム、モーショントラッキング、キーイング
- アニメーション
- キーフレーム
- モーショントラッキング
- キーイング
- 透明度と合成
- カラーの調整
- エフェクトおよびアニメーションプリセット
- エクスプレッションと自動化
- イマーシブビデオ、VR、3D
- After Effects での VR 環境の作成
- イマーシブビデオエフェクトの適用
- VR/360 度ビデオの合成ツール
- 高度 3D レンダラー
- 3D モデルを読み込んでコンポジションに追加
- Creative Cloud ライブラリからの 3D モデルの読み込み
- パラメトリックメッシュを作成
- 画像ベースの照明
- アニメーション化された環境光
- ライトによるシャドウのキャストを有効にする
- 3D モデルからのライトとカメラの抽出およびアニメーション化
- 3D カメラの移動のトラッキング
- 3D コンポジションのデフォルトカメラ設定を調整する
- シャドウを落とすおよび受ける
- 埋め込まれた 3D モデルアニメーション
- シャドウキャッチャー
- 3D 深度データ抽出
- 3D レイヤーのマテリアルプロパティの変更
- Substance 3D マテリアルを適用
- 3D デザインスペースでの作業
- 3D 変形ギズモ
- 複数の 3D レイヤーに対応する単一の 3D ギズモ
- 3D アニメーションによるその他の操作
- Mercury 3D エンジンを使用した、3D デザインへのリアルタイムのプレビュー変更
- グラフィックへのレスポンシブデザインの追加
- ビューとプレビュー
- レンダリングと書き出し
- その他のアプリケーションの使用
- 共同作業:Frame.io と Team Projects
- メモリ、ストレージおよびパフォーマンス
- ナレッジベース
ユーザーが Premiere Pro でテンプレートをカスタマイズできるドロップダウンリストを使用して、モーショングラフィックテンプレートを作成します。


モーショングラフィックステンプレート(MOGRT)を作成すると、プロパティを柔軟に設定して、Premiere Pro でカスタマイズできるようにすることができます。1 つの方法として、スライダーとチェックボックスを作成することができます。様々なオプションを使用して、ドロップダウンリストを使用し作成することもできます。
ドロップダウンリストを作成すると、より多くのメニュー制御が提供され、Premiere Pro 編集者の編集操作が簡単になります。これらのドロップダウンメニュー制御の設定をテンプレートとして保存して、後で様々なコンポジションとプロジェクトで使用することができます。


ドロップダウンリストを作成する理由
Premiere Pro のエディターには、スライダーやチェックボックスを編集オプションとして指定することができますが、直観的にわかりにくくなり、時間もかかります。このような場合、ドロップダウンリストが役に立ちます。このオプションを使用すると、Premiere Pro 編集者が次のいずれかを選択できます。
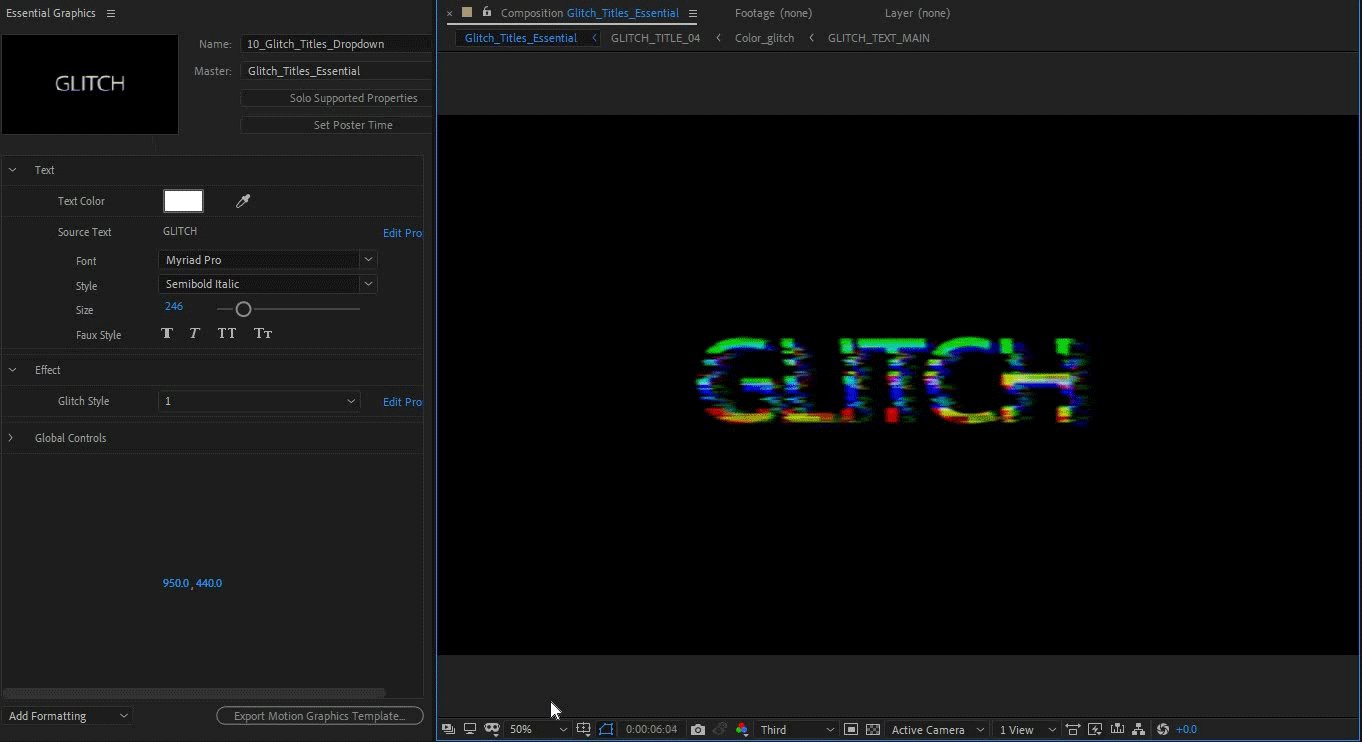
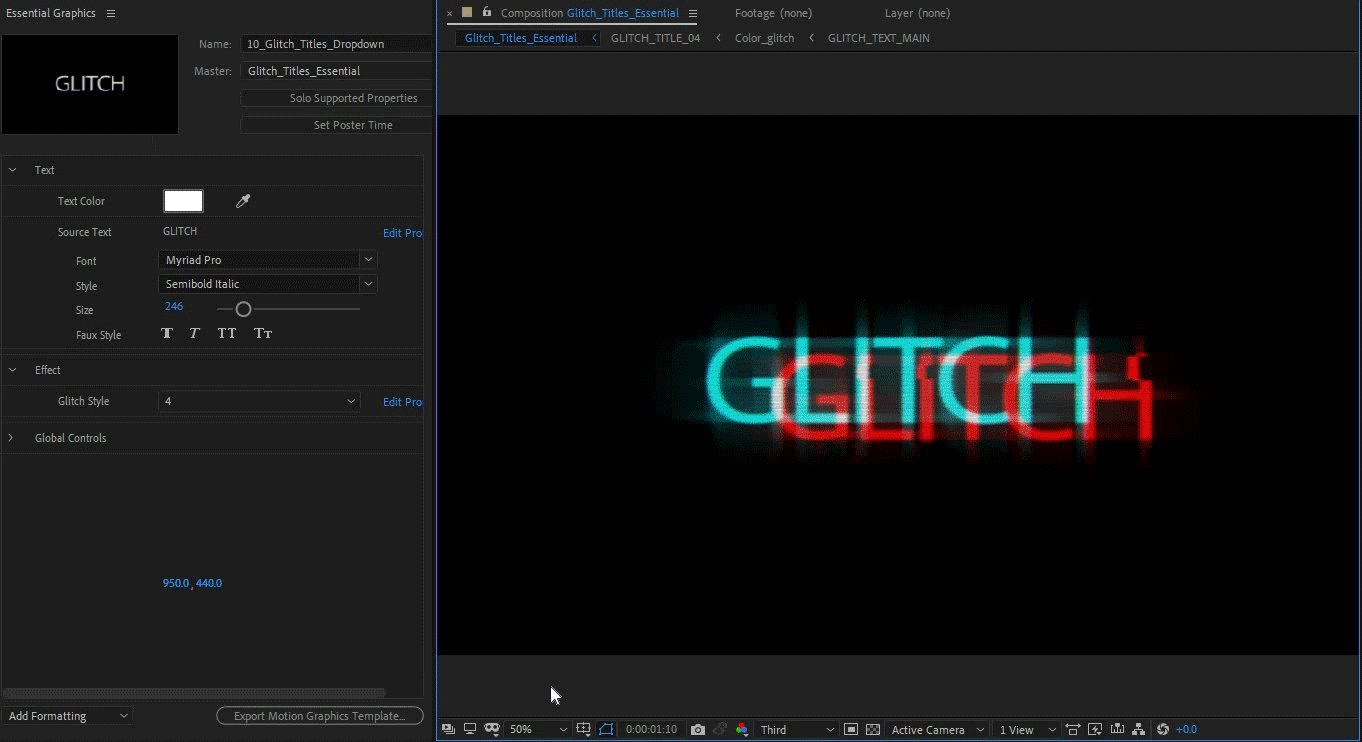
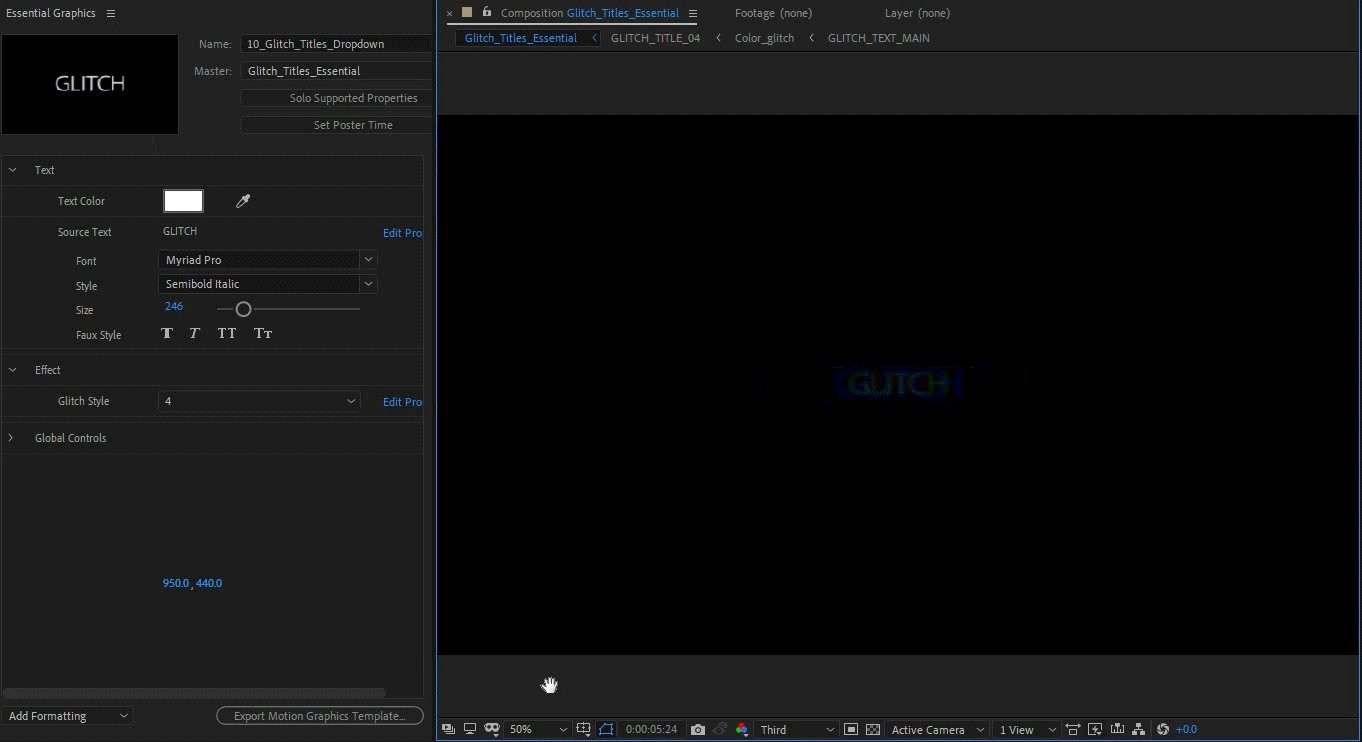
![]() カラーテーマの選択 - 例えば、ムービーのタイトルに使用するカラーグループのドロップダウンリストを作成することができます。
カラーテーマの選択 - 例えば、ムービーのタイトルに使用するカラーグループのドロップダウンリストを作成することができます。
![]() 異なる位置またはデザイン - 例えば、下 3 分の 1 の位置(左または右など)にドロップダウンを追加します。
異なる位置またはデザイン - 例えば、下 3 分の 1 の位置(左または右など)にドロップダウンを追加します。
![]() アニメーションのオプション - 例えば、様々なアニメーションのデュレーションを選択するドロップダウンリストを追加できます。
アニメーションのオプション - 例えば、様々なアニメーションのデュレーションを選択するドロップダウンリストを追加できます。
![]() テキストまたはアセットオプション - 例えば、曜日ごとにドロップダウンリストを追加します。これにより、ソーステキストを再入力する必要がなくなり、ポストプロダクションでエラーが発生する可能性も低くなります。
テキストまたはアセットオプション - 例えば、曜日ごとにドロップダウンリストを追加します。これにより、ソーステキストを再入力する必要がなくなり、ポストプロダクションでエラーが発生する可能性も低くなります。
ドロップダウンリスト制御の設定
ドロップダウンリストを作成するには、ドロップダウンメニュー制御エフェクトを使用します。この機能の動作については、次の手順を参照してください。
-
-
テキストレイヤーを追加するには、「レイヤー/新規/テキスト」を選択して、追加したいテキストを入力します。この例では、朝について記述します。
-
エフェクト&プリセットパネルを開き、「塗りつぶしのカラーを検索」を選択して、テキストレイヤー上にドロップします。
-
すべてのレイヤーを配置したら、エフェクト&プリセットパネルを使用して、ドロップダウンメニュー制御を検索してレイヤーにドロップします。エフェクト/エクスプレッション制御/ドロップダウンメニュー制御からアクセスすることもできます。
タイムラインパネルで、回転前のテキストレイヤープロパティを開き、Alt キーを押しながらクリックして、「ソーステキスト」の横にあるストップウォッチアイコンをクリックします。
エクスプレッションテキストフィールドで、ソーステキストを変更する次のようなエクスプレッションスニペットをコピーします。
var x = effect("Weekday")("Menu").value;
if ( x === 1 ) {
"朝";
} else if ( x === 2 ) {
"夕方";} else if ( x === 3 ) {
"夜";
}
ピックウィップツールを使用して、「平日」というドロップダウンメニューをソーステキストプロパティにリンクします。
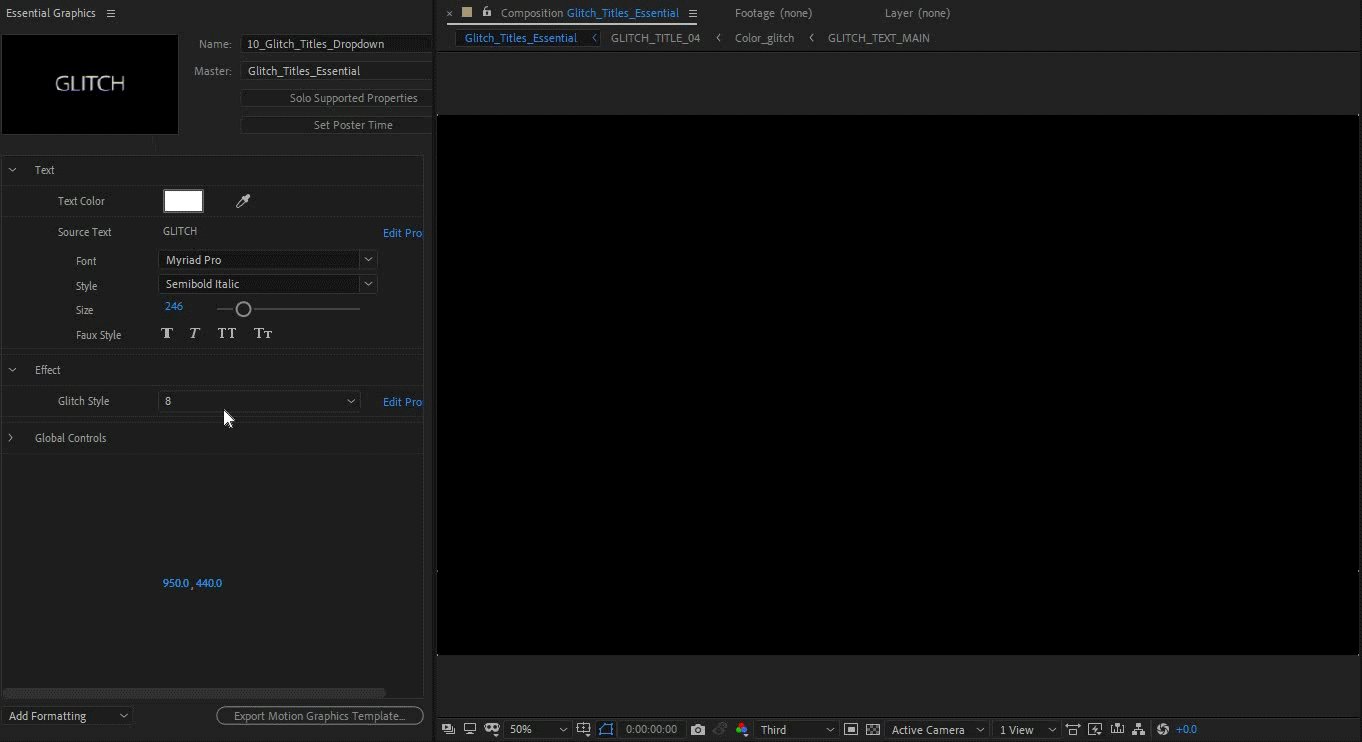
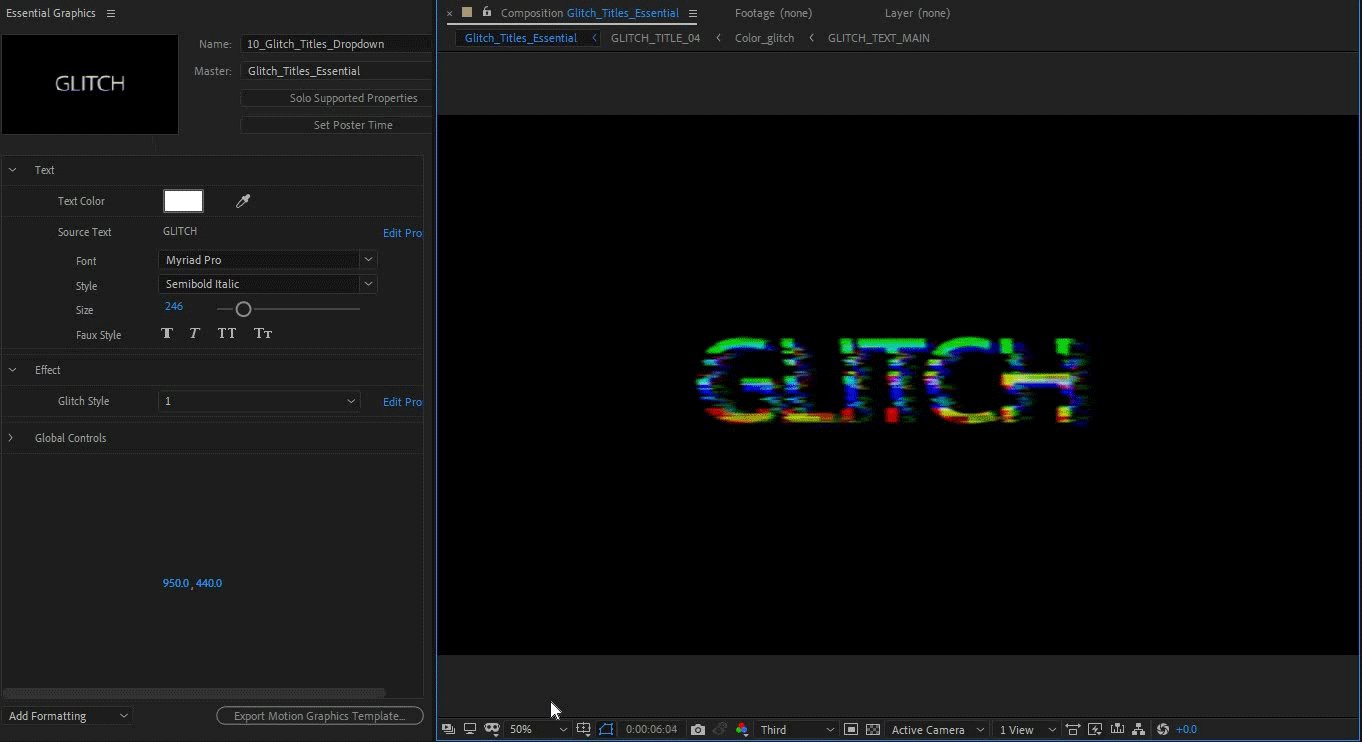
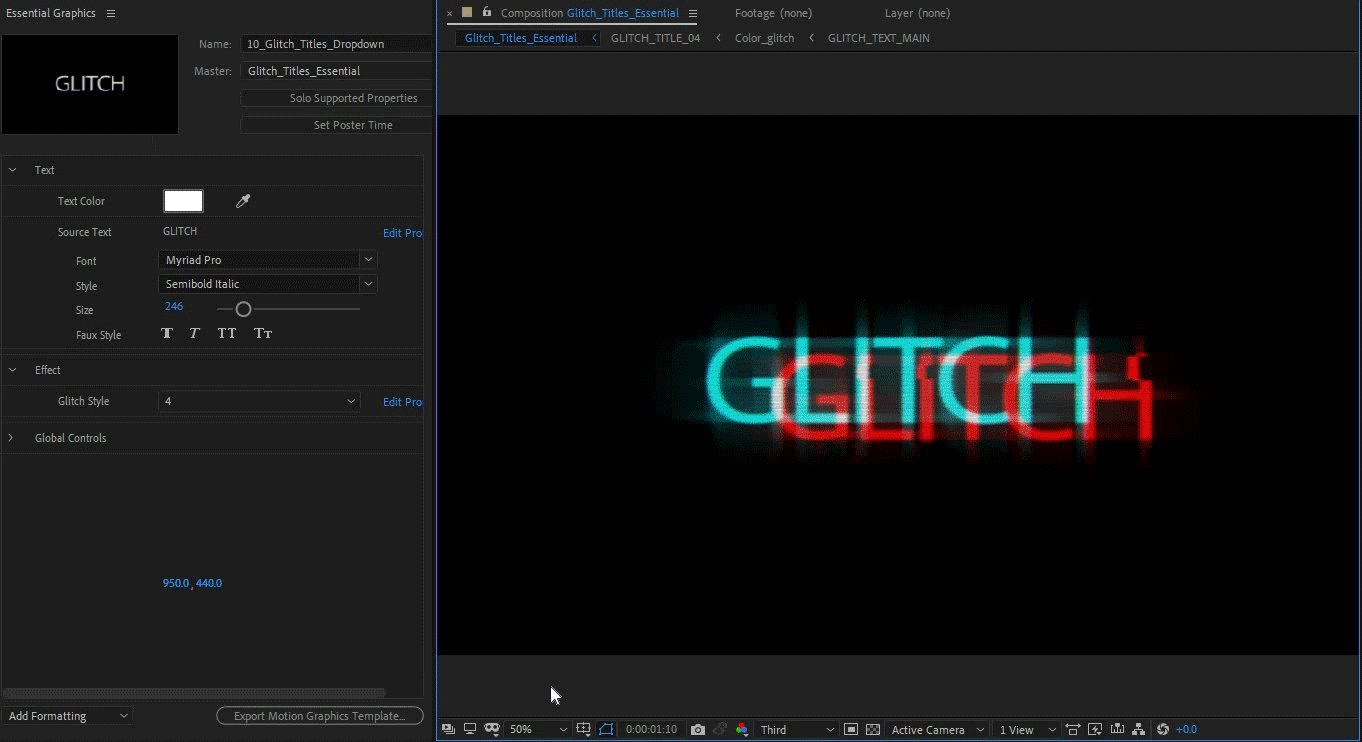
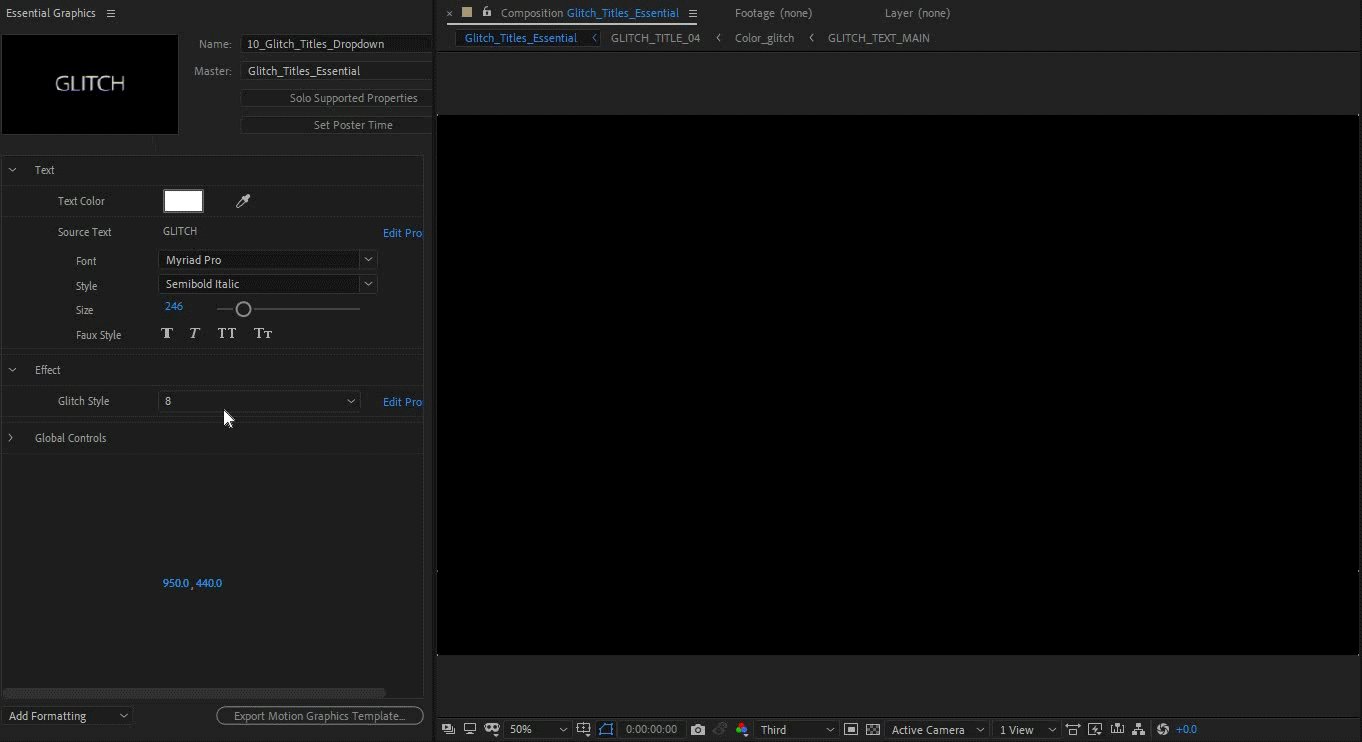
エフェクトコントロールパネルで、「編集」をクリックします。ドロップダウンメニュー制御には、Item 1、Item 2、Item 3 の 3 つのアイテムを含むデフォルトのメニューが用意されています。 これを使用して、メニューオプションに名前を付けます。また、「+」アイコンを使用してメニューにオプションを追加することもできます。
-
別のドロップダウンメニューを追加し、カラーを変更します。次に、塗りつぶしカラーレイヤーを開きます。 alt キーを押しながらカラープロパティをクリックします。テキストの色を変更するには、エクスプレッションフィールドで次のテキストをコピーします。
dropDownIndex = effect("Color options")("Menu").value;
switch ( dropDownIndex )
{
case 1: hexToRgb("FF3211");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB001")
};ピックウィップツールを使用して、ドロップダウンメニューをカラープロパティにリンクします。このドロップダウンには、「カラー」オプションという名前を付けます。カラーを変更するには、「カラー」プロパティの横にあるカラーチャートを使用します。
-
2 つのドロップダウンメニュープロパティを互いにリンクするには、「カラー」オプションのピックウィップツールを使用し、「平日」ドロップダウンメニューにリンクします。「カラー」オプションドロップダウンメニューに「平日」ドロップダウンメニューが表示されます。つまり、選択した曜日によってテキストカラーも変更されます。
-
これらのドロップダウンメニューをエッセンシャルグラフィックスパネルにドラッグし、それらを使用してモーショングラフィックステンプレートを作成します。
プロジェクトの作成を開始するには、このサンプルファイルをダウンロードします。
ダウンロード
ドロップダウンリスト制御のサンプルエクスプレッション
スライダーのような他のエクスプレッション制御と同様に、メニューの値はエクスプレッションでインデックスとして参照されます。以下のサンプルエクスプレッションからエクスプレッションテキストフィールドにコピーして、ドロップダウンメニューを使用して別の結果を得ることができます。
メニュー項目の名前そのものは、エクスプレッションによって読み取られることはありません。代わりに、インデックスを読み取り、つまり、リスト内のメニュー項目の階層位置を読み取ります。
例 1:レイヤーのカラーを定義し、ドロップダウン制御のメニュー項目として参照します


dropDownIndex = thisComp.layer("Null 2").effect("Dropdown Menu Control")("Menu").value;
switch ( dropDownIndex )
{
case 1: hexToRgb("FF4678");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB007")
};


dropDownIndex = thisComp.layer("Null 2").effect("Dropdown Menu Control")("Menu").value;
switch ( dropDownIndex )
{
case 1: hexToRgb("FF3211");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB001")
};
例 2:ドロップダウンメニュー制御によるソーステキストの使用
次のメニュー項目と順序のドロップダウンメニューがある場合:
- Monday
- Tuesday
- Wednesday
「Monday」はインデックス 1 で、「Tuesday」はリストの 2 番目の項目である限り、インデックス 2 です。「Tuesday」を他の名前に変更しても、インデックスは 2 のままなので、エクスプレッションが壊れることはありません。
次に、ドロップダウンメニュー制御でソーステキストを使用する簡単な例を示します。
x = comp("CompName").layer("LayerName").effect("Dropdown Menu Control”)(“Menu");
if (x == 1) {
text.sourceText = (“Monday");
}
if (x == 2) {
text.sourceText = (“Tuesday");
}
if (x == 3) {
text.sourceText = (“Wednesday");
}
例 3:テキストレイヤーのソーステキストを定義し、ドロップダウンコントロールのメニュー項目として参照する
var listItems = [
"Lambs",
"Pups",
"Not a thing",
];
var dropDownValue = effect("Dropdown Menu Control")("Menu").value;
listItems[ dropDownValue - 1 ];
var x = effect("Dropdown Menu Control")("Menu").value;if ( x === 1 ) {
"Lambs";
} else if ( x === 2 ) {
"Pups";
} else {
"Not a thing";
}
x = effect("Dropdown Menu Control")("Menu").value;
switch (x) {
case 1 : "dog";
break;
case 2 : "cat";
break;
default : "default" }
ドロップダウンリスト制御を使用するときの留意事項
- ドロップダウンリスト制御の名前は、常に内容が最もよく反映する名前に変更してください。
- ドロップダウンメニュー制御エフェクトのメニューオプションは、大文字と小文字を区別せずに表示されます。これにより、メニュー項目の名前を変更しても、エクスプレッションが壊れることはありません。ただし、これらは位置に依存するため、メニューオプションの位置を変更すると、エクスプレッションが壊れることになります。
- モーショングラフィックステンプレートで使用される別のコンポーネント間のバランスを維持します。範囲が存在する場合はスライダーを使用し、「はい」または「いいえ」などのオプションがある場合は、チェックボックスを使用します。
- 他のすべてのドロップダウンメニューをリンクするドロップダウンメニューが親になります。コンプのドロップダウンメニューは親メニューを参照し、それに応じて動作します。
ドロップダウンメニュー制御のスクリプトサポート
Property.setPropertyParameters()
メソッド:
app.project.item(index).layer(index).propertySpec.setPropertyParameters([param-array])
説明:
プロパティのパラメーターを設定します。
注意
- ドロップダウンメニュー制御エフェクト(matchname : ADBEドロップダウン制御)は、パラメーターを設定できる唯一のプロパティです。
- 例外は、このメソッドが失敗したときに発生します。
- プロパティでパラメーターを設定できるかどうかを確認するには、このメソッドを呼び出す前に isDropdownEffect を確認します(Property.isDropdownEffect を参照してください)。
パラメーターの詳細:
param-array |
文字列の配列。このメソッドは、既存のメニュー項目のセットを、指定された文字列の配列に上書きします。 メニュー項目として指定する文字列には、いくつかの制限があります。 1.空の項目の文字列は許可されていません 2.重複する項目の文字列を使用することはできません 3.項目の文字列で文字「|」を使用することはできません。 4.使用できるのは文字列のみです。 5. 項目の文字列は、現在のコードページで、エンコード可能な ASCII またはマルチバイトである必要があります。つまり、実行中のシステムのスクリプトには、項目の文字列が含まれている必要があります。例えば、英語のシステムでのスクリプトの実行中に、日本語で項目の文字列を指定すると、項目の文字列内に判読不可能な文字を含むドロップダウンエフェクトが作成されます。 注意:「(-」という文字列は項目の文字列の時点で指定できます。ドロップダウンメニューには、区切り線として表示されます。作成者は、区切り線がそれぞれのインデックスを要求することを覚えておく必要があります。 |
例:
Dropdowneffect = Dropdowneffect.setPropertyParameters([“Monday”, “Wednesday”, “Friday”, “Sunday"]);
上記のステートメントによって、ドロップダウンメニューが編集され、項目として Monday、Wednesday、Friday、Sunday に設定されます。返されたプロパティはアップデートされたプロパティであり、他のすべての用途に使用されます。
戻り値:
アップデートされたプロパティ。ユーザーはこのメソッドが呼び出されるプロパティオブジェクトは、内部実装によっては無効になり、返されたプロパティは、それ以降のすべての用途に使用されることに注意してください。
Property.isDropdownEffect
補間方法:
app.project.item(index).layer(index).propertySpec.isDropdownEffect
説明:
プロパティがドロップダウンメニュー制御に設定されている場合は true を返します。
例:
appliedEffect ("Menu") isDropdownEffect //true を返します。
appliedEffect ("Color") isDropdownEffect //false を返します。
appliedEffect.property("Feather").isDropdownEffect //false を返します
戻り値:
ブール関数
ご質問またはアイデアがある場合は、
ご質問または共有するアイデアがある場合は、After Effects コミュニティにぜひご参加ください。皆様からのご意見やモーショングラフィックステンプレートをお待ちしております。